Imágenes para la Web
Principio
Con Illustrator podrá crear imágenes para Web y dispositivos móviles, pero también podrá introducir interactividad directamente con este programa y crear archivos que se exportarán al formato SWF (para el programa de animación Flash), SVG (muy utilizado por el XML), SVG comprimido (SVGZ) o PDF (para mostrar en Internet documentos que se pueden imprimir).
Preparar las imágenes para la Web
Crear un documento para la Web
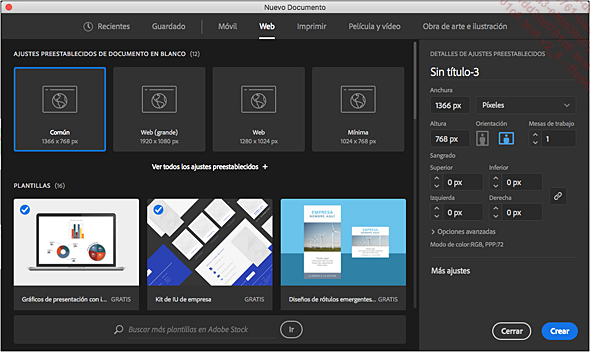
Cuando ejecuta el comando Archivo - Nuevo, el cuadro de diálogo ofrece diversas plantillas preestablecidas para la Web, a las cuales se puede acceder a través de la categoría Web. Elija la plantilla que más se ajuste a su proyecto. Si es preciso, adapte sus dimensiones y especifique el número de mesas de trabajo que requiere su creación, en caso de que su trabajo contemple pantallas múltiples.

Se trata de un excelente punto de partida, ya que, en todos los casos, las dimensiones vienen definidas en píxeles, el modo cromático es RGB y la opción Ajustar a píxel está activada.
Si utiliza un documento preexistente, le aconsejamos que efectúe dos ajustes con objeto de facilitar el trabajo para la Web.
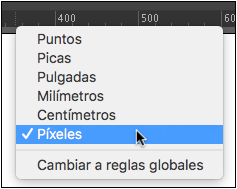
Defina las unidades de la cuadrícula en píxeles haciendo un clic derecho en la regla.

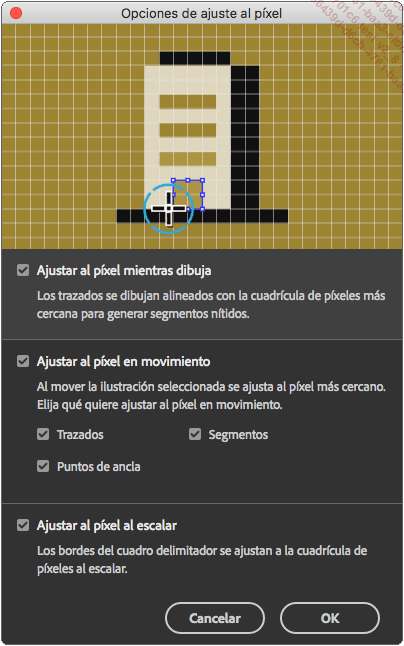
Active la opción Ajustar al píxel para evitar que se produzcan desplazamientos de elementos al exportarlos.

Puede elegir ajustar a píxeles:
-
Al dibujar nuevas formas.
-
Al mover trazados, segmentos o puntos de ancla.
-
Al aplicar cambios de tamaño.
Elegir los colores para Web y dispositivos móviles
El formato RGB incorpora los colores adaptados para su visualización por pantalla. En el caso de las imágenes destinadas a Internet, los colores deben tomarse del formato...
Soltar a capas
Esta función puede ser muy útil dado que prepara el documento para la Web: una animación Flash o un gif animado para Adobe Photoshop.
Haga clic, en el panel de Capas, en la capa que contiene los elementos que quiere descomponer.
Para repartir todos los objetos de una capa
en varias (un objeto por capa) abra el menú  del panel Capas y
haga clic en la opción Soltar a capas (secuencia).
del panel Capas y
haga clic en la opción Soltar a capas (secuencia).

Para separar sus capas de manera acumulativa,
abra el menú  del panel
de Capas y haga clic en la opción Soltar a capas (creación).
del panel
de Capas y haga clic en la opción Soltar a capas (creación).
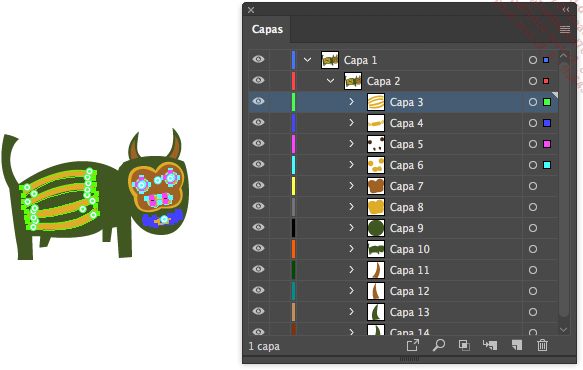
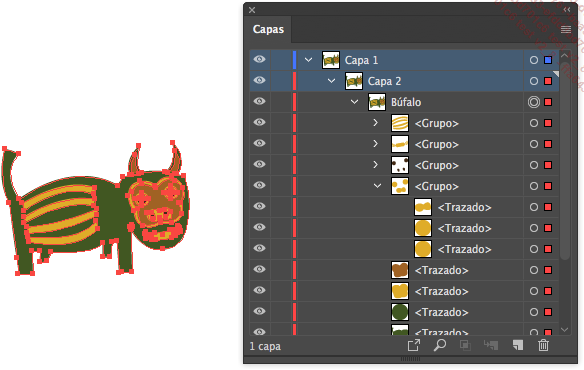
Para explicar este comando, tomemos el ejemplo de la capa Capa 3: después de la aplicación del comando, las subcapas se agregan elemento por elemento de acuerdo con el orden de la creación del objeto. El primer objeto creado solo aparecerá en la capa de primer plano.

Guardar una imagen para Web o dispositivos móviles
Exportar archivos para Web se ha convertido ahora en una tarea muy sencilla. Si lo desea, puede trabajar «a la antigua usanza», con el menú Archivo - Exportar - Guardar para Web (heredado), pero este método es obsoleto y acabará por desaparecer más pronto que tarde.
Para exportar una imagen, elija el menú Archivo - Exportar - Exportar para pantallas o active la combinación de teclas OptionCmdE (Mac) o AltCtrlE (PC).
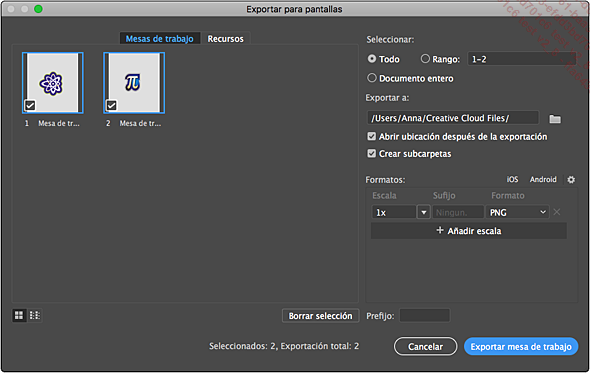
Se muestra la ventana Exportar para pantallas.

Elija la categoría que se ajuste a lo que necesita: Mesas de trabajo o Recursos. Vamos a explorar las dos posibilidades.
Exportar las mesas de trabajo
Active la categoría Mesas de trabajo y especifique a la derecha:
-
Todo: todas las mesas se exportarán por separado.
-
Rango: solo se exportarán las mesas indicadas, ya sean consecutivas (p. ej.: 1-4) o no (p. ej.: 1-3, 5-6, 8).
-
Documento entero: se exportará un único documento.
A continuación, elija la ubicación de destino de la exportación haciendo clic en el icono de la carpeta, que abrirá el Explorador del sistema.
Elegir los formatos de archivos exportados
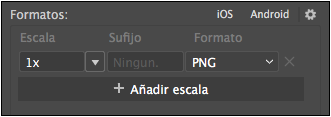
Por defecto, la exportación se realiza simultáneamente en dos formatos: PNG y JPG con una compresión del 50%. Pero esto puede cambiarse fácilmente.

Haga clic en iOS o Android para...
Utilizar la herramienta Sector
La herramienta Sector permite recortar la ilustración en varias partes: cada parte se convertirá en una imagen, que se optimizará independientemente de sus vecinas.
En la actualidad, la herramienta Sector se considera obsoleta, un recurso anticuado en la época del diseño responsive y las definiciones CSS. No obstante, y como todavía puede usarse, veremos aquí su funcionamiento. Observe que para exportar los sectores con eficacia será preciso usar el menú Archivo - Exportar - Guardar para Web (heredado), que también se considera obsoleto.
Crear sectores
Cree una ilustración destinada a la Web.

Seleccione la herramienta Sector  .
.
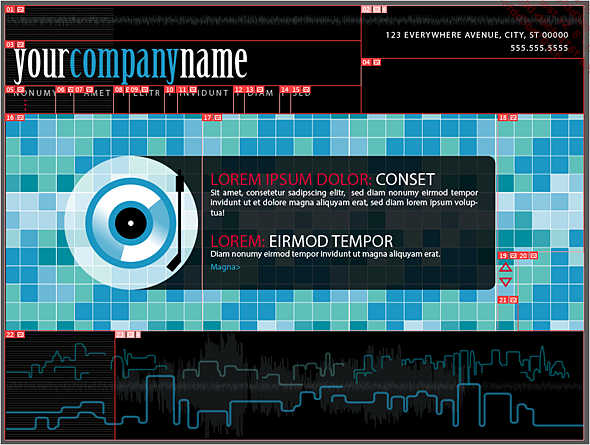
Haga clic y arrastre el ratón por la ilustración de manera que cree las zonas rectangulares que formarán las imágenes.

En rojo aparecen los sectores que ha creado, y en rosa, los subsectores creados automáticamente para rellenar todo el documento. Puede optimizar por separado cada sector que haya creado; en contraposición, cuando optimice un subsector, la optimización se adaptará a todos los demás subsectores.
Para crear sectores, también puede seleccionar uno o varios objetos y utilizar el comando Objeto - Sector - Crear (se crea un sector por objeto seleccionado) o utilizar el comando Objeto - Sector - Crear desde selección (se crea un sector...
Exportar al formato SWF
El formato SWF es el formato utilizado por el programa de animación Adobe Animate (antes Flash). Se trata de un formato vectorial.
Cree la ilustración.
Archivo - Exportar - Exportar como
Especifique la ubicación de este archivo en el disco.
Introduzca el Nombre del archivo (Guardar como en Mac) en la zona correspondiente.
Escoja el formato Flash (*.SWF)en la lista Tipo.
Haga clic en el botón Exportar.
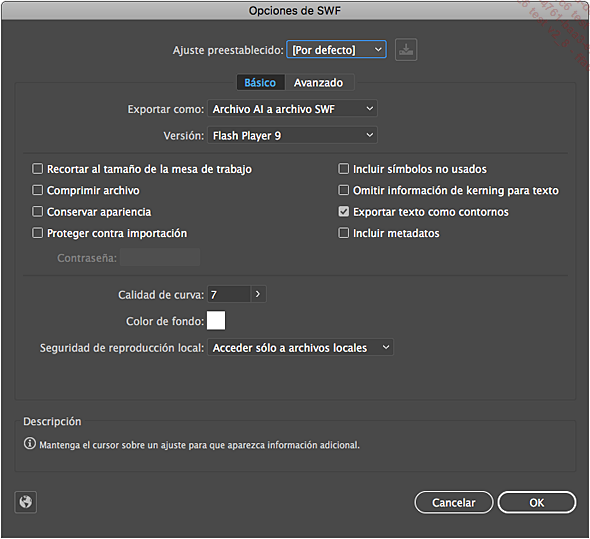
Se abre la ventana Opciones de SWF.

Seleccione si es preciso, en la lista correspondiente, el Ajuste preestablecido que le servirá de base para establecer la configuración de la exportación al formato SWF.
Abra la lista Exportar como y seleccione la opción correspondiente al tipo de archivo que desea crear:
|
Archivo AI a archivo SWF |
El documento de Illustrator se exportará a una sola imagen de Flash. |
|
Capas AI a fotogramas SWF |
Cada capa del documento se transforma en imagen de Flash, con lo que se crea una animación. |
|
Capas AI a archivos SWF |
Cada capa se transforma en un archivo de Flash: tendrá tantos archivos .swf como capas hubiera en el documento. |
|
Capas AI a símbolos SWF |
Cada capa se transforma en un símbolo y se exporta a un solo archivo SWF. |
|
Mesas de trabajo a archivos SWF |
Cada mesa de trabajo se exporta a un archivo SWF distinto. |
Escoja la Versión más antigua del visor de Flash en la que se podrá abrir el archivo.
Marque la opción Recortar al tamaño de la mesa de trabajo si no desea exportar las imágenes colocadas fuera de la mesa de trabajo.
Marque la opción Conservar apariencia para combinar las capas de la ilustración en una sola antes de exportarla.
Esta opción solo está disponible cuando se ha seleccionado la opción Archivo AI a archivo SWF.
Marque la opción Comprimir archivo para comprimir el archivo con el fin de que pese menos (ojo: esta opción solo es posible en las versiones de Flash...
Exportar las reglas de estilos CSS
Illustrator CC administra las reglas de estilos CSS, las cuales pueden copiarse y exportarse para asignarlas a páginas HTML.
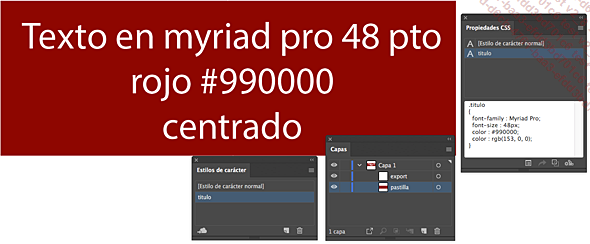
En el siguiente ejemplo, el texto seleccionado presenta unas características que se guardarán en un estilo CSS. Asegúrese de que da un nombre a los elementos correspondientes en el panel de capas.

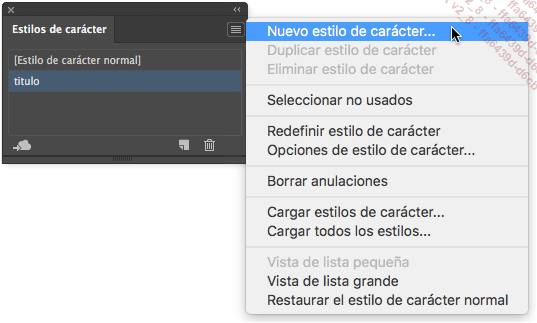
En lo que respecta al texto, es preferible crear un estilo de carácter, cuyo nombre se retomará en la definición del estilo CSS. Seleccione el texto correspondiente, escoja Nuevo estilo de carácter en el menú desplegable contextual del panel Estilos de carác-ter. Dé un nombre a este estilo. En nuestro ejemplo, lo hemos llamado título.

Muestre el panel Propiedades CSS a través del menú Ventana - Propiedades CSS.
Cuando se selecciona un elemento en la mesa de trabajo, este panel muestra la regla CSS correspondiente. En este ejemplo, constatamos que la regla CSS se llama .titulo.

También se han generado las reglas de estilos CSS de los elementos gráficos, como en el caso de la pastilla roja que hemos creado usando la herramienta Rectángulo.
Cuando se trabaja con un dibujo más complejo, como la cara del payaso que mostramos a continuación, es preciso agrupar los elementos que lo constituyen: selecciónelos y escoja Objeto - Agrupar (CtrlG en PC y CmdG en Mac). En el panel...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática