El futuro del diseño
Los módulos del W3C
El W3C ofrece módulos para realizar diseños sofisticados, pero aún están en fase de desarrollo y reconocimiento por parte de los navegadores. Por tanto, por ahora son más bien conceptuales, lo que no nos impide ver qué es lo que nos depara el futuro.
Recorrido
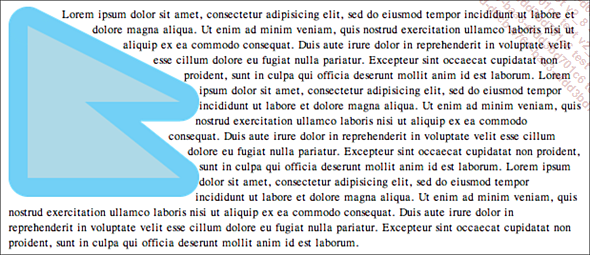
El módulo CSS Shapes Module Level 1 está en Candidate Recommendation desde el 20 de marzo de 2014. Con este módulo podremos acomodar la disposición de las líneas de un texto: http://www.w3.org/TR/css-shapes-1/
Es una técnica de diseño muy común en autoedición; parece que ahora podremos utilizar su equivalente para la web.
Esto es un ejemplo de lo que podremos hacer:

Las plantillas de página
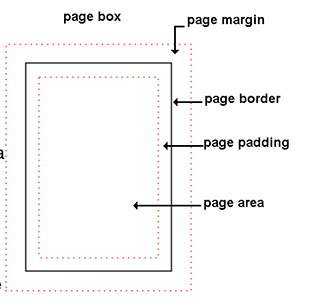
El módulo CSS Paged Media Module Level 3 está en Working Draft desde el 14 de marzo de 2013: http://www.w3.org/TR/css3-page/. Con este módulo podremos utilizar una plantilla muy similar a la que se usa en DTP para delimitar los documentos, con todos los tamaños necesarios, las reglas de división de página, etc.

Distribución en los documentos estructurados
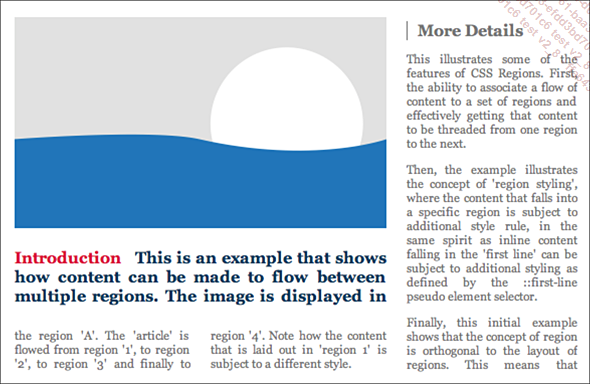
El módulo CSS Template Layout Module está en Working Note desde el 26 de marzo de 2015: http://www.w3.org/TR/css-template-3/. Este módulo ofrece ideas de diseño elaborado para documentos estructurados.
Por ejemplo, podríamos obtener una página así:

Regiones
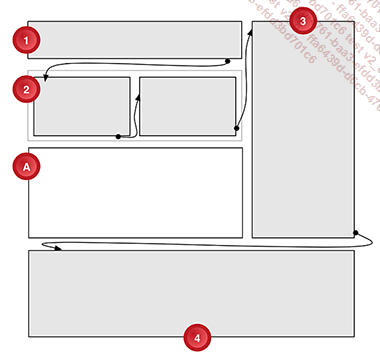
El módulo CSS Regions Module Level 1 está en Working Draft desde el 9 de octubre de 2014: http://www.w3.org/TR/css-regions-1/. Con este módulo podremos crear páginas similares a las de las revistas, con encadenamiento de bloques de texto para que la dinámica de redacción pase de un bloque a otro.

 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

