La navegación en los sitios web
Objetivo
La navegación en un sitio web es un elemento esencial, incluso fundamental. Los usuarios pueden así acceder a las páginas del sitio. Los usuarios no deben estar perdidos en el sitio sin saber qué hacer para salir del callejón.
La navegación sirve para estructurar el sitio para que las páginas pueden visualizarse de forma lógica y sin contratiempos para los usuarios.
Página de inicio
1. Una navegación comprensible
Se debe poder acceder a la navegación en cuanto se entra en un sitio y se abre la página de inicio.
El usuario tiene que entender inmediatamente cómo funciona el sitio y cómo podrá visitarlo de forma agradable y lógica.
Sin rodeos: no hay una solución mágica y única para la navegación, pero hay costumbres, usos habituales que hay que mantener, modificar o no tener en cuenta.
Simplificaremos la perspectiva de la navegación en las páginas de inicio con tres estrategias: la página de inicio «gráfica», la página de inicio «básica» y la página de inicio «portal».
2. La página de inicio gráfica
La página de inicio gráfica muestra un mínimo de elementos textuales y se centra en el diseño gráfico. El objetivo es atraer a los usuarios enseñándoles un saber hacer gracias a una página de inicio basada fundamentalmente en lo visual. No es algo sencillo, llega a ser bastante complejo, ya que si el diseño no responde a las expectativas de los usuarios, se marcharán. Y evidentemente, hay que hacer que se queden inmediatamente. El diseño gráfico debe responder a las expectativas de los usuarios. Una página de inicio gráfica, es como cuando se busca un restaurante: si va por la calle, lo que le atrae es ese aroma delicioso. Se para y mira la carta y los platos: eso es como entrar...
La navegación en el sitio
1. La navegación clásica
La mayoría de sitios web de instituciones, de grandes marcas o de grandes sitios escaparate utilizan el mismo tipo de navegación en su página de inicio, ya que este tipo de navegación ya ha demostrado su utilidad y los internautas la tienen «memorizada».
2. Barra de navegación principal
En la navegación «clásica», tenemos normalmente una barra de navegación principal en la parte superior de la página, encima o debajo de la cabecera superior del sitio. Es dicha barra de navegación están los artículos clasificados por categorías, ahí es donde está la estructura principal. Por tanto, en esta barra de navegación principal habrá que colocar los enlaces más importantes para la navegación en el sitio.
Veamos algunos ejemplos de sitios especializados en informática:
El sitio de Apple España (http://www.apple.com/es/):

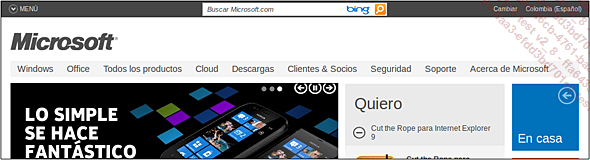
El sitio de Microsoft Colombia (http://www.microsoft.com/es-co/default.aspx):

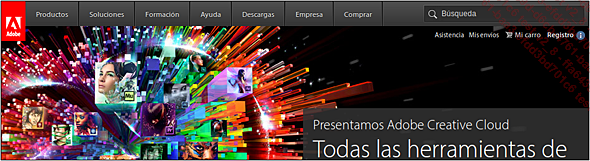
El sitio de Adobe España (http://www.adobe.com/es/):

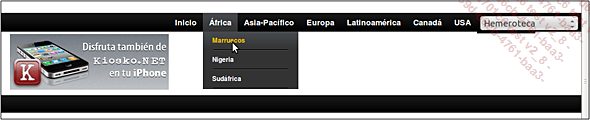
En algunos sitios divididos en categorías, la barra de navegación puede ser un menú desplegable.
Veamos el ejemplo de Kisoko.net (http://kiosko.net):

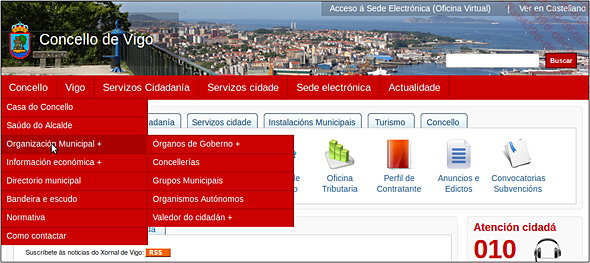
El sitio del ayuntamiento de Vigo (http://hoxe.vigo.org/):

Otro ejemplo un poco más complejo, el del sitio de la Federación...
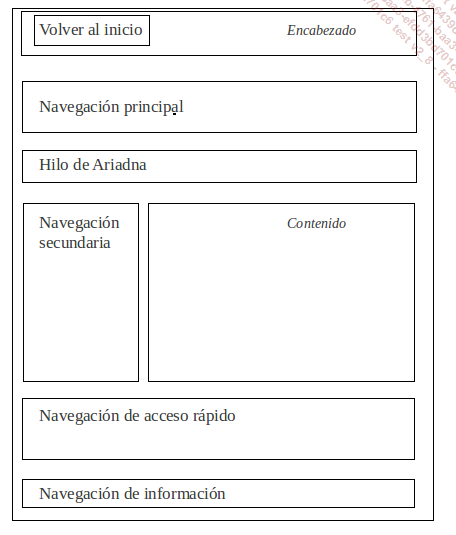
Esquema de navegación clásico
Acabamos de ver la navegación clásica de los sitios web, con su ubicación y utilidad. Podemos resumirlo con este esquema:

Evidentemente, nada le obliga a seguirlo. Puede hacer lo que quiera. Puede utilizar una única barra de navegación cuando el sitio no necesitar estar muy estructurado y tiene pocas páginas.
Pero sepa que este esquema es bastante habitual y que los usuarios lo tienen perfectamente asimilado. Por tanto, eso les facilitará la tarea de asimilarlo, algo que deben hacer lo más rápido posible, así los usuarios no perderán tiempo tratando de entender cómo se navega por su sitio.
Navegación original
Ahora ya puede darle la vuelta a este esquema clásico y crear una navegación original para mostrar toda su creatividad y competencias en la materia. Eso hará que los usuarios vivan una experiencia particular que les incitará a quedarse y a volver.
Puede que el usuario «habitual» de la red se vea un poco descolocado al llegar a su sitio web pero quizás ese tipo de usuario no es el objetivo. Quizás el objetivo sea un público «conocedor» que aceptará una navegación original.
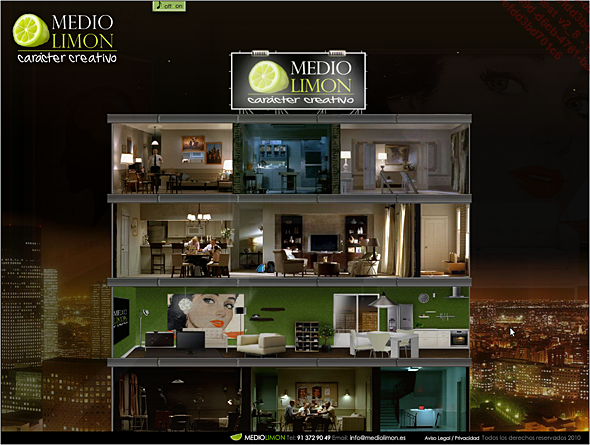
Veamos por ejemplo la página de inicio de una agencia de creación de páginas web (http://www.mediolimon.es/):

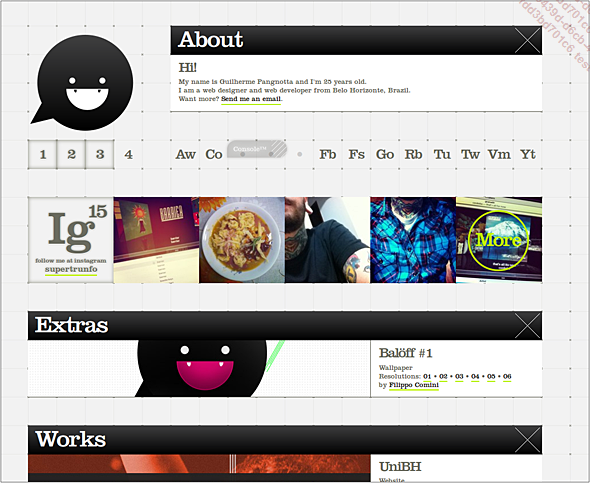
En el sitio de este diseñador web (http://setetres.st) el usuario tiene que hacer clic en los números para ir abriendo apartados y ver las muestras de trabajo.

La visita al campus de la Universidad Macquarie (http://www.mq.edu.au/sustainability/greencampusguide/) también es muy original, hay mapas dibujados y para acceder a los edificios hay que hacer clic en los «bocadillos».

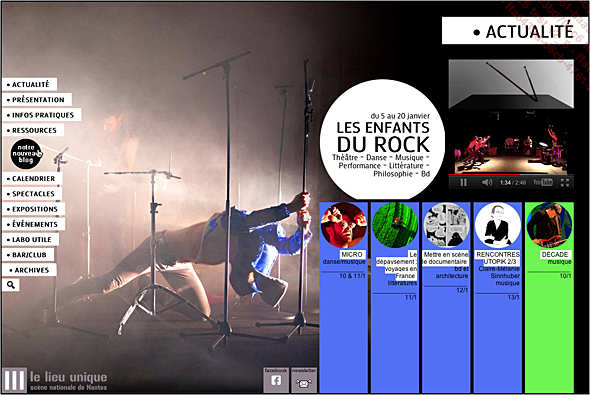
Para terminar, el espacio cultural Le Lieu Unique de Nantes, con una página de inicio y una navegación a medida del sitio y del lugar.

 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática