Dar formato al contenido
Objetivos
En este capítulo estudiaremos el uso de Gutenberg y de sus bloques para el diseño de contenidos, ya sea para las entradas o las páginas. El diseño de contenidos ya no se hace desde un único campo de escritura en una única barra de herramientas de formato, sino que utiliza la navegación por bloques. Para añadir contenido, usará un bloque específico. Para añadir un título, utilizará un bloque de tipo Título; para añadir una imagen, utilizará un bloque de tipo Imagen; para una lista, un bloque Lista, etc.
La pantalla de diseño de contenidos
La pantalla de diseño de contenidos de las entradas y de las páginas es muy similar.
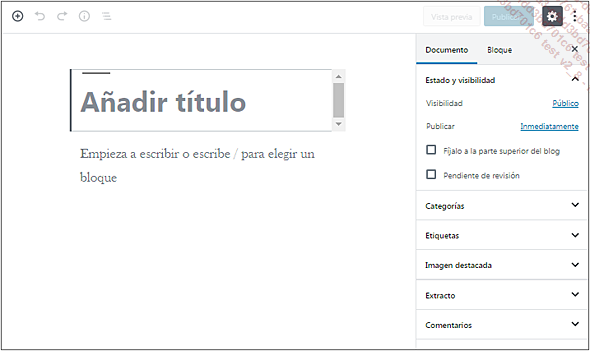
Esta es la pantalla de diseño de una entrada sin título:

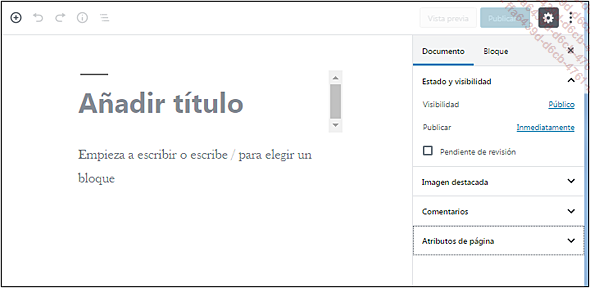
Y esta la de una página:

A la derecha, solo difieren los paneles de la pestaña Documento.
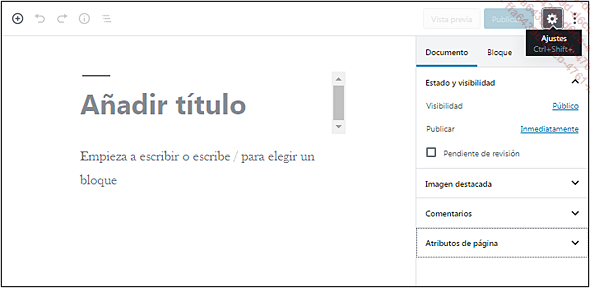
Para ver u ocultar la columna derecha, haga clic en Ajustes.

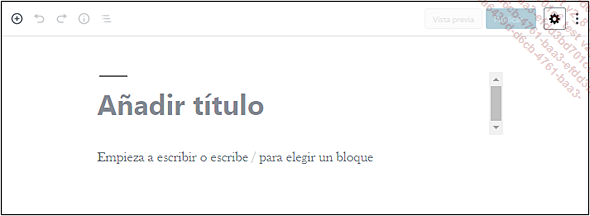
Esta es la pantalla resultante:

En la parte superior, puede ver la barra de herramientas en la que aparece un primer botón que será el que más utilice, es el que permite añadir un bloque.

A continuación, los botones Deshacer, Rehacer, Estructura del contenido (para ver los distin-tos tipos de bloque y el número de palabras) y Navegación de bloques (para moverse rápida-mente por el contenido estructurado).
Administrar los bloques
1. Utilizar el primer bloque
Bajo el título del contenido, dispone de un primer bloque que por defecto es de tipo Párrafo.

Haga clic en este bloque y escriba el texto.

2. Añadir un bloque
Para añadir un bloque, tiene varias opciones. La primera consiste en utilizar el primer botón de la barra de herramientas.
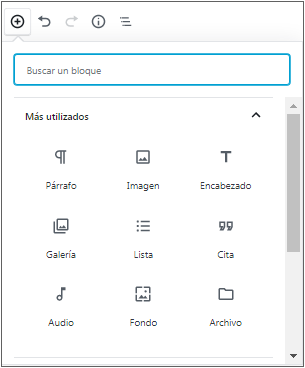
Haga clic en el botón Añadir bloque.

En el menú que se abre, escoja el tipo de bloque que quiera añadir.

En este ejemplo, hemos seleccionado un bloque Párrafo. El nuevo bloque de párrafo se ha insertado detrás del bloque activo o detrás del último bloque, cuando no hay ningún bloque seleccionado.

Observe que puede utilizar el campo de búsqueda colocado en la parte superior de la lista de bloques para encontrar más rápidamente un bloque.
La segunda solución es utilizar el menú de las opciones de bloques que está representado por tres puntos verticales. Este menú se muestra sistemáticamente a la derecha de la barra de herramientas de configuración de formato de todos los bloques. Este es el menú en la barra de herramientas de un bloque de tipo Párrafo:

Este es el menú local desplegado:

En este menú, tiene los elementos Insertar antes e Insertar después.
-
Utilice Insertar antes si quiere añadir un bloque antes...
El bloque Párrafo
1. La barra de configuración de formato
El bloque Párrafo forma parte de la categoría Bloques comunes. Recuerde que tiene un párrafo por bloque. La barra de configuración de formato de los bloques de tipo Párrafo contiene los botones clásicos para dar formato al texto.

Tenemos los botones de alineación:
-
Alinear texto a la izquierda.
-
Alinear texto al centro.
-
Alinear texto a la derecha.
Después tenemos los botones de estilo:
-
Negrita.
-
Cursiva.
A continuación, el botón para crear los vínculos de hipertexto:
Seleccione el texto en el que los visitantes podrán hacer clic.
Haga clic en el botón Enlace.

En el primer ejemplo, vamos a dirigir hacia una página de una web distinta a la suya.
En el campo de escritura, indique la dirección web de la página a la que va a redirigir.

Haga clic en el botón de opciones.

Puede hacer clic en el botón Abrir en pestaña nueva para que la página se abra en una nueva pestaña del navegador del visitante.
Confirme mediante la tecla Intro del teclado o haga clic en el botón Aplicar.

En la ventanita del enlace, puede hacer clic en el enlace para comprobar que funciona.

Elimine la selección del vínculo; este se ha creado correctamente:

Para modificar el vínculo, haga clic en él y después...
El bloque Encabezado
1. Insertar un encabezado
El bloque Encabezado forma parte de la categoría Bloques comunes.
Inserte un bloque de tipo Encabezado y escriba el texto.

2. La barra de configuración de formato
La barra de configuración de formato de los encabezados permite modificar el nivel de estos. De forma predeterminada, se utiliza un nivel 2 de encabezado, H2 en HTML. El nivel 1 se suele reservar al título del artículo o de la página. Cuanto más alto sea el nivel, más importancia tiene. Un encabezado de nivel H2 es más importante que un encabezado de nivel H4.

Para modificar el nivel del encabezado, utilice los tres botones H2, H3 o H4.
También tiene los botones Negrita, Cursiva, Enlace y Tachado que vimos anteriormente.
3. La pestaña Bloque
En la columna lateral derecha, la pestaña Bloque también permite configurar el formato del contenido de los bloques mediante distintos paneles.
El primer panel le indica el tipo de bloque.

4. El panel Ajustes de encabezado
En el panel Ajustes de encabezado, la zona Nivel permite cambiar el nivel de importancia del encabezado con los seis niveles disponibles en HTML.

Se puede alienar el texto con los botones Alineamiento del texto.
5. El panel Avanzado
El último panel, Avanzado, permite añadir una clase CSS adicional al bloque seleccionado si usted domina el lenguaje CSS.

El bloque Cita
El bloque Cita forma parte de la categoría Bloques comunes.
Cuando elige insertar un bloque de tipo Cita, debe escribir el tecto de esta cita y su fuente.

En la barra de herramientas de configuración de formato, encontrará los mismos botones que en el bloque Párrafo.
En la pestaña Bloque, en el panel Estilos, puede escoger dos estilos predetermindados de formato: Por defecto y Grande.

El bloque Lista
El bloque Lista forma parte de la categoría Bloques comunes. El bloque Lista permite insertar listas con viñetas y listas numeradas.

Cuando inserte el bloque, escriba la lista pasando a la siguiente línea después de cada elemento con la tecla Intro.

La configuración del formato de las listas se hace desde la barra de herramientas del bloque.
Por defecto, la lista es con viñetas y se llama lista desordenada.

Para tener una lista numerada, haga clic en el botón Convertir a lista ordenada.

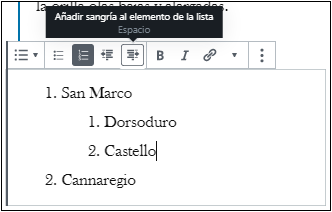
Para crear sublistas dentro de una lista, utilice los botones Reducir sangría al elemento de la lista y Añadir sangría al elemento de la lista.
Haga clic en un elemento de la lista.
Para sangrar este elemento, haga clic en el botón Añadir sangría al elemento de la lista.

Para eliminar una sangría, haga clic en el botón Reducir sangría al elemento de la lista.
El bloque Imagen
1. Insertar una imagen
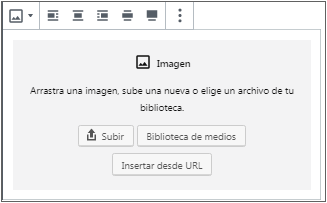
El bloque Imagen forma parte de la categoría Bloques comunes. Cuando inserta un bloque de tipo Imagen, Gutenberg le propone varios métodos para añadir una imagen:

Tiene estas opciones:
-
Arrastrar una imagen desde su administrador de archivos hasta esta ventana. La imagen se añadirá automáticamente a la biblioteca de medios de su sitio.
-
Subir permite ver la ventana de selección de archivos de su ordenador para que pueda elegir una imagen. La imagen se añadirá automáticamente a la biblioteca de su sitio.
-
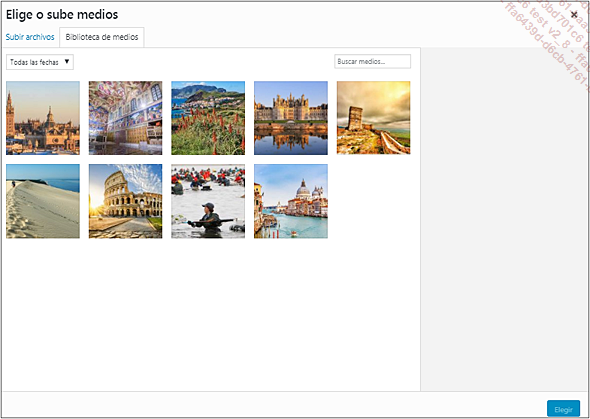
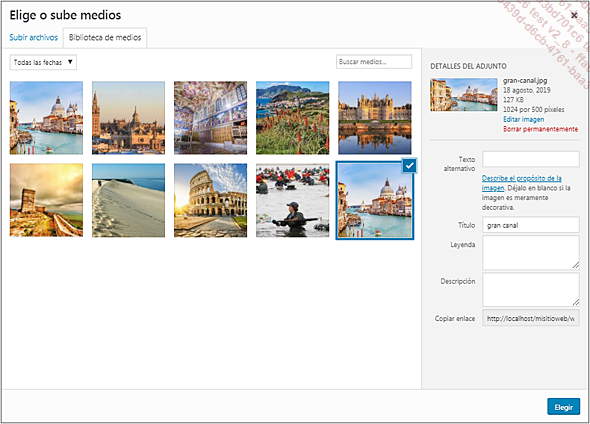
Biblioteca de medios abre la ventana de selección de medios de la biblioteca de su sitio.

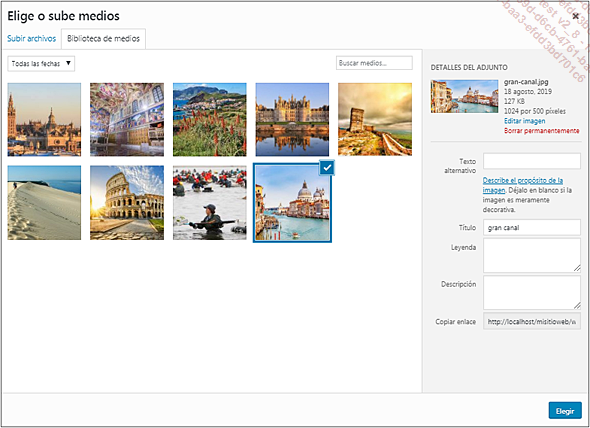
Haga clic en la imagen que quiera seleccionar.

Haga clic en el botón Elegir.
-
Insertar desde URL permite hacer un copia-pega de la dirección web de una imagen ya publicada en la web. Pero hay que tener cuidado con los derechos de autor de la imagen publicada.
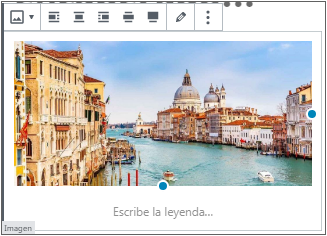
Cuando inserte una imagen, debe escribir una leyenda si no lo había hecho ya.

Puede configurar el formato de esta leyenda.

2. La barra de configuración del formato
Cuando selecciona una imagen, puede cambiarla, si no le interesa, haciendo clic en el botón Editar imagen.

En la ventana de la biblioteca de medios, puede seleccionar otra imagen.

También puede hacer clic en el enlace Editar imagen, a la derecha, para modificar esta imagen con un editor simple propuesto...
El bloque Galería
1. Seleccionar las imágenes de la galería
El bloque Galería forma parte de la categoría Bloques comunes. El bloque Galería permite mostrar una galería de imágenes interactiva. Cuando inserta un bloque Galería, Gutenberg le pide la fuente de las imágenes que constituirán esta galería.

Tenemos los dos botones clásicos Subir y Biblioteca de medios.
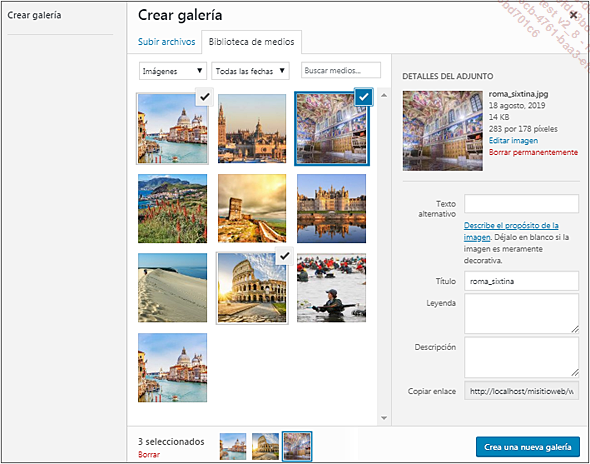
Seleccione los archivos que utilizará en la galería.

Para desmarcar una imagen, haga clic en el botón de arriba a la derecha, con forma de X.
Haga clic en el botón Crear una nueva galería.
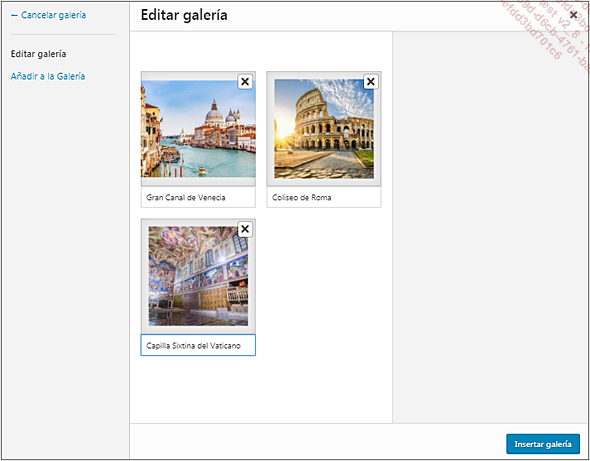
Escriba la descripción de cada imagen.

Haga clic en el botón Insertar galería.
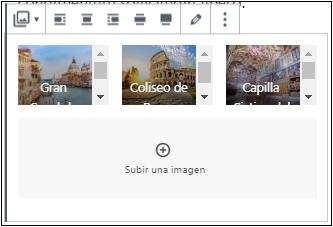
Se ha insertado la galería:

Podrá ver el botón Subir una imagen, para añadir otra imagen a la galería.
Para hacer cambios en la galería, haga clic en el botón Editar galería.

Puede añadir y eliminar las imágenes de la galería.
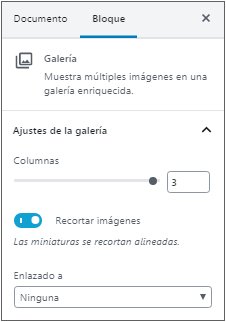
2. La configuración del formato de la galería
En la pestaña Bloque, en el panel Ajustes de la galería, mediante el campo Columnas, puede indicar cuántas columnas quiere que tenga esta galería.

Deje marcada la opción Recortar imágenes para que las imágenes se vean bien en la galería.
Observe...
El bloque Fondo
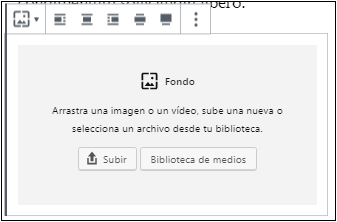
1. Insertar la imagen del fondo
El bloque Fondo forma parte de la categoría Bloques comunes. El bloque Fondo permitirá insertar una imagen con efecto de superposición cuando los visitantes utilicen la barra de desplazamiento. Utilice una imagen de tamaño grande para que se vea mejor.

Tiene los mismos métodos que hemos visto anteriormente para seleccionar una imagen.
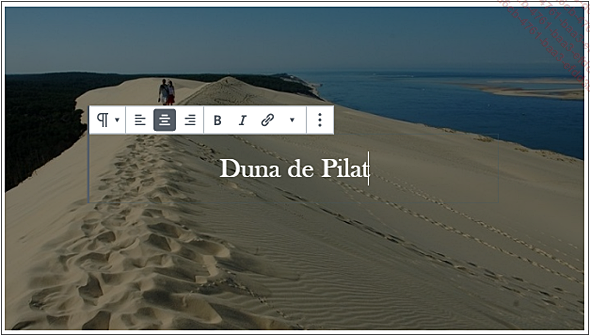
Cuando selecciona la imagen, Gutenberg le pide que añada un título que aparecerá superpuesto en la imagen.

Escriba un título y dele formato.

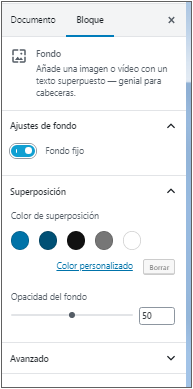
2. La configuración del formato del fondo
La configuración del formato del fondo y del efecto de superposición se hacen desde la pestaña Bloque.

Para tener el efecto de superposición, en el panel Ajustos de fondo, marque la opción Fondo fijo.

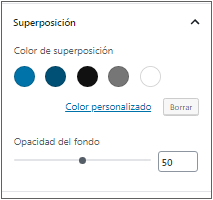
En el panel Superposición, escoja el Color de superposición que se mostrará por encima de la imagen y determine la Opacidad del fondo. Es decir, la transparencia.

Si visualiza la entrada o la página, verá el efecto de superposición. Al principio la imagen está fija en el fondo de la página.

Después, cuando el visitante usa la barra de desplazamiento, la imagen sigue fija, pero deja ver la parte superior por el efecto de superposición.

El título de la imagen sigue centrado encima de ella.
Multimedia
1. El bloque Vídeo
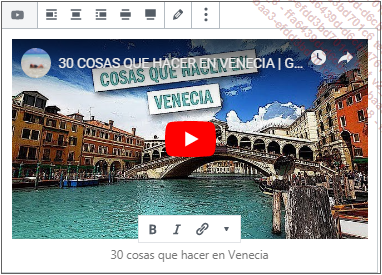
El bloque Vídeo forma parte de la categoría Bloques comunes. El bloque Vídeo permitirá crear enlaces que dirijan a un vídeo ya publicado en una plataforma. Esta solución es la más fácil, la más eficaz para añadir un vídeo a nuestra página y, sobre todo, la más económica en términos de capacidad de almacenaje, ya que el archivo del vídeo no está alojado en su espacio de disco.
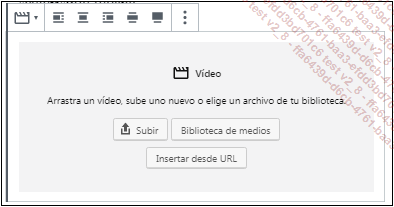
Cuando inserta un Vídeo, Gutenberg le pide su fuente:

-
Subir permite abrir la ventana de selección de archivos de su ordenador. El archivo de vídeo se colocará en la biblioteca de medios de su sitio de WordPress.
-
Biblioteca de medios muestra la ventana de selección de medios de la biblioteca de su sitio.
-
Insertar desde URL permite hacer un copia-pega de la URL de un vídeo ya publicado.
Copie la URL del vídeo que desea insertar.
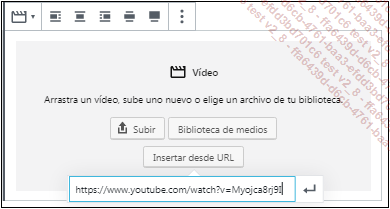
Haga clic en el botón Insertar desde URL.
En el campo de escritura, pegue la URL copiada.

Confirme.
Escriba la leyenda.

Para modificar el vídeo, haga clic en el botón Editar URL.

En la pestaña Bloque, en el panel Ajustes de medios, la opción Cambia el tamaño para dispositivos más pequeños ya está activado. Esto permite una mejor visualización desde los smartphones.
Obviamente...
El bloque Medios y texto
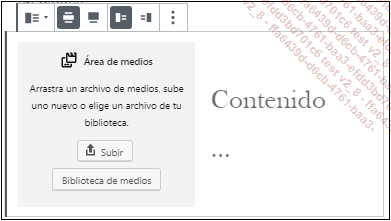
El bloque Medios y texto forma parte de la categoría Diseño. Este bloque permite crear diseños elaborados con una imagen que se verá al lado de un texto.
Cuando inserte este bloque, WordPress le pedirá que indique la fuente de la imagen y que escriba un texto asociado a dicha imagen.

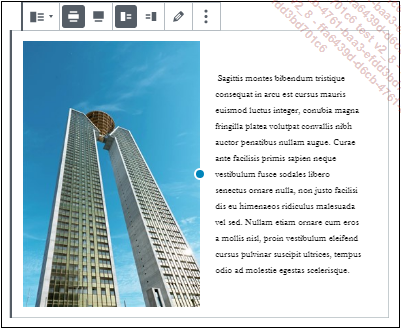
Agregue una imagen y escriba el texto.

Puede cambiar el tamaño de la imagen utilizando los puntos azules del lado derecho de la imagen seleccionada.
Haga clic en el texto para hacer los ajustes de formato.
Por defecto, la imagen se coloca a la izquierda del texto.

Para colocar la imagen a la derecha, haga clic en el botón siguiente:

El bloque Tabla
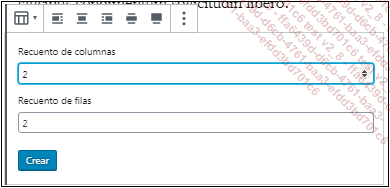
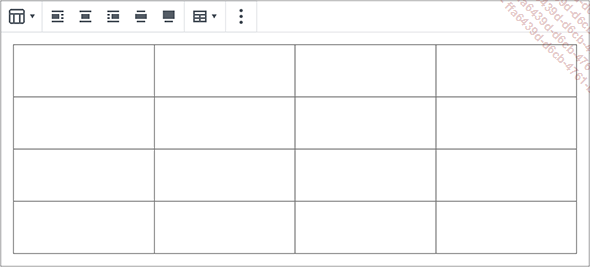
El bloque Tabla forma parte de la categoría Formatos. El bloque Tabla permitirá insertar tablas en sus contenidos. Cuando inserta este bloque, Gutenberg le pregunta cuántas columnas y filas quiere que tenga la tabla. Siempre está a tiempo de modificar el número de columnas y filas.

Escriba los valores deseados y haga clic en el botón Crear.

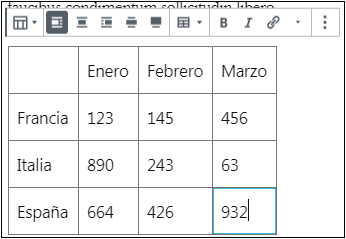
Escriba los datos en la tabla utilizando la techa Tab para pasar de una celda a otra.

Para modificar la estructura de la tabla, haga clic en una celda.
La modificación se hace con respecto a la celda que está seleccionada, que contiene el punto de inserción.
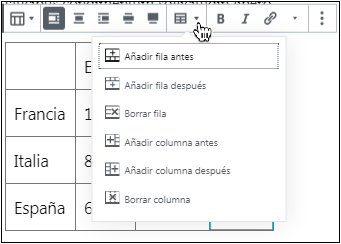
En la barra de herramientas, haga clic en el botón Editar tabla y escoja el elemento que le permita añadir o eliminar una fila o una columna.

En la pestaña Bloque, en el panel Estilos, seleccione el estilo deseado: Por defecto o Franjas para que las filas se alternen con un color de fondo gris claro.

En la pestaña Bloque, en el panel Ajustes de tabla, puede marcar la opción Celdas de tabla de ancho fijo para que las celdas tengan todas el mismo ancho.

El bloque Columnas
El bloque Columnas forma parte de la categoría Elementos de diseño. Este bloque le permitirá colocar el texto en columnas.
Cuando inserta este bloque, el punto de inserción parpadea en la primera columna para que escriba el texto.

Escriba el texto que quiera.

Haga clic en la segunda columna y escriba el texto.

Haga clic en cada columna para dar formato al texto mediante los botones de la barra de herramientas de formato del texto y con la pestaña Bloque de la columna lateral derecha.
Para configurar el bloque, coloque el puntero del ratón en uno de los lados del bloque y haga clic cuando vea aparecer el borde azul y el tipo de bloque.

En la barra lateral derecha, en la pestaña Bloque, en el panel Columnas, puede modificar el número de columnas,

Si aumenta el número de columnas, WordPress muestra una nueva columna para añadir texto.

Si disminuye el número de columnas, la última columna de la derecha junto con su contenido se eliminarán.
El bloque Clásico
El bloque Clásico forma parte de la categoría Formatos. Este bloque permite volver al antiguo editor de contenido TinyMCE, que estaba en la versión 5 de WordPress.

Los otros bloques de configuración de formato
En la categoría Formatos, Gutenberg propone varios bloques especializados y de uso menos frecuente:
-
HTML personalizado permite insertar código HTML/CSS para las personas con un muy buen conocimiento de estos lenguajes.
-
Código: este bloque permite escribir código respetando los espacios, tabulaciones y sangrados.
-
Preformateado: el texto escrito conservará todos los espacios adicionales y se mostrará con una fuente con espacios fijos de tipo Courrier.
-
Cita permite mostrar una cita con un formato específico.
-
Verso permite un formato particular para mostrar un extracto de una canción o de un poema.
Los otros bloques de formato de diseño
En la categoría Elementos de diseño, Gutenberg propone otros tipos de bloque.
1. El bloque Más
Por defecto, todo el contenido de una entrada se muestra en la página de inicio. Esto no siempre es práctico para los visitantes, ya que la página de inicio puede estar muy cargada y ser demasiado larga para desplazarse por ella. El bloque Más permite mostrar solamente el principio del contenido de la entrada.
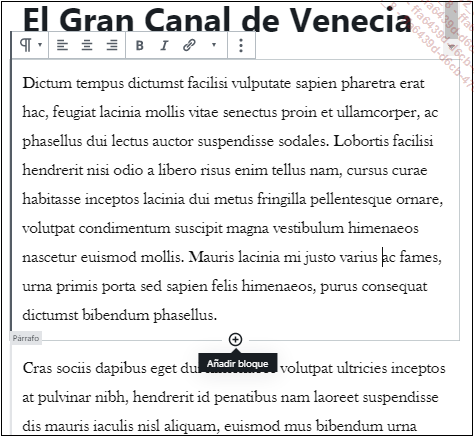
Vaya al bloque al que le seguirá el bloque Más.
Haga clic en el botón Añadir bloque.

En la lista de bloques, escoja Más.
Se ha insertado el bloque:

Puede modificar el texto LEER MÁS.
Así es como quedaría en la página de inicio:

2. El bloque Salto de página
No siempre es agradable utilizar la barra de desplazamiento en un artículo largo para ver el final. El bloque Salto de página permite crear una paginación automática en la parte de artículo que usted quiera. Puede insertar varios bloques de este tipo cuando tiene artículos muy largos con mucho contenido.

No hay que configurar nada en este bloque.
Así queda la página publicada con un artículo que tiene dos saltos de página:

3. El bloque Separador
Para ver bien las diferentes partes de un artículo largo, puede insertar el bloque Separador, que mostrará una línea...
Los bloques de tipo Widget
En los capítulos anteriores, vimos la utilización de los widgets vinculados a los contenidos. Pues bien: Gutenberg le propone utilizar algunos de ellos directamente en los contenidos. Estos bloques se clasifican en la categoría Widgets.
1. El bloque Últimas entradas
El bloque Últimas entradas permite insertar el widget que muestra las últimas entradas publicadas.

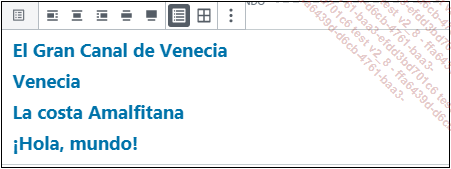
Por defecto, las últimas entradas se muestran en una lista. En la barra de configuración de formato se halla el botón Vista en lista, que está activo.
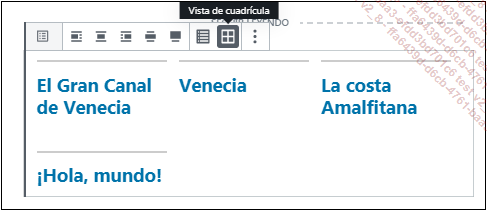
También puede ver las entradas en cuadrícula con el botón Vista de cuadrícula.

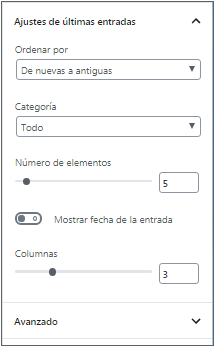
Para configurar las entradas mostradas, en la columna lateral derecha, en la pestaña Bloque, utilice los parámetros disponibles en el panel Ajustes de últimas entradas.

2. El bloque Categorías
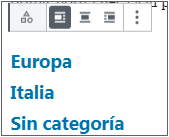
El bloque Categorías permite ver la lista de todas las categorías de entradas en un contenido. Observe que este bloque muestra también las categorías sin artículos.

Para configurar las categorías, en la columna lateral derecha, en la pestaña Bloque , utilice los parámetros disponibles en el panel Ajustes de categorías.

3. El bloque Archivos
El bloque Archivos permite mostrar las entradas clasificadas por año y por mes.

Para configurar las categorías...
Los bloques de Incrustrados
Los bloques de Incrustrados permiten mostrar en un artículo o en una página contenidos de otros sistemas de publicación, como Twitter, Facebook, Instagram, Flickr... Gutenberg le propone más de una docena de contenidos incrustrados. Veamos un ejemplo con Twitter.
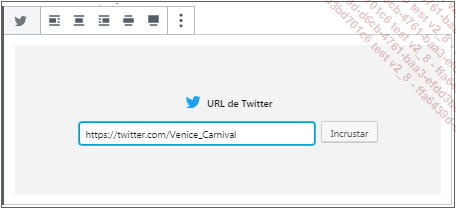
Inserte un bloque de tipo Incrustrados y escoja Twitter.
En el campo de escritura, indique la URL de la cuenta de Twitter que desea añadir.

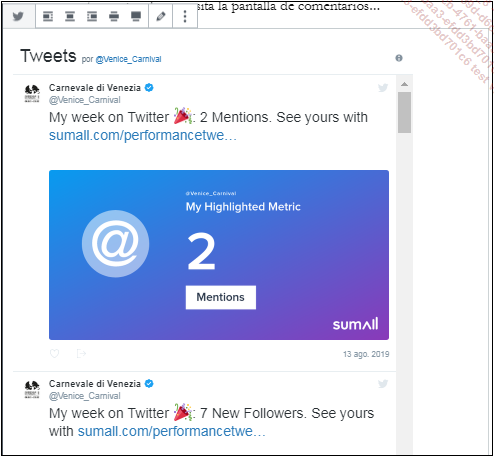
Haga clic en el botón Incrustar.

Abajo del bloque puede escribir una leyenda.
Para configurar la vista del contenido incrustado de tipo Twitter, en la columna lateral derecha, en la pestaña Bloque, utilice en el panel Ajustes de medios la opción Cambia el tamaño para dispositivos más pequeños, para optimizar la visualización en los smartphones.

 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
