El diseño de cuadrícula en CSS3
El módulo Grid Layout del W3C
El W3C nos ofrece un módulo que nos permite llevar a cabo diseños de página muy elaborados en una cuadrícula. Se trata del módulo CSS Grid Layout Module Level 1: https://www.w3.org/TR/css-grid-1/. Este módulo ha pasado recientemente al estado de Candidate Recommendation, el 29 de septiembre de 2016.
La compatibilidad de los navegadores
1. Los navegadores
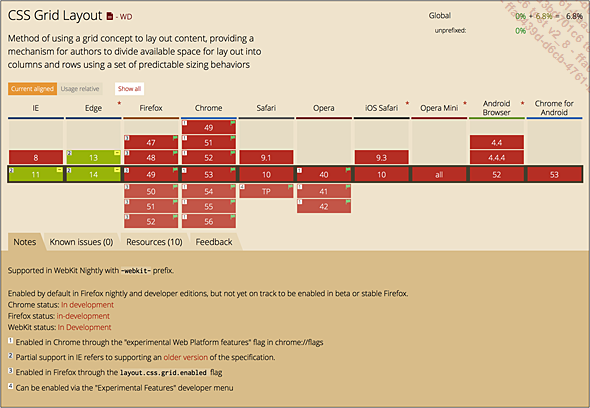
A pesar de su estado de Candidate Recommendation, de momento este módulo está poco reconocido por los principales navegadores. Esto es lo que se dice de él en Can I Use:

¡Solo los navegadores de Microsoft reconocen este módulo! Pero el hecho de haber pasado al estado de Candidate Recommendation debería acelerar su implementación en el resto de los navegadores, sin duda. Por ello, es importante adquirir esta técnica desde ya.
2. Forzar el reconocimiento
Aun así, podrá utilizar sus navegadores favoritos. Vamos a «forzar» el reconocimiento de este módulo. ¡Atención! Debe tener claro que no vamos a utilizar los navegadores estándar, vamos a usar los navegadores en una configuración especial que le permitirá probar y utilizar el módulo Grid Layout para usted y únicamente para usted. Los visitantes de sus sitios no tendrán estas versiones.
3. Google Chrome
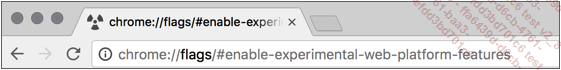
En Google Chrome, en la barra de direcciones, escriba el código: chrome://flags/#enable-experimental-web-platform-features.

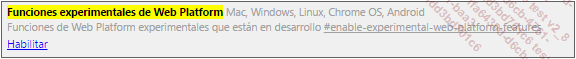
La línea Funciones experimentales de Web Platform aparece resaltada.

Haga clic en el enlace Habilitar.
Debe reiniciar Chrome. Para ello, en la parte inferior de la pantalla, haga clic en el botón REINICIAR AHORA.
La función experimental se cambia a Inhabilitar...
La terminología de la cuadrícula
La cuadrícula de diseño se organiza en torno a un contenedor y elementos secundarios colocados en celdas, que a su vez están colocadas en filas y en columnas en la cuadrícula del contenedor.
Cada elemento que constituye el diseño de página con la cuadrícula tiene un papel y propiedades CSS bien definidas. Vamos a revisarlos.
El contenedor es el primer elemento que se debe definir. Es él quien va a definir la cuadrícula de diseño en la que se colocarán los elementos secundarios. En la especificación del W3C es un Grid Container.
Cada elemento posicionado en la cuadrícula es un hijo directo del contenedor, es un elemento de la cuadrícula. En la especificación del W3C son los Grid Items.
La cuadrícula está dividida por líneas horizontales y verticales. En la especificación del W3C, son las Grid Lines. Los elementos de la cuadrícula harán referencia a las líneas para su posicionamiento.

Debido a esta composición de líneas horizontales y verticales, la cuadrícula de diseño se compone de filas y columnas. En la especificación del W3C, son los Grid Tracks.
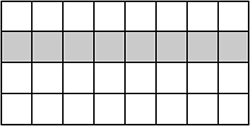
Esta es una fila de la cuadrícula:

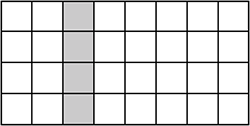
Esta es una columna de la cuadrícula:

Cada «casilla» de la cuadrícula es una celda. En la especificación del W3C...
Crear una cuadrícula normal
1. Los anchos fijos de las columnas
En este primer ejemplo, vamos a crear una cuadrícula normal de 2 filas y 3 columnas.
Utilizamos una caja <div id="cuadricula"> para definir el contenedor con la propiedad display: grid. Con la propiedad grid-template-columns, indicamos los anchos deseados para cada columna. El primer valor corresponde a la primera columna, el segundo valor corresponde a la segunda columna y así sucesivamente.
En este primer ejemplo, los valores se expresan en píxeles; por tanto, son fijos.
Estas son las reglas CSS:
<style>
#cuadricula {
display: grid;
grid-template-columns: 200px 400px 200px;
border: solid 1px #000;
}
</style>
Esta es la estructura HTML:
<div id="cuadricula">
<p>Praesent commodo...</p>
<p>Maecenas faucibus...</p>
<p>Fusce dapibus, tellus...</p>
<p>Nulla vitae elit libero...</p>
<p>Donec id elit non mi...</p>
<p>Duis mollis, est non commodo...</p>
</div>
Los elementos inmediatamente hijos del contenedor, los párrafos <p>, se asignan automáticamente a los elementos de la cuadrícula. Por tanto...
Poner nombre a las zonas de la cuadrícula
1. Poner nombre a todas las celdas
En los ejemplos anteriores, los elementos de la cuadrícula se colocan automáticamente en les celdas, según el orden de las declaraciones. Ahora podremos poner nombre a todas las celdas de la cuadrícula y colocar el elemento de cuadrícula que queramos.
Esta es la estructura HTML:
<div id="cuadricula">
<p class="p1">P1. Praesent commodo...</p>
<p class="p2">P2. Maecenas faucibus...</p>
<p class="p3">P3. Fusce dapibus...</p>
<p class="p4">P4. Nulla vitae...</p>
<p class="p5">P5. Donec id...</p>
<p class="p6">P6. Duis mollis...</p>
</div>
Tenemos seis párrafos, y cada uno usa una clase dedicada: .p1 para el primer párrafo, p2 para el segundo, y así sucesivamente. Para localizar mejor la ubicación de los elementos, cada párrafo comienza por P1., P2....
Estas son las reglas CSS:
<style>
#cuadricula {
display: grid;
grid-template-columns: 300px 300px 300px;
grid-template-areas: "C1 C2 C3"
"C4 C5 C6";
border: solid 1px #000;
}
.p1 {
grid-area: C3;
}
.p2 {
grid-area: C5;
}
.p3 {
grid-area: C6; ...La gestión de los espacios de la cuadrícula
Podemos gestionar el espacio entre las celdas al nivel de las filas y las columnas. Este espacio corresponde al medianil en el DTP. La propiedad grid-column-gap es la que define el espacio entre las celdas de las columnas, es decir, el grosor de las líneas verticales. La propiedad grid-row-gap es la que define el espacio entre las celdas de las filas, es decir, el grosor de las líneas horizontales.
Esta es la estructura HTML sin los espacios, para visualizar mejor la presentación inicial:
<div id="cuadricula">
<p>Praesent commodo...</p>
<p>Maecenas faucibus...</p>
<p>Fusce dapibus...</p>
<p>Nulla vitae elit...</p>
<p>Donec id elit non mi...</p>
<p>Duis mollis...</p>
</div>
Estas son las reglas CSS:
<style>
#cuadricula {
display: grid;
grid-template-columns: 200px 200px 200px;
border: solid 1px #000;
}
p { ...La justificación y la alineación
1. La justificación en las columnas
La propiedad justify-items permite gestionar la justificación de los contenidos en las columnas de la cuadrícula. Los contenidos pueden utilizar estos valores:
-
justify-items: start; coloca los contenidos a la izquierda de la columna.
-
justify-items: end; coloca los contenidos a la derecha de la columna.
-
justify-items: center; centra los contenidos en la columna.
-
justify-items: stretch; permite a los contenidos ocupar todo el espacio de la columna. Este es el valor por defecto.
Para este primer ejemplo, la justificación es central. Estas son las reglas CSS:
<style>
#cuadricula {
display: grid;
grid-template-columns: 300px 300px 300px;
justify-items: center;
border: solid 1px #000;
}
p {
background-color: #eee;
margin: 0;
}
.pequeño { ...La justificación y la alineación en el contenedor
1. La justificación horizontal
Si establece anchos fijos para sus columnas, el ancho de la cuadrícula podrá ser más pequeño que el ancho del contenedor. En este caso, podemos gestionar la justificación horizontal de la cuadrícula en el contenedor.
En este ejemplo inicial, tenemos una cuadrícula de tres columnas con un tamaño fijo y tres filas. Esta cuadrícula tiene un borde con un grosor de 5 píxeles. Los elementos de la cuadrícula son los párrafos que tienen un borde y un fondo de color.
Estas son las reglas CSS que se utilizan:
<style>
#cuadricula {
display: grid;
grid-template-columns: 200px 200px 300px;
border: solid 5px #000;
}
p {
margin: 0;
background-color: #eee;
border: solid 1px #000;
}
</style>
Esta es la estructura HTML:...
La colocación automática
Cuando su cuadrícula define un determinado número de columnas y tiene más celdas que posicionar, puede definir su posicionamiento con la propiedad grid-auto-flow.
Esta propiedad acepta tres valores:
-
row coloca los elementos de cuadrícula en las filas, añadiendo nuevas filas si es necesario. Este es el valor por defecto.
-
column coloca los elementos de cuadrícula en las columnas, añadiendo nuevas columnas si es necesario.
-
dense: el navegador debe rellenar los «huecos», los espacios vacíos, lo más rápidamente posible. Tenga en cuenta que este valor puede modificar el orden en el que aparecen los elementos.
En este ejemplo, tenemos una cuadrícula de dos columnas. Estas son las reglas CSS que se utilizan:
<style>
#cuadricula {
display: grid;
grid-template-columns: auto auto;
grid-auto-flow: row;
border: solid 1px #000;
grid-gap: 10px;
}
p {
... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

