Los navegadores
Objetivo
En este capítulo veremos para qué sirven los navegadores, cómo funcionan y qué requisitos técnicos se necesitan, sin olvidar los problemas relacionados con el tamaño y la resolución de las pantallas, ya sea de los ordenadores, de las tabletas o de los smartphones.
Visualización
Para ver un sitio web es necesario un navegador. Los navegadores son programas que abren las páginas web creadas con los lenguajes HTML y CSS (entre otros) y que interpretan estos lenguajes para mostrar los contenidos descritos y diseñados.
Los navegadores solo pueden mostrar tres tipos de elementos:
-
Texto.
-
Imágenes con formato .gif, .jpg y .png (lo veremos más adelante).
-
JavaScript, que es un lenguaje de programación (también lo veremos más adelante).
Los plugins
Aparte de estos tres elementos, los navegadores son «sordomudos». Si quiere verse otro elemento (audio, vídeo, un PDF, etc.) hay que instalar una extensión en el navegador, un plugin en inglés, que interpretará lo que el navegador no sabe hacer nativamente.
Los plugins son «programitas» que se le añaden al navegador para que muestre lo que no sabe interpretar.
Suelen utilizarse cuando queremos ver un contenido multimedia (audio, vídeo, animación) y para ver documentos en formato PDF.
Es importante saber que con la llegada del HTML5 estos plugins (como Adobe Flash Player) quedan obsoletos, ya que el HTML5 acepta nativamente el contenido multimedia. Esto no solo ocurre con la mayoría de los navegadores web para ordenador, sino también con los de los dispositivos móviles (tabletas y smartphones).
Navegadores principales
1. Microsoft Internet Explorer y Edge
Es uno de los navegadores más veteranos del mercado. La versión disponible actualmente es la 11. Internet Explorer solo está disponible para Windows.
Microsoft Windows 10 ofrece un navegador web de nueva generación llamado Microsoft Edge, cuya última versión es 42.
Existen además versiones para smartphones en Windows Phone.
2. Apple Safari
Apple tiene su propio navegador, la versión 11 actualmente, para Mac y Windows.
Existe además una versión para iPhone.
3. Mozilla Firefox
El navegador Firefox lo edita la fundación Mozilla y la versión disponible actualmente es la 57, para Windows, Mac y GNU/Linux.
Existe además un versión para Android y iPhone.
4. Opera
El navegador Opera lo edita la empresa noruega Opera Software y la versión disponible actualmente es la 47, para Windows, Mac y GNU/Linux.
Existe además una versión para Android y iPhone.
5. Google Chrome
Chrome, editado por Google, ha sido el último en llegar y la versión disponible actualmente es la 61, para Windows, Mac y GNU/Linux.
Cabe destacar que Google ofrece una versión portátil de su navegador que puede llevarse en un dispositivo USB.
6. Cuota de mercado
La web StatCounter (http://gs.statcounter.com/) facilita interesantes estadísticas informáticas. Esta es la cuota de mercado (mundial) de los principales...
Respeto de los estándares
Como vimos anteriormente, el W3C propone una serie normas para los sitios web. Es el único organismo que propone estos estándares. Y ahí radica el problema, el W3C solo propone estándares, los editores tienen la última palabra y pueden hacer lo que quieran.
Eran pocos los editores de navegadores en los comienzos de Internet. Microsoft Internet Explorer era el principal navegador, con una tasa de uso que superaba el 90 %. Por aquel entonces, Microsoft no le prestaba especial atención a los estándares del W3C y editaba sus propios elementos HTML, lo que implicaba que crear una web era sinónimo de crear una web para Internet Explorer, con todas sus particularidades.
Después llegó Mozilla Firefox, que fue el primer navegador abierto y que respetaba los estándares del W3C. A continuación, llegaron Opera y Safari con la misma filosofía de diseño. Desde entonces, Internet Explorer (poco respetuoso de los estándares) no ha hecho más que perder usuarios en beneficio de los demás navegadores que sí respetan esos estándares. La llegada de Chrome refuerza esta tendencia.
Ahora mismo, siendo maniqueos, podemos dividir los navegadores en dos «grupos»: los que respetan los estándares (Firefox, Opera, Safari y Chrome) y el que los respeta menos, Internet Explorer. Pero tampoco hay que pasarse, la última...
Medios de difusión
1. Sitios para pantallas de ordenador
Desde los comienzos del Internet, los sitios web se han creado para aparecer en pantallas de ordenador. En su momento, y ahora también, el problema era conocer la dimensión de la pantalla y la resolución necesaria, dado que los tamaños y las resoluciones son muy variados. Por ejemplo, en una pantalla de 17 pulgadas, pueden utilizarse resoluciones de 1024 píxeles hasta 1280 píxeles horizontalmente; con una pantalla de 20 pulgadas se puede llegar a 1600 píxeles horizontalmente.
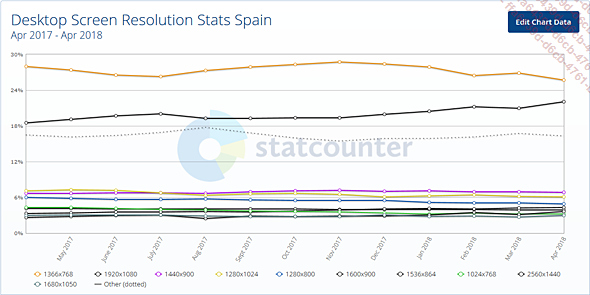
Actualmente, la resolución de pantalla de ordenador más utilizada en España es 1366x768 píxeles.

2. Sitios para pantallas pequeñas
Actualmente, muchas personas disponen de smartphones o tabletas con conexión a Internet.
Todo el mundo quiere ver sus páginas web favoritas en las mejores condiciones posibles, por lo que le corresponde a los diseñadores prever ese tipo de uso. Tienen que conseguir que el sitio se adapte en función de la pantalla donde se esté visualizando: un smartphone, una tableta o una pantalla de ordenador. Es lo que se denomina el diseño web reactivo a adaptable (Responsive Web Design en inglés).
Sirva como ejemplo un fragmento del sitio del grupo de música Dry River, cuyo diseño se adapta al tamaño de la pantalla y al medio de difusión:
En una pantalla pequeña:...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática