El diseño en varias columnas en CSS3
El módulo Multi-column Layout del W3C
Con las CSS3, el W3C permite realizar diseños en varias columnas con el módulo Multi-column Layout: https://www.w3.org/TR/css3-multicol/

Este módulo está prácticamente terminado, ya que se encuentra en fase de Candidate Recommendation, es decir, el penúltimo paso antes de la Recommendation. Pero cabe señalar que no ha evolucionado desde el 12 de abril de 2011.
El propósito de este módulo es el de ofrecer un diseño de página con varias columnas, en el que el texto pasa de una columna a otra, como en las revistas de papel.
La compatibilidad de los navegadores
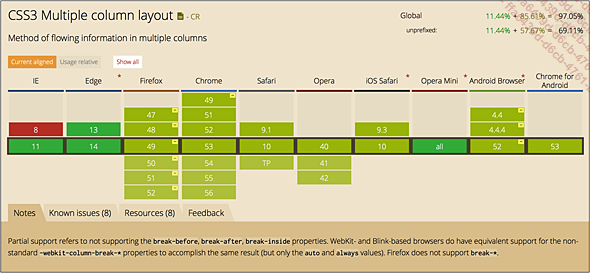
En cuanto al reconocimiento de este módulo por los principales navegadores, es bastante bueno. Esto es lo que decía el sitio Can I Use en octubre de 2016:

Los navegadores de Microsoft reconocen perfectamente este módulo. Mozilla Firefox todavía requiere el uso de sus propios prefijos y otros navegadores tienen un reconocimiento parcial.
El diseño en varias columnas
1. El número de columnas
Para crear un diseño en columnas, necesitamos un contenedor que puede ser cualquier elemento HTML. Es preferible que sea un elemento de estructura, como <div>, <article>, <section> o cualquier otro.
Para este contenedor, debemos declarar el número de columnas y su ancho.
La propiedad CSS column-count determina el número de columnas. Los valores posibles son un número entero o el valor por defecto auto. Un número entero indica el número de columnas: por ejemplo, column-count: 3 indica que el elemento HTML muestra 3 columnas. El valor por defecto auto especifica que el número de columnas está determinado por otra propiedad, la propiedad column-width la mayoría de las veces.
A continuación se muestra un sencillo ejemplo:
Las reglas CSS:
<style>
#mi-articulo {
width: 600px;
column-count: 3;
border: 1px solid #000;
}
</style>
La estructura HTML:
<article id="mi-articulo">
Praesent commodo...
</article>
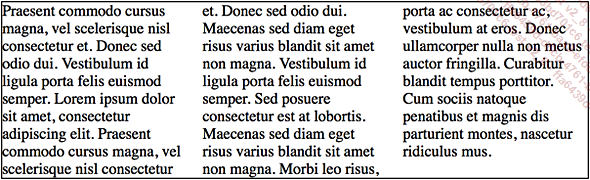
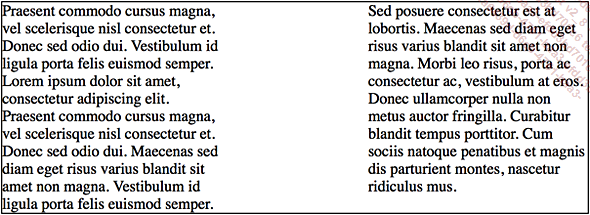
Este es el aspecto resultante:

Ejemplo disponible en Cap-06/C06-C1.html.
2. La anchura de las columnas
Es la propiedad column-width la que determina...
El espacio entre las columnas
1. El espacio entre columnas
El medianil es el espacio entre columnas del diseño de la página. La propiedad column-gap es la que define este espacio. Los valores aceptados son una unidad de longitud y el valor por defecto normal. La unidad puede expresarse en píxeles, en em ... Para el valor normal, el W3C sugiere 1em.
A continuación se muestra un primer ejemplo sencillo:
Las reglas CSS:
<style>
#mi-articulo {
width: 600px;
border: 1px solid #000;
columns: 200px;
column-gap: 5em;
}
</style>
La estructura HTML:
<article id="mi-articulo">
Praesent commodo...
</article>
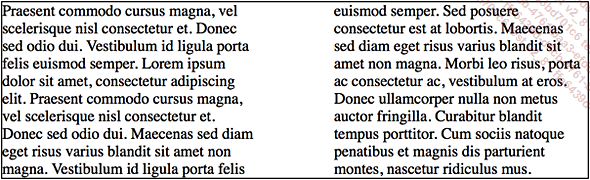
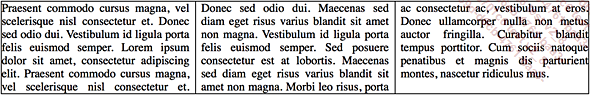
Este es el aspecto resultante:

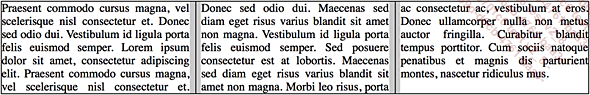
Un segundo ejemplo con column-gap: 150px;:

Ejemplo disponible en Cap-06/C06-D1.html.
2. La línea de separación
El diseño en múltiples columnas nos permite colocar líneas de separación entre las columnas, denominadas «corondel». Para ello, debemos utilizar las propiedades column-rule:
-
column-rule-color determina el color de la línea de separación.
-
column-rule-style determina el estilo de la línea de separación: línea...
La justificación del texto
Con los corondeles, podremos ver mejor justificación del texto en las columnas. Añadimos la propiedad text-align: justify; para tener un texto justificado en el contenedor:
<style>
#mi-articulo {
width: 800px;
border: 1px solid #000;
columns: 200px;
column-rule: 1px solid #000;
text-align: justify;
}
</style>
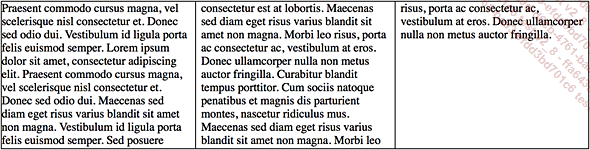
Este es el aspecto resultante:

En la primera columna, el texto está alineado al borde izquierdo del contenedor y deja un espacio a la derecha, antes del corondel.
En la columna o las columnas centrales, el texto deja un espacio a la izquierda y a la derecha, antes de los dos corondeles.
En la última columna, el texto está alineado al borde derecho del contenedor y deja un espacio a la izquierda, antes del corondel.
En esta captura de pantalla, los espacios alrededor de los corondeles están representados por la línea gris.

Ejemplo disponible en Cap-06/C06-E.html.
Los saltos de columna
Cuando se tiene un diseño de página con múltiples columnas que incluyen títulos y párrafos, se considera tipográficamente incorrecto que un título quede en la parte inferior de una columna. De hecho, los títulos tienen la función de introducir el texto que viene inmediatamente. Por lo tanto, no es recomendable separarlos. En este caso, es necesario provocar un salto de columna antes de los títulos.
Actualmente, en octubre de 2016, muchos navegadores no reconocen correctamente las propiedades de salto de columna y sus valores. Por tanto, conviene comprobar estas propiedades y utilizarlas en producción con mucha precaución.
Esta es la estructura HTML inicial de este ejemplo:
<body>
<article id="mi-articulo">
<h4>Praesent commodo cursus</h4>
<p>Magna, vel scelerisque...</p>
<p>Donec ullamcorper nulla...</p>
<h4>Curabitur blandit</h4>
<p>Cum sociis natoque penatibus...</p>
<h4>Sed posuere consectetur</h4>
<p>Est at lobortis... </p>
<p>Cras mattis...</p>
</article>
</body>
Y estas son las reglas CSS utilizadas:
<style>
#mi-articulo {
width: 800px;
border:...Los elementos transversales
En muchas ocasiones, puede que sea necesario tener títulos que sean transversales en las columnas. Es decir, que estos títulos no se distribuyan en las columnas, sino que pasen de una columna a la otra, que las «atraviesen», como los grandes títulos de las revistas de papel. Esta posibilidad nos salvará de elaborar un diseño complejo, con múltiples contenedores anidados.
Para ello, debemos utilizar la propiedad column-span. Esta propiedad acepta dos valores: all para indicar que el título debe atravesar todas las columnas del contenedor, o el valor por defecto none, que prohíbe que el título sea transversal.
En este ejemplo se utilizan las siguientes reglas CSS:
<style>
#mi-articulo {
width: 800px;
border: 1px solid #000;
columns: 200px;
column-rule: 1px solid #000;
}
#mi-articulo h2 {
column-span: all;
}
h2, h3, h4 {
margin-top: 3px;
}
</style>
Esta...
La gestión del texto en las columnas
1. El relleno de las columnas
La propiedad column-fill permite definir de qué manera las columnas se rellenan con el contenido cuando el contenedor tiene una altura fija. El valor balance indica que el navegador debe tratar de distribuir lo mejor posible el contenido entre las diferentes columnas, de modo que se tienen alturas de relleno bastante similares. Este es el valor por defecto. El valor auto indica que el contenido no se reparte entre las columnas. La consecuencia es que puede tener una última columna que esté prácticamente vacía.
Estas son las reglas CSS de este primer ejemplo, con el valor auto:
<style>
#mi-articulo {
width: 800px;
height: 200px;
border: 1px solid #000;
columns: 200px;
column-rule: 1px solid #000;
column-fill: auto;
}
</style>
Este es el aspecto resultante:

Con una altura fija de 200 píxeles, observará que la última columna tiene muy poco contenido y, sin embargo, las dos primeras columnas están repletas.
Ahora indicamos...
El uso de varias columnas y el Responsive Web Design
1. Las media queries
Como ya hemos visto en el capítulo sobre Las media queries, el diseño de sitios web en la actualidad debe tener en cuenta la difusión en todo tipo de pantallas. Por lo tanto, debemos desarrollar un diseño de varias columnas que sea responsive.
Dependiendo del tamaño de las pantallas, el diseño de las columnas cambiará.
2. Un diseño de página de varias columnas responsive
En este ejemplo, vamos a utilizar un diseño de página con varias columnas para las pantallas más anchas de 960 píxeles y otro diseño de página para las pantallas más estrechas de 960 píxeles. Estos dos diseños de página se elaboran con media queries.
Esta es la estructura HTML de la página:
<article id="mi-articulo">
<h2>Donec ullamcorper nulla..</h2>
<h3>Cras Cursus Commodo</h3>
<h4>Praesent commodo cursus</h4>
<p>Magna, vel scelerisque nisl...</p>
<h4>Sed posuere consectetur</h4>
<p>Est at lobortis. Maecenas sed...</p>
<h3>Porta Elit Amet</h3>
<h4>Sed posuere consectetur</h4>
<p>Maecenas sed diam eget risus varius...</p>
<p>Cras mattis consectetur purus...</p>
</article>
Este es el diseño de página con varias columnas...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

