Soluciones para la compatibilidad
Disparidad entre navegadores
La disparidad entre navegadores es el eterno problema para los maquetadores. Los navegadores no interpretan los estándares web definidos por el W3C de la misma manera. Se debe tener en cuenta que hay varios niveles en esta cuestión.
Reconocimiento e interpretación del HTML: ya sea con el HTML 4.1, y con más razón con el HTML5, no todos los navegadores reconocen todos los elementos de las recomendaciones de la W3C. A veces un elemento reconocido es interpretado de forma distinta, es decir, aparece en pantalla de forma diferente.
Visualización inicial: para mostrar en pantalla los elementos HTML, sin formato alguno, cada navegador puede hacer lo que quiera, por mucho que existan las recomendaciones del W3C. De este modo, un mismo elemento (sin formato) se ve de forma distinta en función del navegador. Esto es lo que se denomina la visualización inicial.
Reconocimiento e interpretación de las CSS: tenemos el mismo problema con el reconocimiento y la interpretación de las CSS: los navegadores a veces las muestran de forma distinta. Para conocer el nivel de reconocimiento de las CSS3 por los navegadores web, es imprescindible consultar regularmente el sitio Can I Use: http://caniuse.com. En el campo de búsqueda, puede introducir la propiedad o el módulo que desea consultar. Inmediatamente, el sitio le muestra una tabla con el nivel de reconocimiento y, si es necesario...
Mejorar la compatibilidad
Todo esto hace que a menudo nos enfrentemos a una gran disparidad entre navegadores y que sea muy difícil, por no decir imposible, conocer las características y errores de visualización de todos ellos. En conclusión, es muy difícil tener un sitio web que se visualice y se comporte por igual en todos los navegadores. De hecho, ¿es necesario tener un sitio calcado en cada navegador? No acabo de verle la utilidad. Lo verdaderamente importante es que la experiencia del usuario sea igual, que es lo que mencionamos en la introducción con la idea de pasar a otra cosa.
Antes de esta importante cuestión, tenemos a nuestra disposición distintas soluciones técnicas para mejorar la compatibilidad entre navegadores. Dichas soluciones utilizan varias librerías JavaScript para armonizar las visualizaciones iniciales de los navegadores, para reconocer elementos HTML5 no reconocidos (sobre todo por Internet Explorer en versiones anteriores a la 9) y para aplicar algunos reset CSS.
Visualización inicial de los navegadores
Como vimos anteriormente, los navegadores no muestran los elementos HTML por igual, incluso careciendo de formato. La visualización inicial varía de un navegador a otro. Para armonizarlo, tenemos varias soluciones al alcance de la mano:
-
hacer uno mismo las correcciones;
-
emplear hojas de estilo CSS que «resetean» las principales propiedades CSS, en inglés los «reset CSS»;
-
emplear hojas de estilo CSS que armonizan las diferencias aplicando los valores adecuados a las propiedades CSS para que la visualización inicial sea idéntica.
Una solución, radical y desaconsejada, es hacer un reset universal. En un archivo CSS, aplique márgenes y rellenos a 0 con el selector universal *, que sirve para todos los elementos HTML.
* {
margin: 0;
padding: 0;
}
Esta solución no es muy adecuada porque consume muchos recursos. El navegador tiene que examinar todos los elementos HTML para aplicar el estilo. Y peor aún si la página contiene muchos elementos HTML. Otro problema es que se elimina cualquier noción semántica de jerarquía para los títulos de <h1> a <h6>, por ejemplo. Por último, a veces se tarda más en «organizar» el formato de los márgenes y de los rellenos con la puesta a cero.
Normalize.css
1. El proyecto
Normalize.css, desarrollado por Nicolas Gallagher y Jonathan Neal, es el proyecto más reciente y se actualiza regularmente. La mayoría de los proyectos de frameworks CSS de desarrollo de sitios webs, que veremos en el capítulo Frameworks de CSS, utilizan Normalize.css: Bootstrap (http://getbootstrap.com/css/), Foundation (http://foundation.zurb.com/docs/css.html), Pure (http://purecss.io/base/), HTML5-Boilerplate (http://html5boilerplate.com), etc.
Normalize.css es «simplemente» une hoja de estilo CSS que armoniza la visualización inicial de los navegadores y que corrige algunos errores.
La URL de Normalize.css es: http://necolas.github.io/normalize.css/, y la de presentación técnica: http://nicolasgallagher.com/about-normalize-css/.
2. Descargar Normalize.css
Veamos cómo descargar e instalar Normalize.css.
Para descargar Normalize.css, vamos a la página web del repositorio, en GitHub: https://github.com/necolas/normalize.css

Haga clic en el botón Download v5.0.0.
La hoja de estilo CSS se abre en el navegador.
Seleccione todo el código y cópielo.
Abra un editor de código y pegue el código.
Guarde el archivo con el nombre normalize.css.
No vamos a analizar de forma pormenorizada cada uno de los selectores de esta hoja de estilo, nos llevaría demasiado tiempo y carecería de interés para este libro....
El HTML5 y html5shiv.js
1. Objetivo
El HTML5 es reciente y solo los navegadores recientes reconocen los nuevos elementos estructurales. Los exploradores más antiguos, como Internet Explorer en versiones anteriores a la 9, no los reconocen.
En este caso, los nuevos elementos de HTML5 no se mostrarán como tales. Se interpretarán como cajas anónimas y el formato de CSS asociado tampoco se aplicará.
Así pues, vamos a utilizar la librería de JavaScript html5shiv.js, que interpretará y mostrará correctamente los elementos de HTML5.
2. Archivo de ejemplo
Para entender mejor la utilidad de esta librería de JavaScript, vamos a crear un archivo de HTML5. El contenido de este archivo muy simple, cuenta con elementos de HTML5 y formatos de CSS3 asociados a estos elementos.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi página web</title>
<meta charset="UTF-8" />
<style>
header, nav, article, footer {
width: 960px;
margin: 0 auto;
}
...Media queries y respond.js
1. Objetivo
Para crear sitios responsive, utilizaremos las media queries de las CSS3, que son una recomendación del W3C desde junio de 2012 (http://www.w3.org/TR/css3-mediaqueries/). Pero puede haber internautas que no utilicen los navegadores de última generación que reconocen las CSS3.
Para que todos los navegadores interpreten correctamente los sitios responsives, añadiremos la librería de JavaScript respond.js, que tendrá en cuenta esos problemas y corregirá las incompatibilidades.
2. Archivo de ejemplo
Crearemos un archivo HTML muy sencillo que nos servirá para analizar este problema.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi página web</title>
<meta charset="UTF-8" />
<link href="css/styles.css" rel="stylesheet" />
</head>
<body>
<div id="caja">
<p>Petierunt uti sibi...</p>
</div>
</body>
</html>
Para los estilos CSS y las media queries, simplemente cambiaremos el color del fondo de la caja <div> y el estilo del texto en función del ancho de la pantalla.
-
Para pantallas con menos de 320 píxeles...
Las alternativas y Modernizr.js
1. Objetivo
Modernizr es una librería de JavaScript que detecta los elementos de HTML5 y de CSS3 desconocidos para los navegadores y que ofrece una solución alternativa. Aunque así lo pareciera por su nombre, no se trata de «modernizar» los navegadores, ni tampoco se trata de una solución que lo hace todo por nosotros, sino que más bien al contrario toca remangarse.
Funciona de la siguiente manera: cuando el script detecta un elemento que el navegador no reconoce, ofrece una solución alternativa creada por el desarrollador, es decir, por usted.
2. Descargar Modernizr
Lo primero es instalar la librería JavaScript Modernizr.
Abra la URL: http://modernizr.com

Haga clic en el botón DOWNLOAD para seleccionar los recursos HTML5/CSS3 que desea detectar.

Seleccione los recursos que desea detectar.
En este ejemplo se ha seleccionado la opción HTML5 Audio Element:

En la parte derecha, haga clic en el botón BUILD.
Elija la opción que desee para guardar el código:

Al elegir la opción Download en la línea Build, se descargará un archivo llamado modernizr.custom.min.js.
3. Crear una página de ejemplo
Vamos a crear una carpeta y un archivo de ejemplo (gracias a Bruno Sébarte de video2brain, de quien procede este ejemplo).
Cree una carpeta en un sitio web.
Cree un archivo HTML.
Código del archivo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi página web</title>
...Las reglas @supports
1. Objetivo
Acabamos de ver cómo utilizar la librería de JavaScript Modernizr. Con esta librería tenemos mucho trabajo para desarrollar alternativas. Para evitarlo y evitar el uso de JavaScript, el W3C propone que utilicemos reglas CSS condicionales con el módulo CSS Conditional Rules Module Level 3. Este módulo estaba en Candidate Recommendation el 4 de abril de 2013: http://www.w3.org/TR/css3-conditional/
Las reglas @supports del módulo se pueden consultar en: http://www.w3.org/TR/css3-conditional/#at-supports
Estas reglas condicionales sirven para poner a prueba el reconocimiento de ciertas propiedades CSS y proponer alternativas a los navegadores que no las reconocen, todo ello sin JavaScript, solamente con CSS.
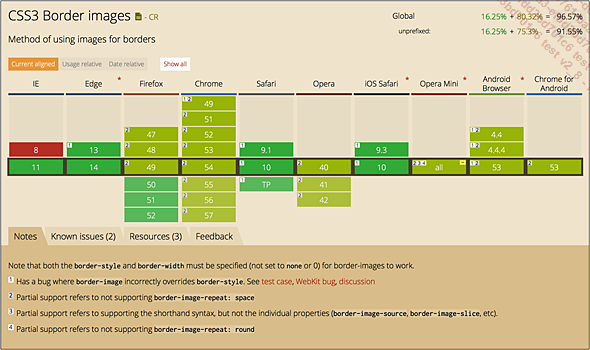
Respecto a la compatibilidad con los navegadores, el sitio Can I use lo resume así: http://caniuse.com/#feat=border-image

Las reglas @supports son compatibles con las últimas versiones de los navegadores actuales.
2. Utilizar las reglas @supports
Veamos un ejemplo concreto para entender el uso de las reglas @supports. Esta sería una caja <div> con la propiedad CSS border-image.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi página web</title>
<meta charset="UTF-8" />
<style> ... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

