Los elementos de interacción
Mostrar los detalles
Cuando disponga de poco espacio en una página web, puede ser interesante mostrar una información solo si el visitante lo desea. Para esto, utilizamos el elemento <details>, que es el contenedor general. El elemento <summary> contendrá el texto en el que los visitantes deberán pulsar para mostrar los detalles. Es en el elemento <summary> donde debe situar todos los elementos que desee mostrar.
A continuación se muestra un sencillo ejemplo:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Detalles y sumario</title>
</head>
<body>
<details>
<summary>Muestre la información detallada</summary>
<p>Duis aute irure dolor in reprehenderit...</p>
<p><img src="gutenberg.jpg" alt="Gutenberg" />
</p>
</details>
</body>
</html> A continuación se muestra la visualización obtenida cuando se carga la página. El texto que se debe pulsar va precedido por un triángulo...
Utilizar un cuadro de diálogo
Siempre con el mismo objetivo de ganar espacio en una página web, puede utilizar el elemento <dialog>, que permite mostrar información adicional en un cuadro de diálogo, el cual se abrirá por medio de una acción del usuario.
Aunque este elemento de interacción sea interesante, solo lo reconoce Google Chrome.
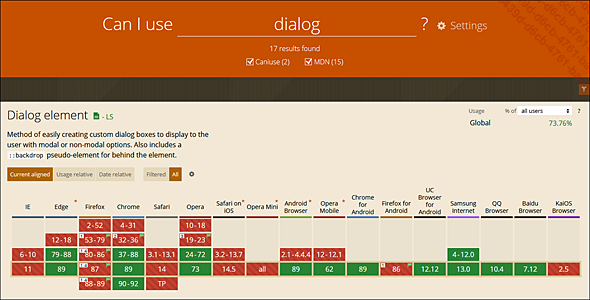
A continuación se muestra las compatibilidades indicadas por el sitio web Can I Use:

Para explotar mejor la interacción con los visitantes, vamos a utilizar un pequeño script JavaScript, que permitirá a los visitantes abrir y cerrar el cuadro de diálogo pulsando botones. En efecto: por defecto, el cuadro de diálogo se muestra durante la carga de la página. Es el atributo booleano open el que lo permite.
A continuación se muestra la estructura de este elemento:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Cuadro de diálogo</title>
</head>
<body>
<h3>Mostrar y cerrar el cuadro de diálogo</h3>
<button id="abrir">Abrir</button>
<button id="cerrar">Cerrar</button>
<dialog id="cuadro_dialogo">
<h2>Título... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
