Frameworks de CSS
Utilizar los frameworks de CSS
Al crear un sitio web, ya sea responsive o no (¿merece la pena crear uno que no lo sea?), tiene la posibilidad de empezar desde cero (from scratch , como dicen en inglés). En este caso, tiene que crear todos los elementos de la interfaz, lo que suele denominarse los componentes (botones, barra de navegación, tabla, etc.), algo que implica una gran carga trabajo. Pero tiene la posibilidad de utilizar elementos de diseño y formato listos para usar, reutilizables y personalizables. Dichos elementos se agrupan en los frameworks de CSS. Podemos traducirlo como un marco de trabajo, una base sobre la que trabajar.
Los distintos frameworks ofrecen diversos componentes; normalmente tenemos una cuadrícula de diseño, estilos de botón, formularios, formato para el texto, diseños de imágenes, etc. Algunos ofrecen también componentes de interfaz que interactúan con el usuario, como las barras de navegación o los menús desplegables.
Dependiendo de su proyecto, elija en función del número de componentes ofrecidos por los diferentes frameworks.
Cabe señalar que prácticamente todos los frameworks integran las media queries para crear así sitios responsives.
A continuación, otro criterio de elección es el aspecto puramente gráfico. Le puede atraer más la estética, el diseño de los diferentes frameworks...
Frameworks de CSS
Este libro no tiene por objetivo hacer una lista de todos los frameworks existentes ni utilizar todos sus componentes. Simplemente presentaremos algunos frameworks y algunos componentes concretos. De este modo, podrá tomar sus propias decisiones más adelante y utilizar los frameworks que más se adapten a sus necesidades.
Si busca en la red «framework css», encontrará dónde elegir en cientos y cientos de páginas.
Veamos una lista de distintos frameworks:
-
Bootstrap: http://getbootstrap.com. Es uno de los más utilizados. Este framework ofrece una gran variedad de componentes. La cuadrícula es muy interesante porque da la posibilidad de conseguir diseños distintos en función del ancho de la pantalla.
-
Foundation: http://foundation.zurb.com/. Framework tan utilizado como Bootstrap. Los componentes y funciones que ofrece son muy similares. Este framework también necesitaría un libro entero.
-
Semantic UI: http://semantic-ui.com. Framework muy completo y con un código HTML/CSS muy potente.
-
Concise CSS: http://concisecss.com. Este framework se basa en el uso de SASS y ofrece todos los componentes de interfaz que pueda desear.
-
Skeleton: http://www.getskeleton.com. Framework con sólidas bases para una personalización muy completa. No cuenta con muchos componentes, pero son fácilmente personalizables. Este framework se utiliza también...
El framework Uikit
1. Utilizar Uikit
Empezaremos con el framework Uikit, creado por YOOtheme, un estudio de diseño de temas para WordPress y de plantillas para Joomla! muy famoso.
URL: http://getuikit.com

Este framework responsive nos ofrece todos los componentes que esperamos de un framework:
-
Una cuadrícula responsive.
-
Componentes para visualizar paneles, entradas estructuradas, comentarios, etc.
-
Barras de navegación, hilo de Ariadna, elementos de paginación y componentes en ficha.
-
Elementos para darle formato al texto: listas, tablas y formularios.
-
Elementos gráficos con formatos para imágenes, botones, ventanas de aviso, elementos animados, etc.
-
Componentes interactivos en JavaScript: menús desplegables, ventanas modales, ventanas de ayuda, botones de alternancia, etc.
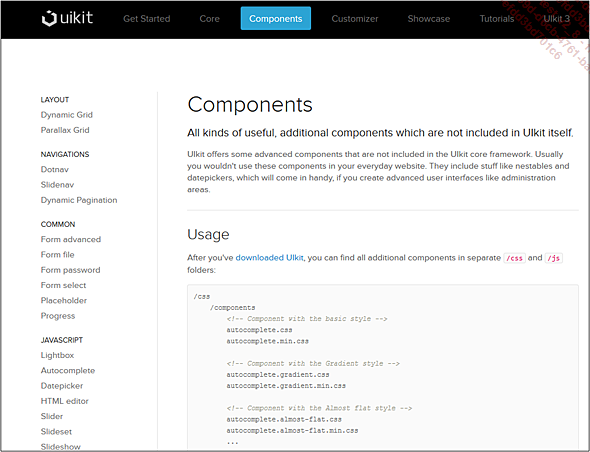
Para ver todos los componentes disponibles y la vista previa, haga clic en el botón Components en la barra de navegación superior.
A la izquierda está la lista con todos los componentes.

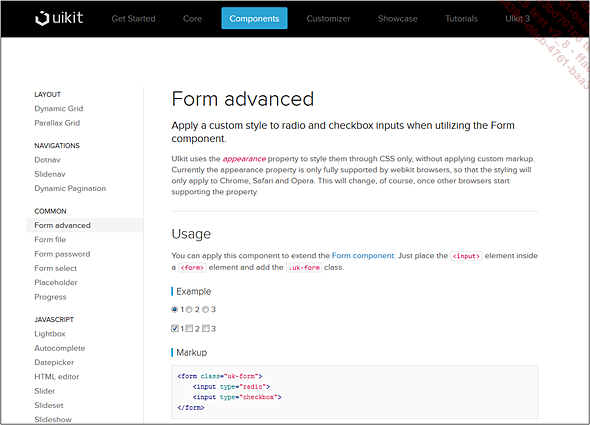
Haga clic en uno de ellos para ver los detalles del diseño.
En este caso, se trata del componente Form advanced.

No vamos a analizar cada uno de los componentes, pues necesitaríamos un libro entero; simplemente trataremos de ver cómo se utilizan, de este modo puede decidir si quiere profundizar en la materia. Pero con los ejemplos que veremos podrá entender cómo funciona este framework.
2. Descargar el framework
Lo primero será descargar el framework.
Vaya a la URL de Uikit: http://getuikit.com
Haga clic en el botón Download Uikit.
Se descargará un archivo llamado uikit-2.27.2.zip en febrero de 2017.
Descomprímalo para obtener una carpeta llamada uikit-2.27.2.
En esa carpeta, encontrará este árbol:
-
Una carpeta llamada css con todas las hojas de estilo. Dentro estará también un archivo indispensable: uikit.min.css. Dicho archivo CSS minimizado contiene todas las hojas de estilo del framework. El resto de los archivos CSS completan los estilos. El archivo uikit.almost-flat. min.css con los estilos CSS para un diseño de tipo «flat design». El archivo uikit.gradient. min.css con los estilos CSS para dar formato con degradados. Tenga en cuenta que Uikit incluye los estilos CSS de Normalize.css que vimos en el capítulo Soluciones para la compatibilidad, dedicado a la compatibilidad entre navegadores....
El framework Kube
1. Utilizar Kube
Framework creado por el estudio Imperavi: http://imperavi.com/kube/. Se caracteriza por su elegancia y sobriedad.

Kube propone componentes dignos de un framework: cuadrícula, visualización personalizada de las listas en bloques, tablas, formularios, elementos de navegación y botones.
Vaya al sitio de Kube: http://imperavi.com/kube/
En la ventana de inicio, en el centro, haga clic en el botón Documentation.
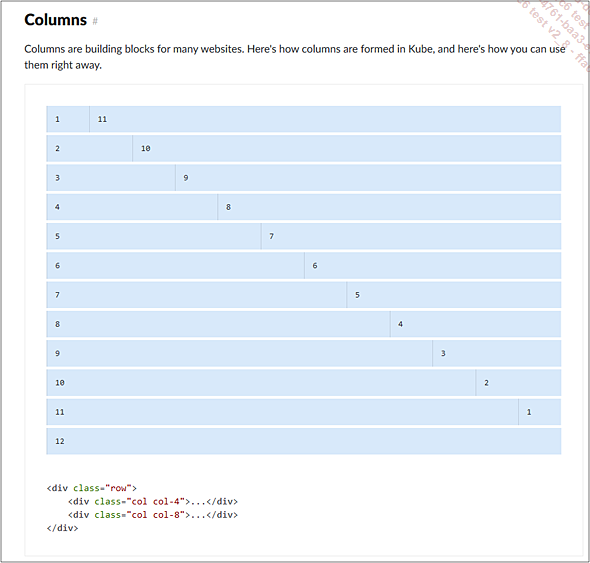
Tiene la lista de componentes.

Haga clic en uno de los componentes para mostrar los detalles de su uso.

2. Descargar el framework
Lo primero será descargar el framework.
Abra la URL: http://imperavi.com/kube/
En el ejemplo de la cuadrícula (Grid), haga clic en el botón Download.
Se descargará un archivo llamado kube-6.5.2.zip en febrero de 2017.
Descomprímalo para obtener una carpeta llamada kube-6.5.2.
En esa carpeta, encontrará la carpeta dist, que contiene:
-
Una carpeta llamada css que contiene el archivo de la hoja de estilos para el diseño kube.css.
-
El archivo optimizado para la producción kube.min.css.
-
Una carpeta llamada js que contiene el archivo de JavaScript para el diseño kube.js y el archivo optimizado para la producción kube.min.js.
-
Una carpeta llamada sccs que contiene el archivo kube.scss para trabajar los estilos CSS con SASS.
La hoja de estilos de Kube integra Normalize.css, que vimos en el capítulo Soluciones para la compatibilidad.
3. Instalar el framework
Ahora crearemos una carpeta para este ejemplo con el framework Kube.
Cree una carpeta para este ejemplo.
En la carpeta del sitio, cree una carpeta llamada css y coloque el archivo kube.min.css.
En la carpeta del sitio, cree una carpeta llamada js y coloque el archivo kube.min.js.
En la carpeta del sitio, cree un archivo HTML por cada componente que vayamos a utilizar en este ejemplo.
En esos archivos, introduzca este código con los enlaces a los archivos CSS y JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>Web con Kube</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/kube.min.css" />
<script src="js/kube.min.js"></script>
</head> ...El framework Material Design Lite
1. Utilizar Material Design Lite
Este framework, https://getmdl.io, está basado en el diseño del Material Design de Google: https://material.google.com. Nos permite utilizar plantillas listas para su uso, componentes, estilos, así como personalizar los colores.

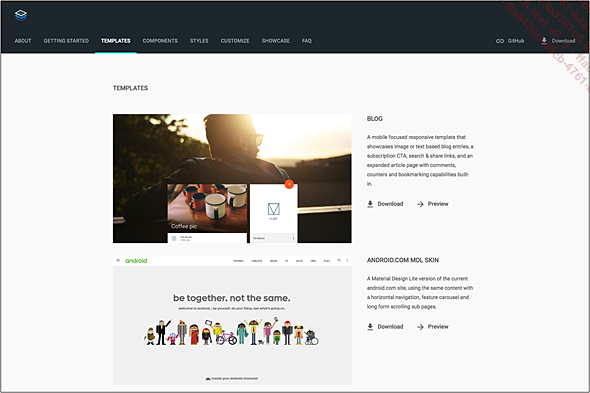
2. Las plantillas
Material Design Lite ofrece plantillas, diseños previamente elaborados y listos para su uso. Esta es la URL de la página de las plantillas: https://getmdl.io/templates/index.html.

Si utiliza una de estas plantillas, partirá de un diseño de página previamente elaborado para sus proyectos. Solo tendrá que personalizar el diseño y los estilos para adaptarse a sus necesidades o a las de sus clientes.
Por ejemplo, utilizamos la plantilla Portfolio.

Haga clic en el botón Download.
Se descarga un archivo llamado mdl-template-portfolio.zip.
Descomprima este archivo.
En la carpeta mdl-template-portfolio, tenemos:
-
index.html: la página de inicio.

-
about.html: la página de presentación.

-
blog.html: la página para ver el blog.

-
contact.html: la página del formulario.

-
styles.css: el archivo de estilos para el diseño de la plantilla.
3. Las vinculaciones para los componentes
Antes de utilizar los componentes, debe recuperar la hoja de estilos Material Design Lite y el archivo JavaScript para la interacción con el usuario.
Vaya a la siguiente dirección:...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

