Medios
Objetivos
Para ilustrar las entradas y las páginas, puede insertarles imágenes. Pero primero podrá añadir las imágenes a la biblioteca del sitio de WordPress.
WordPress utiliza los formatos de imágenes estándar para la web: .gif, .jpg y .png. Respecto a su tamaño, algunos temas emplean tamaños específicos para que las imágenes puedan verse de la forma más adecuada. Infórmese al respecto en la documentación técnica del tema que desea utilizar.
Ajustes de los medios
1. Tamaño de las imágenes
Cuando se añade una imagen a la biblioteca de WordPress, este genera automáticamente tres tamaños de imagen diferentes a los que se podrá acceder después para su inserción en los contenidos (entrada y página). De este modo, podrá insertar imágenes con un tamaño pequeño, mediano y grande, además de con su tamaño original.
En el menú Ajustes, seleccione Medios.

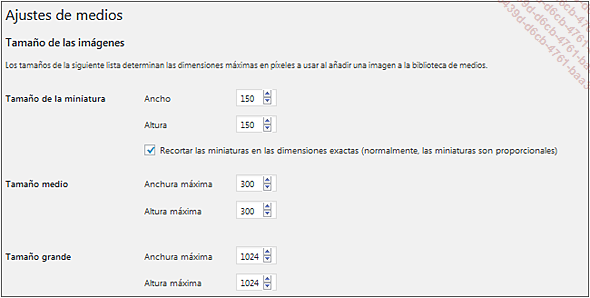
Puede ajustar el ancho y el largo de los tres tamaños generados por WordPress.

Para el Tamaño de la miniatura, si es preciso, modifique el Ancho y la Altura de las imágenes que desea insertar con un tamaño pequeño. Cuidado: la opción Recortar las miniaturas..., marcada de forma predeterminada, permite recortar y reducir las imágenes para conseguir exactamente el tamaño indicado. Si lo que quiere es que cambie de tamaño de forma proporcional, y no recorte, desmarque esta casilla.
Para Tamaño medio y Tamaño grande, seleccione los tamaños que obtendrá mediante un cambio de tamaño proporcional en los campos Anchura máxima y Altura máxima.
WordPress cambiará el tamaño de las imágenes proporcionalmente para que alcance el ancho o el alto indicados.
En los campos Tamaño de la miniatura, Tamaño medio y Tamaño...
Importar medios
Ahora veremos la forma de importar imágenes a la biblioteca de nuestro sitio.
En el menú Medios, seleccione Añadir nuevo.

Otra opción es utilizar la barra de herramientas: en el menú + Nuevo, seleccione Medio.

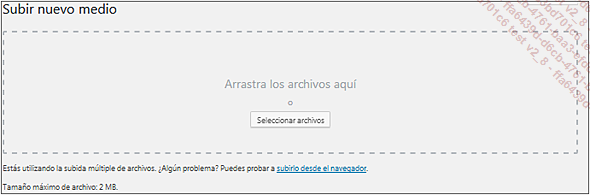
Aparece una pantalla para subir varios archivos a la vez. Si este método le da problemas, haga clic en el enlace subirlo desde el navegador, que permite subir los archivos con un método más clásico.

Como puede ver, el tamaño de los archivos no puede exceder de 2 MB.
Haga clic en el botón Seleccionar o Seleccionar archivos (en Windows) para abrir el explora-dor de archivos y seleccione los archivos que quiera añadir a su biblioteca.
Desde el explorador de archivos, seleccione los medios que quiera subir y arrástrelos hasta el área Arrastra los archivos aquí.
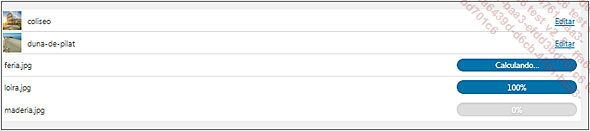
En ambos casos, los archivos van a la biblioteca del sitio y puede ver el progreso de la importación.

A continuación, verá los archivos importados.

Observe que está disponible el enlace Editar, lo que le permitirá modificar los parámetros de las imágenes importadas.
El principio es el mismo al importar otros tipos de objetos multimedia, como audio o vídeo.
Ver los medios en la interfaz de administración
1. Listar medios
Para listar los medios de la biblioteca, en el menú Medios, seleccione Librería multimedia (Biblioteca en WordPress 4.6).

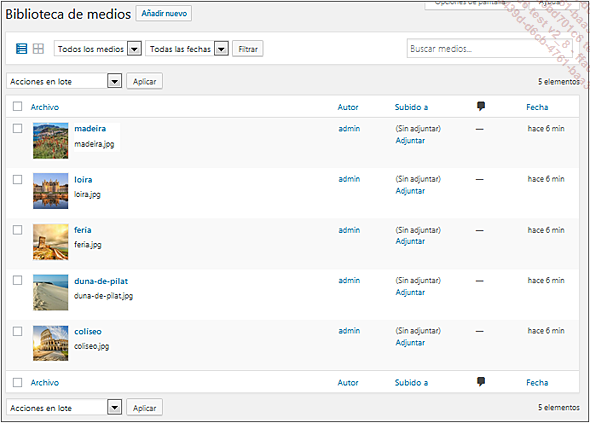
Aparece la lista de archivos subidos.

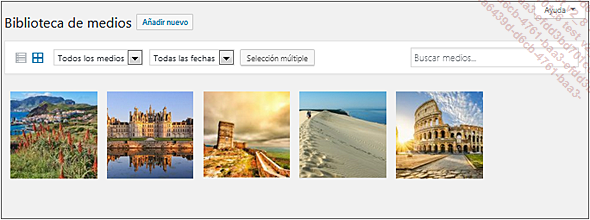
Los elementos multimedia aparecen en forma de cuadrícula de manera predeterminada.
Para verlos en forma de lista, haga clic en
el botón correspondiente:  .
.
Se verá así:

Solo con esta vista están disponibles las Opciones de pantalla.
2. Filtrar los medios
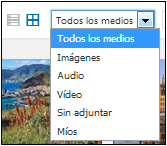
Para filtrar por tipo de elemento multimedia, utilice la lista desplegable Todos los elementos multimedia:
Esta es la vista de los filtros en modo Parrilla:

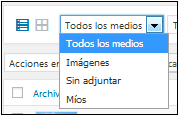
Esta es la vista de los filtros en modo Lista:

Para filtrar por tipo de elemento multimedia, utilice la lista desplegable Todos los medios:
-
En parrilla:

-
En lista:

Puede filtrar según el tipo de elemento: Imágenes, Audio, Vídeo, Sin adjuntar. Este último indica los elementos que no se utilizan en un contenido.
A continuación, haga clic en el botón Filtrar.
Para ver la lista con todos los elementos multimedia, seleccione Todos los elementos multimedia y haga clic en el botón Filtrar.
También puede filtrar por fecha de importación.
Utilice la lista desplegable Todas las fechas.

A continuación, haga clic en el botón Filtrar.
Para ver la lista completa, seleccione Todas...
Gestionar los medios
1. Modificar un medio
Para modificar un medio, en el cuadro de la lista de medios, haga clic en su nombre o en la miniatura o incluso, al pasar el puntero del ratón por encima, haga clic en el enlace Editar.

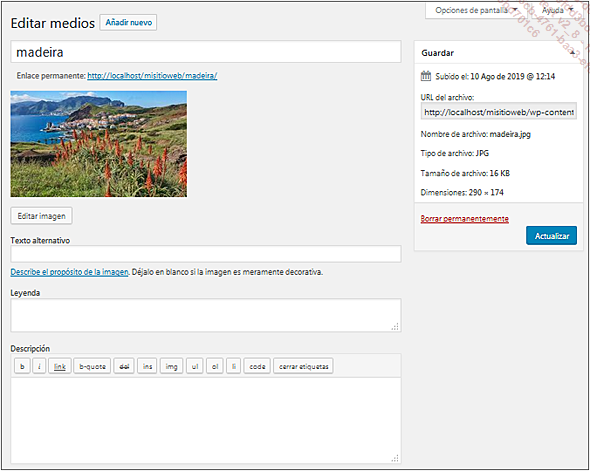
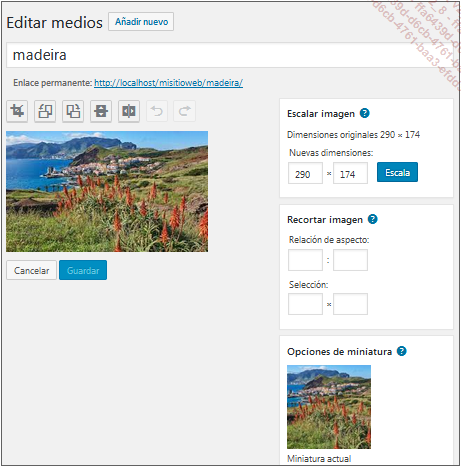
Aparecerá la pantalla de edición.

En el primer campo podrá modificar el Título de la imagen. Este título solo se utiliza en la gestión de la biblioteca del sitio.
Debajo del título verá el enlace permanente (consulte el capítulo Administración del sitio, apartado Ajustes del sitio, para repasar la noción de enlace permanente). Si hace clic en el botón Editar, podrá personalizar el enlace permanente de esta imagen.

Debajo de la vista previa está el botón Editar imagen, que permite realizar cambios en la imagen (recortar, cambiar tamaño, rotar y efectos de simetría). Puede ser de gran utilidad para las personas que no tengan un programa de edición de imágenes.

Si efectúa algún cambio, haga clic en el botón Guardar.
El campo Leyenda le permite añadir un texto que aparecerá debajo de la imagen cuando la inserte en una entrada. Como siempre, eso dependerá del tema utilizado.

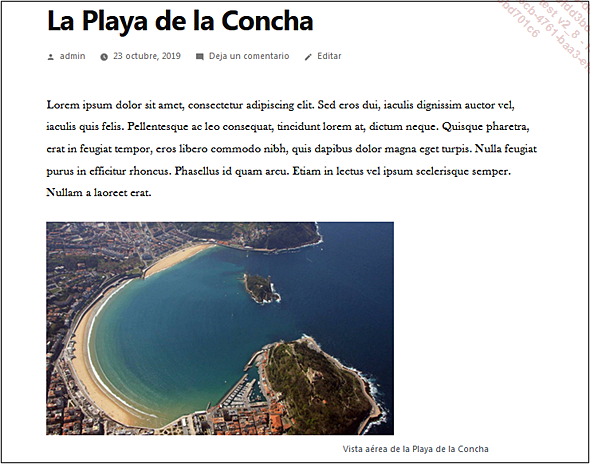
Veamos un ejemplo de vista de la leyenda con el tema predeterminado Twenty Nineteen.

El campo Texto alternativo permite introducir un texto que se utilizará...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
