Media Queries
Objetivo
Las Media Queries, o consultas de medios en español, forman parte de las CSS3 del W3C y son una recomendación desde el 19 de junio de 2012: http://www.w3.org/TR/css3-mediaqueries/. Su objetivo es disponer de diseños y formatos distintos en función del tipo de pantalla.
Orígenes
Las CSS2 fueron las primeras en integrar el concepto de hoja de estilos específica para los distintos medios, con el atributo media en el elemento link, para enlazarlos a las hojas de estilo: http://www.w3.org/TR/CSS2/media.html
Este atributo tiene varios valores: all, braille, embossed, handheld, print, projection, screen, speech, tty y tv.
El destino podía ser, por tanto, una hoja de estilo concreta en función del medio utilizado:
<Link rel="stylesheet" href="pantalla.css" media="screen">
<Link rel="stylesheet" href="imprimir.css" media="print">
En este ejemplo cargamos dos hojas de estilo concretas, una para los medios de tipo pantalla y otra para la impresión en papel.
Pero por aquel entonces, los smartphones y las tabletas no estaban a la orden del día. El valor screen del atributo media, destinado exclusivamente a las pantallas, no distinguía ni el tipo de pantalla, ni el tamaño, ni la resolución. Entonces era suficiente, pero hoy en día no sirve para nada.
Uso de media queries
Con las media queries se puede utilizar una hoja de estilo CSS concreta en función del tipo de pantalla utilizada. Todos los navegadores más recientes reconocen las media queries, excepto las versiones anteriores a la 9 de Microsoft Internet Explorer. Para las versiones 6, 7 y 8 de Internet Explorer, utilice el script Respond.js, como vimos en el capítulo Soluciones para la compatibilidad.
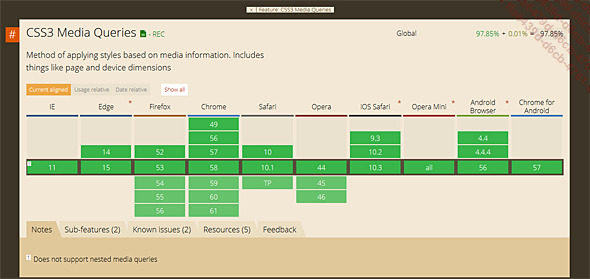
Así lo resume el sitio Can I use: http://caniuse.com/#feat=css-mediaqueries

El W3C lo define así: «A media query consists of a media type and zero or more expressions that check for the conditions of particular media features. Among the media features that can be used in media queries are ’width’, ’height’, and ’color’. By using media queries, presentations can be tailored to a specific range of output devices without changing the content itself».
Lo que podríamos traducir por: «Una media query se compone de un tipo de medio y de cero o más expresiones que verifican las condiciones específicas de un medio. Pueden utilizarse las siguientes media queries: width, height y color. Gracias a las media queries, las presentaciones pueden adaptarse a una gama concreta de periféricos, sin que por ello se modifique el contenido».
Sintaxis de las media queries
La forma habitual de las media queries es @media, seguida de una característica y después, entre llaves, se colocan los estilos CSS si la prueba es buena, si la consulta devuelve verdadero. Si la prueba no es válida, no pasa nada.
Veamos un ejemplo:
@media screen {
body {
background-color: lightyellow;
}
}
La consulta @media comprueba si el medio de difusión es una pantalla, screen; si es así, si es verdadero, se aplica el estilo CSS al elemento body, en este caso un color amarillo claro.
Características a prueba
Como acabamos de ver, las media queries sirven para poner a prueba las pantallas, para lo cual les «plantean una pregunta», les hacen una prueba. Veamos qué pueden probar las media queries, qué características de las pantallas comprueban:
-
width: comprueba el ancho del área de visualización de la página. Esto equivale al ancho de la ventana del navegador en las pantallas de ordenador.
-
height: comprueba la altura del área de visualización de la página. Esto equivale a la altura de la ventana del navegador en las pantallas de ordenador.
-
device-width: comprueba el ancho de la superficie visible del dispositivo. En los smartphones y las tabletas equivale al ancho de la pantalla.
-
device-height: comprueba la altura de la superficie visible del dispositivo.
-
orientation: comprueba la orientación de la pantalla, es decir, si el dispositivo está en posición horizontal o vertical.
-
aspect-ratio: comprueba la relación ancho-alto del área de visualización de la página, 4/3 o 19/9, por ejemplo.
-
device-aspect-ratio: comprueba la relación ancho-alto de la superficie visible del dispositivo.
-
color: comprueba el número de bits por píxel para mostrar los colores. Colores en 8 o 16 bits, por ejemplo.
-
color-index: comprueba el número de colores que puede mostrar la pantalla.
-
monochrome: comprueba el número de bits...
Dónde ubicar las media queries
Podemos implementar las media queries de tres maneras distintas.
Podemos insertarlas en el <head>, en un elemento <link>.
<link rel="stymesheet" media="screen and (min-width:768px)"
href="pantalla768.css">
La segunda solución es colocarla en el archivo CSS con la regla @media:
@media screen and (min-width:768px) {
... Los estilos CSS ...
}
Por último, podemos utilizar una regla de importación en la hoja de estilo CSS:
@import url("pantalla768.css") screen and (min-width:768px);
Esta solución consume más recursos, ya que añade una consulta HTTP adicional.
Lo habitual es colocarla en las hojas de estilo CSS, con la regla @media.
No olvidemos que utilizamos hojas de estilo en cascada, Cascading Style Sheet. Lo que implica que los estilos colocados al principio del archivo CSS se cargan primero y que a continuación pueden ser reemplazados por estilos colocados más abajo en el archivo. Así pues, podemos colocar estilos comunes para todos los medios al principio del archivo y colocar después las media queries para características concretas de los distintos tipos de pantalla.
Muchos diseños titulados «mobile first» colocan al principio del archivo todos los archivos CSS específicos para los smartphones, sin media queries...
Tamaño de las pantallas de los móviles
Las pantallas de los dispositivos móviles, smartphones y tabletas presentan la particularidad de no tener ventana para las aplicaciones. Cuando navegamos por Internet con un smartphone, no tenemos una ventana de navegador, a diferencia de la pantalla del escritorio.
Para acceder al ancho «físico», real, de las pantallas, está la propiedad width.
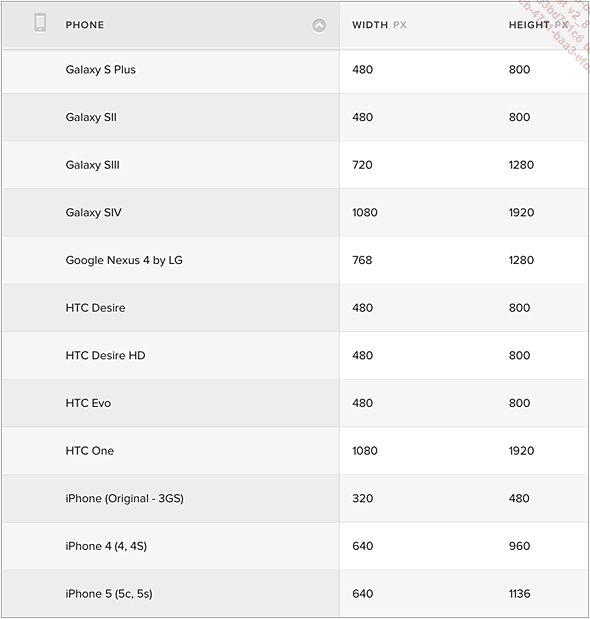
En el sitio http://screensiz.es/phone podemos ver algunos ejemplos de dimensiones de pantalla de smartphones:

Estos datos también están disponibles en: http://mydevice.io/devices/
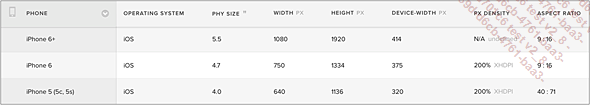
La propiedad device-width da acceso al ancho en píxeles que «piensan tener» los smartphones. Ponemos «piensan tener» entre comillas, ya que los smartphones con pantallas de alta definición, como las pantallas Retina de Apple (generalmente agrupadas bajo la denominación HD-Retina), utilizan valores distintos.
Para las pantallas Retina de los iPhones 5 y 6 tenemos un ancho, width, de 640, 750 y 1080 píxeles y un ancho device-width de 320, 375 y 414 píxeles.

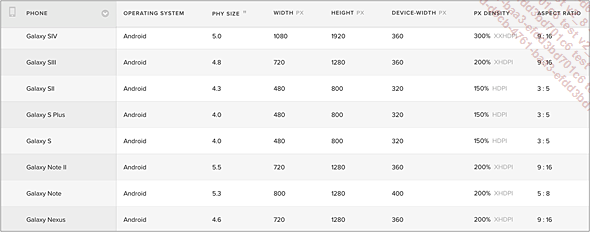
Para smartphones de la gama Galaxy, tenemos las mismas diferencias entre width y device-width:

Solo la propiedad width da acceso al ancho real de la pantalla de los smartphones, al ancho físico expresado en píxeles.
El concepto viewport
Apple, cuando sacó el iPhone y su navegador Safari Mobile, introdujo una noción de visualización particular. Consiste en lo siguiente: al abrir una página con Safari Mobile, esta aparece con 980 píxeles de ancho y con un zoom para adaptarse al ancho que supuestamente está disponible (device-width), a saber, 320 píxeles. Consecuencia directa: el sitio aparece en miniatura.
Para evitar este efecto tan desagradable, Apple propone el atributo viewport, que hay que utilizar en un elemento <meta>. En la actualidad, la mayoría de los navegadores para smartphone de los distintos sistemas operativos utilizan el atributo viewport, lo que lo ha convertido en un estándar en el desarrollo de los sitios responsive.
Para entender mejor este concepto, crearemos una página HTML muy sencilla, con un título <h1> y una imagen con 640 píxeles de ancho.
Ejemplo disponible en Cap-05/viewport/viewport-01.html.
Este es el código utilizado:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Prueba de viewport</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>Foto del gato</h1>
<p><img src="gato.jpg" alt="Un gato" /></p>
</body> ...Un ejemplo muy sencillo
1. Esquema
Vamos a crear un diseño muy sencillo para ilustrar la aplicación de las media queries.
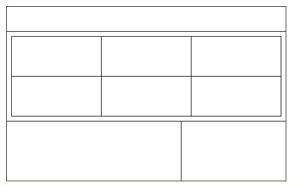
Este es el esquema de la página para las pantallas de ordenador:

-
Hay un encabezado con un título.
-
Un área central con 6 bloques de texto en 2 filas y 3 columnas.
-
Un pie de página con dos bloques.
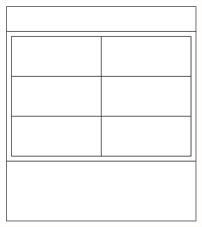
Este es el esquema para las pantallas de las tabletas:

-
Hay un encabezado con un título.
-
Un área central con 6 bloques de texto en 3 filas y 2 columnas.
-
Un pie de página con un bloque.
Y este es el esquema para las pantallas de los smartphones:

-
Seguimos teniendo un encabezado.
-
Un área central con 6 bloques de texto en 6 filas y 1 columna.
-
Un pie de página con un bloque.
Ejemplo disponible en Cap-05/ejemplo-simple/.
2. Código HTML y CSS
Esta es la estructura HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi diseño</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="style.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<header>
<h1>Salutantibus vitae elit libero</h1>
</header>
<main>
<article>
<p>Quisque ut dolor gravida, placerat...</p>
</article>
<article>
<p>Excepteur sint obcaecat cupiditat...</p>
</article>
<article>
...Las propiedades CSS de las imágenes responsive
1. Las imágenes en primer plano
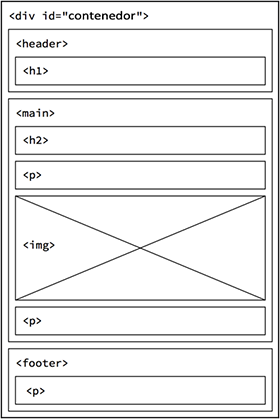
En este primer ejemplo vemos cómo adaptar automáticamente el tamaño de una imagen a su contenedor. Vamos a diseñar un formato muy sencillo:
-
El contenedor principal es un cuadro <div id="contenedor">.
-
Un encabezado <header> contiene un título <h1>.
-
Un contenido principal <main> contiene un título <h2>, dos párrafos <p> y una imagen <img>.
-
El pie de página se encuentra en un elemento <footer> que contiene un elemento <p>.

Este es el código de la estructura HTML:
<div id="contenedor">
<header>
<h1>Vestibulum Egestas Sit...</h1>
</header>
<main>
<h2>Ipsum Cursus Tristique</h2>
<p>Etiam porta sem malesuada magna...</p>
<p><img src="venecia.jpg"></p>
<p>Curabitur blandit tempus porttitor...</p>
</main>
<footer>
<p>Etiam porta sem malesuada magna...</p>
</footer>
</div>
Para el diseño de página y el formato se utilizan reglas CSS muy sencillas y fáciles de entender:
<style>
#contenedor {
max-width: 600px;
margin: 10px auto;
border: 1px solid #000;
}
...Adaptar el tamaño al viewport
Utilizando el viewport, podemos adaptar el tamaño de un diseño de página al de la pantalla de difusión. Para ello, podemos utilizar las unidades vw, vh, vmin y vmax. v para viewport, w para width, el ancho, y h para height, la altura.
Imaginemos un esquema muy simple: un contenedor que incluye tres elementos: <header>, <main> y <footer>. Queremos que la altura del elemento <main> se adapte siempre a la altura de la pantalla de difusión, incluso aunque haya muy poco contenido.
Esta es la estructura HTML de este ejemplo:
<div id="contenedor">
<header>
<h1>Vestibulum Egestas Sit Ullamcorper</h1>
</header>
<main>
<h2>Ipsum Cursus Tristique</h2>
<p>Etiam porta sem malesuada magna...</p>
</main>
<footer>
<p>Etiam porta sem malesuada magna mollis euismod.</p>
</footer>
</div>
Estas son las sencillas reglas CSS que rigen el diseño de la página:
<style>
#contenedor {
...Un diseño de página fluido
1. El objetivo
Cuando se dispone de un diseño de página fluido, ya esté basado en una cuadrícula de diseño o no, se tiene previsto que el usuario pueda cambiar el tamaño de la ventana del navegador o que consulte la página en una pantalla más pequeña (tableta o smartphone). En este caso, el diseño debe cambiar de tamaño proporcionalmente, incluidas las imágenes. Por lo tanto, el objetivo es que las imágenes también se reduzcan proporcionalmente al ancho de la ventana del navegador.
2. El diseño de página fijo
Para este ejemplo de utilización de imagen fluida, partimos de un modelo con un tamaño fijo en píxeles. A continuación, aprenderemos a pasar de un diseño fijo a un diseño fluido. Gracias a Bruno Sébarte de video2brain, que es quien ideó este ejemplo.
Puede descargar este archivo de ejemplo en la carpeta Cap-05/imagenes-responsives/imagen-fluida/diseno-fijo.html.
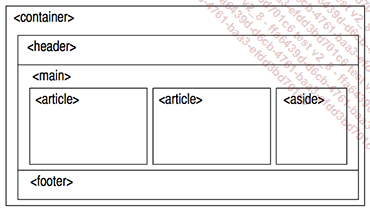
Este es el modelo sencillo de la página que vamos a construir:

Esta es la estructura de este modelo:

-
La página entera está contenida en un elemento <container>.
-
Tenemos un encabezado (elemento <header>) y un pie de página (elemento <footer>).
-
La parte central se encuentra en un elemento <main> y está compuesta de dos cuadros <article> y un cuadro <aside>.
Este es el código HTML utilizado:
<div id="container">
<header>
<h1>Lorem ipsum dolor...</h1>
</header>
<main>
<article>
<h2>Prima luce cum quibus</h2>
<figure><img src="nutria.jpg" alt="Una nutria" /></figure>
<p>Magna pars studiorum...</p>
<p>Etiam habebis sem dicantur magna...</p>
</article>
<article>
<h2>Mons aliud consensu</h2>
<figure><img...El script Response.js
1. Utilizar el JavaScript
Para este segundo ejemplo de imágenes responsive, utilizaremos el script Response.js. Es un JavaScript creado por Ryan Van Etten: http://responsejs.com. Permitirá detectar el tamaño de los archivos multimedia utilizados y el script cargará automáticamente la imagen que haya designado como la más adecuada para este tamaño de pantalla. Tenga en cuenta que este JavaScript trabaja en «Mobile First»; esto significa que las imágenes que se cargan de forma predeterminada serán las adaptadas para los smartphones. Segundo punto importante, este JavaScript depende de la biblioteca jQuery, que se debe cargar antes de response.js.
2. Descargar los JavaScript
En primer lugar, debemos descargar el archivo de JavaScript de response.js.
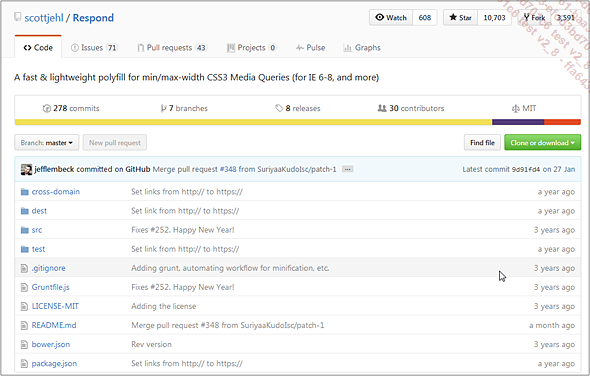
Vaya al sitio GitHub de Response.js: https://github.com/scottjehl/Respond

Haga clic en el botón Clone or download.
A continuación, haga clic en el botón Download ZIP.
Descarga un archivo llamado response-master.zip.
Extraiga este archivo para obtener una carpeta llamada response-master.
En la carpeta dest, encontrará el archivo minimizado llamado response.min.js.
Ahora, descargue el archivo minimizado de jQuery.
Vaya al sitio de jQuery: http://jquery.com
Haga clic en el botón Download jQuery.

En la nueva ventana, con el menú contextual sobre el enlace Download the compressed, production jQuery 3.1.1, descargue el archivo llamado jquery-3.1.1.min.js.
3. Las vinculaciones a los JavaScript
Ahora vamos a crear la carpeta de nuestra página, el archivo HTML y las vinculaciones a los archivos JavaScript.
Crear una nueva carpeta para este ejemplo.
En esta carpeta, cree una subcarpeta llamada por exemplo js.
Coloque en esta carpeta los dos archivos response.min.js y jquery-3.1.1.min.js.
Cree un nuevo archivo HTML5.
Justo antes de la etiqueta de cierre del body </body>,inserte las vinculaciones a los archivos JavaScript.
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/response.min.js"></script>
</body>
4. Preparar las imágenes
En este ejemplo, crearemos tres...
Las propuestas para el futuro
1. Los nuevos atributos para <img>
Por iniciativa de diversos grupos de trabajo (Responsive Images Community Group https://responsiveimages.org y Apple), el W3C propondrá nuevos atributos para gestionar las imágenes responsive según la densidad de las pantallas. Estos nuevos atributos para el elemento <img> se integrarán en el HTML 5.2: http://w3c.github.io/html/semantics-embedded-content.html#the-img-element
2. El atributo srcset para tamaños de imagen fijos
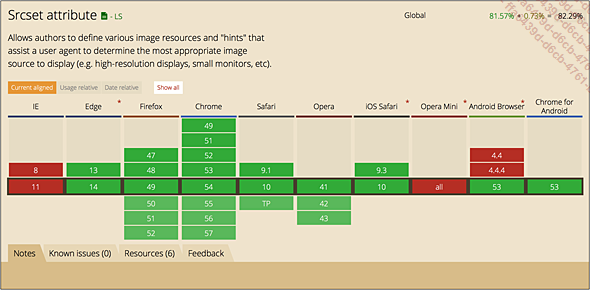
El atributo srcset nos permitirá definir diferentes conjuntos de una misma imagen para usos diferentes según el tamaño y la densidad de las pantallas: pantallas HD-Retina, pantallas pequeñas... Este atributo, que todavía no está formalizado, ya lo reconocen los principales navegadores modernos. Esto es lo que se dice de él en Can I Use:

Aparte de MS Internet Explorer, todos los navegadores reconocen este atributo.
En primer lugar, debe preparar las imágenes con los tamaños deseados según el tamaño de las pantallas. En este ejemplo, tenemos previstos tres tamaños diferentes:
-
canal-standard.jpg: de 400 x 300 píxeles para las pantallas estándar.
-
canal-medium.jpg: de 800 x 600 píxeles para las pantallas de alta definición.
-
canal-large.jpg: de 1600 x 1200 píxeles para las pantallas de muy alta definición.
Esta es la sintaxis que se va a utilizar:
<p>
<img src="canal-standard.jpg" alt="Un canal de Venecia"
srcset="canal-medium.jpg 2x,
canal-large.jpg 3x">
</p>
El atributo «clásico» src permite especificar la ruta de acceso a la imagen que se debe cargar por defecto para las pantallas estándar y para los navegadores antiguos.
El nuevo atributo srcset permite indicar el juego de imágenes para el resto de las pantallas. El primer elemento indica la ruta de acceso a la imagen para una pantalla determinada, canal-medium.jpg para la primera imagen, seguido de la indicación de la densidad de píxeles ideal: x2. Se aplica el mismo principio para la segunda imagen: canal-large.jpg 3x. Las dos imágenes se separan por una coma: ,.
Y eso es todo...
La tipografía responsive
1. El objetivo
Acabamos de ver cómo tener un diseño de página y unas imágenes responsive. Ahora vamos a ver cómo hacer lo mismo con la tipografía. El tamaño de los caracteres se debe adaptar en función del tamaño de la pantalla. El diseño responsive también debe aplicarse a la tipografía.
2. Las unidades utilizadas
Para dar formato al texto de las páginas web, podemos utilizar diferentes unidades de carácter: unidades absolutas y relativas.
Las unidades absolutas son el píxel (px), el punto (pt), el centímetro (cm)... Con estas unidades fijas, los internautas no pueden ampliar el tamaño de los caracteres. Este tamaño queda fijo en todo momento.
Para tener un diseño de página más flexible para el usuario, podemos utilizar las unidades relativas, como el em (em) y el porcentaje (%). La unidad relativa em es relativa al tamaño de carácter por defecto de los párrafos <p> para cada navegador. Y estamos de suerte, todos los navegadores utilizan el mismo valor: 16 píxeles. Por tanto, 1 em = 16 píxeles. La mayoría de los diseñadores utilizan la unidad em. Con esta unidad, los usuarios pueden cambiar el tamaño de los caracteres desde su navegador.
3. La unidad em y la cascada
En el uso de las CSS, hay una palabra importante: cascada. Para la tipografía, esto significa que el tamaño de los caracteres de un elemento expresado en em se calculará en función de elemento principal. En la cascada, el concepto de herencia es muy importante.
Para comprender mejor el concepto de cascada, utilizaremos un ejemplo preciso.
Encontrará este ejemplo en el archivo Cap-05/tipografia/ejemplo-em.html.
Este es el código completo de este ejemplo:
<!DOCTYPE html> <html lang="es">
<head>
<title>La unidad em</title>
<meta charset="UTF-8" />
<style>
body {
font-size: 1em;
}
div {
font-size: .8em;
}
span { ...Ejemplos de sitios con media queries
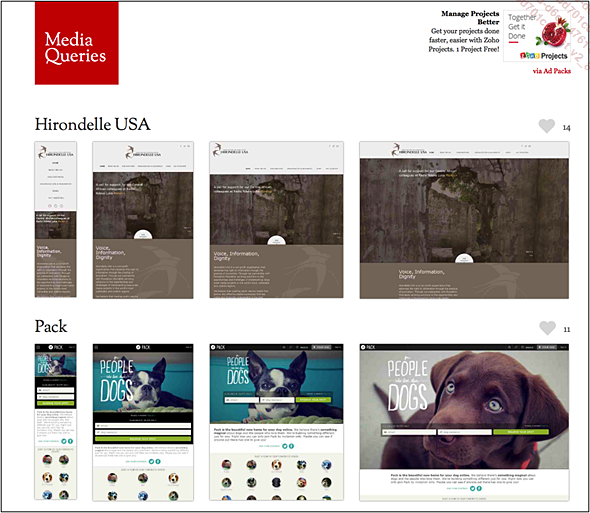
Si quiere ver y entender cómo se construye un sitio responsive con media queries, le aconsejamos que visite el sitio Media Queries, en esta URL: http://mediaqueri.es. ¡El nombre del dominio le viene que ni pintado!
Los sitios responsives que aparecen han cursado una solicitud para ello. Por tanto, no están ahí por capricho o porque respondan a una serie de criterios técnicos.

Cada sitio se presenta con cuatro anchos para que veamos las diferencias en pantalla. Una vez elegido el sitio que quiere consultar, le corresponderá a usted analizar su estructura con las herramientas de desarrollo web que tenga a su disposición.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

