Descubrir WordPress
Crear un sitio web
Desde hace tiempo, estar presente en Internet es fundamental para cualquier empresa (pequeña o grande), asociación o autónomo. Pero siempre se plantea la misma cuestión: ¿cómo me hago una web? Actualmente, tiene al alcance de la mano varias soluciones para crear sitios web.
La primera es utilizar un software de desarrollo web. Con esta solución, como mínimo, tiene que dominar los lenguajes básicos, que son el HTML (HyperText Markup Language) y las CSS (Cascading Style Sheets). También debe tener nociones de diseño y ergonomía web, ya que empezará directamente con una página en blanco, desde cero. Por tanto, es una solución para especialistas con múltiples competencias, los cuales crean sitios web para sus clientes.
La segunda solución es utilizar un software gráfico que generará por usted el código HTML y CSS, a la vez que se muestra el resultado en pantalla. En este ámbito, el software líder es Adobe Dreamweaver. Una vez más, deberá contar con sólidas competencias técnicas para crear un sitio web digno de ese nombre.
La tercera solución es utilizar un CMS: Content Management System (sistema de gestión de contenido). Un CMS es una aplicación web que permite crear y administrar sitios web sin ningún conocimiento técnico y de forma autónoma...
Los CMS
1. Uso de los CMS
Los CMS permiten que cualquier persona pueda crear y administrar un sitio web. Es la solución ideal para crear rápidamente un sitio si no se tienen las competencias técnicas necesarias; los CMS son todo ventajas para aquellas personas que quieren crear solas su sitio web.
Como acabamos de mencionar, con los CMS no es necesario conocer los lenguajes HTML y CSS. El CMS tiene ya en su «motor» de diseño todos los elementos necesarios. No tiene que preocuparse por los lenguajes de programación web, solo tendrá que centrarse en la administración del sitio.
La mayoría de los CMS son gratuitos y open source. Eso significa que puede probarlos a su antojo, sin pagar una licencia. Los desarrolladores pueden acceder al motor de los CMS y aportar modificaciones y extensiones.
Con los CMS, la creación de un sitio web, la gestión de contenidos, el formato del texto, la inserción de imágenes, etc., se gestiona desde una interfaz de administración que suele ser sencilla y de fácil manejo.
Otra de las ventajas de los CMS, al ser aplicaciones web, es que se utilizan directamente en un navegador; por tanto, no dependen de ningún sistema operativo (Mac, Windows o Linux).
La mayoría de los CMS dispone de funciones básicas para gestionar un sitio web en su «motor» inicial, normalmente llamado corazón o núcleo, del inglés core. Pero los CMS no siempre satisfacen las necesidades de todos los usuarios. Dado que suelen ser sistemas abiertos, los desarrolladores pueden crear extensiones (plugins en inglés) para añadir funciones que faltan. Una vez más, dichas extensiones suelen ser gratuitas.
Todos los CMS permiten gestionar el aspecto del sitio web publicado, con diseños de página predefinidos. Estos diseños se denominan temas o templates y puede seleccionar uno de entre los miles existentes. Algunos son gratuitos y otros, de pago.
Por último, otra ventaja innegable de los CMS es que usted no dependerá de terceros para crear o actualizar el sitio web; goza de total autonomía.
2. Funcionamiento de los CMS
Veamos ahora, y puntualizo, de forma simplificada el funcionamiento de los CMS. La mayoría funciona con un sistema de tres servidores y cada uno con un rol preciso.
El primero es el servidor web. Permite almacenar los archivos integrantes del CMS, además de gestionar la visualización...
CMS WordPress
1. Evolución de WordPress
El proyecto, originalmente llamado b2, lo inició en 2001 un francés, Michel Valdrighi. El objetivo era crear una aplicación web para publicar blogs. Por razones personales, Michel Valdrighi dejó el desarrollo de b2 en 2002. En 2003, la comunidad retomó inmediatamente el proyecto, en particular Matt Mullenweg. Se le dio el nombre de WordPress y en mayo de 2003 se publicó la versión 0.7. La versión 1.0 salió en enero de 2004.
Si le interesa la historia de WordPress, en el siguiente enlace puede ver la intervención de Michel Valdrighi en el WordCamp de París en 2011: http://wordpress.tv/2012/02/27/les-origines-de-wordpress-la-naissance-de-b2cafelog/ (en francés).
Desde entonces, las primeras versiones de WordPress van evolucionando de forma regular. Aparecía una nueva cada seis meses, aproximadamente. Con cada nueva versión había novedades, pero nunca hubo una «revolución». La evolución era constante y regular. Pero la versión 5 de WordPress es una excepción a la regla. La versión 4.9 salió en noviembre de 2017 y la versión 5.0, en diciembre de 2018. Han tardado un año en diseñar esta nueva versión. La razón es el desarrollo del novísimo editor de texto, Gutenberg.
Gutenberg es una verdadera revolución para el diseño y la redacción de contenidos en WordPress. En las versiones anteriores contábamos con el antiguo sistema de redacción y formato de texto llamado TinyMCE, que tenía un solo campo para el contenido escrito de los artículos y de las páginas. Con Gutenberg, WordPress 5 le ofrece un sistema de bloques, en que cada bloque tiene un tipo de contenido específico: un bloque para los títulos, otro para los párrafos, otro para las imágenes, otro para los vídeos, etc.
Es fundamental entender que WordPress se creó como aplicación para blogs, era un «motor de blogs». A medida que fue evolucionando se añadieron funciones que permiten crear y gestionar «sitios clásicos». A día de hoy, WordPress es un verdadero CMS. A causa de su origen como «motor de blogs», la visualización predeterminada es de tipo blog: las entradas aparecen unas debajo de otras, cronológicamente; la más reciente siempre en la parte superior.
2. Estructura de WordPress
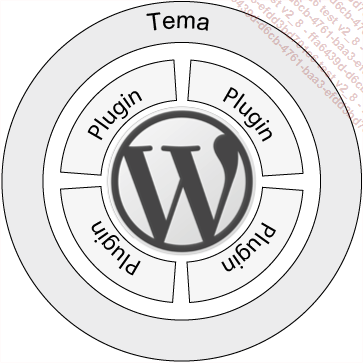
Veamos ahora la estructura de funcionamiento de WordPress. Se trata de una estructura concéntrica con tres capas.
La primera es el núcleo (core en inglés), el cual dispone de todas las funciones básicas de WordPress. Cuando descargamos WordPress, lo que utilizamos es este núcleo.
La segunda capa es el empleo de extensiones. WordPress nos permite añadir funciones con las extensiones, llamadas plugins en inglés.
Por último, la tercera capa es la visualización del sitio mediante los temas. Todo el contenido del sitio web, junto con el contenido gestionado por el núcleo y las extensiones, se muestra en función del diseño de página definido por el tema.

3. Funciones nativas de WordPress
WordPress ofrece de forma nativa en su núcleo las funciones básicas que debe tener cualquier CMS que se precie.
WordPress dispone de dos tipos de contenidos: entradas y páginas. Las entradas sirven para redactar el contenido regular del sitio, están hechas para la actualidad del día a día. Es lo que en el mundo de la prensa se denomina «actualidad candente». En un principio, dada su naturaleza de motor de blog...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
