Las buenas prácticas
Separar el contenido del formato
Como hemos visto anteriormente, durante la salida del HTML 4, el W3C propuesto las CSS 1. El objetivo era claro: separar el contenido del formato y la paginación. Cada lenguaje tiene su objetivo bien definido: el HTML, describir la estructura y el contenido de las páginas web, y el CSS, permitir los formateos y la paginación.
Trabajando de esta manera, solo tendrá ventajas:
-
separar correctamente los dos lenguajes,
-
tener un código más limpio, riguroso y legible,
-
separar la gestión del contenido del formato y de la paginación,
-
centralizar el formato y la paginación en las CSS,
-
homogeneizar el formato y la paginación en las CSS,
-
tener actualizaciones de las CSS fáciles y rápidas.
En la creación de las páginas web, será necesario «evitar» en la medida de lo posible «mezclar» la estructura, el contenido y el formato; el código HTML y el código CSS.
Utilizar una estructura semántica
El HTML5 es un lenguaje perfectamente semántico. Cada elemento HTML contiene un tipo de contenido. Para tener un código limpio, legible, validado y accesible, debe respetar esta estructura semántica.
A continuación se muestran algunos ejemplos de buenos usos:
-
El elemento <p> contiene el texto actual en párrafos.
-
El elemento <h1> muestra los títulos de primer nivel, para los títulos más importantes de las páginas.
-
El elemento <dl> diseña las listas de definiciones.
En su código, utilice correctamente los elementos HTML y úselos en el marco de su definición.
Optimizar el código y organizar sus archivos
Como desarrollador, sabe que es necesario optimizar y organizar correctamente su código. A continuación se muestran algunos consejos sensatos:
-
En sus páginas web, indente las líneas de código. Esto hará que siempre sea más fácil de retomar en el futuro, tanto por usted como por parte de otra persona.
-
Los comentarios son indispensables para explicar correctamente su código. De nuevo, es usted el que tiene que facilitar la tarea a las personas que retomarán sus páginas más adelante.
-
Intente asignar un nombre a los selectores CSS de manera comprensible y lógica. Siempre es más fácil y rápido retomar el código bien creado.
-
Para la organización de los archivos, adopte la buena costumbre de crear directorios por cada tipo de archivo utilizado en sus desarrollos. Es muy habitual tener un directorio css para todos los archivos de hojas de estilo CSS, un directorio js para todos los archivos JavaScript y un directorio img para los recursos multimedia de tipo imagen.
-
Y por supuesto, haga regularmente copias de seguridad y utilice, por qué no, una herramienta de gestión de versiones.
Un ejemplo de una página bien formada
Vamos a terminar este capítulo estudiando una corta y muy sencilla página web «mal codificada» y ver qué es necesario hacer.
A continuación se muestra el código de la página:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
.titulo {
font-size: 16pt;
font-weight: bold;
}
</style>
</head>
<body>
<p class="titulo">Maecenas faucibus mollis interdum</p>
<p>Curabitur blandit tempus porttitor...</p>
<p><center>Aenean eu leo quam. Pellentesque...</center></p>
Cras mattis consectetur purus sit amet...
<p> </p><p> </p>
<h2>Nullam quis risus eget urna mollis ornare vel eu leo</h2>
<p>Sed posuere consectetur es at lobortis...</p>
<table>
<tr>
<td><img src="tigre.jpg" /></td>
<td><img src="suricato.jpg" /></td>
<td><img src="nutria.jpg" /></td>
</tr>
</table>
</body> ...Validar el código de sus páginas
Es importante validar el código HTML de sus páginas. En efecto, sus enlaces esperan acceder a un sitio o aplicación web perfectamente funcional, sin errores que puedan deteriorar su utilización. Y no olvide que los asistentes vocales para las personas con problemas de audición se basan en páginas validadas.
Por todas estas razones, se pueden utilizar validadores de código. Algunos fabricantes de código integran uno de manera nativa, mientras que otros necesitan instalar una extensión.
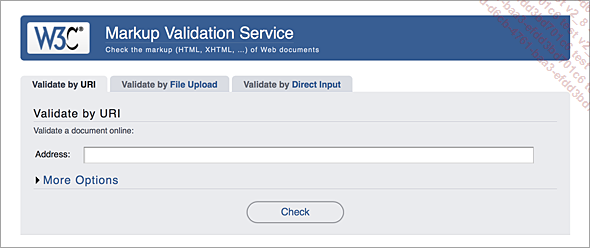
Pero también se pueden utilizar validadores en línea como el de W3C, que es el más riguroso. A continuación se muestra su URL: https://validator.w3.org.

Puede optar por validar una página HTML publicada (pestaña Validate by URI), importar una de sus páginas (pestaña Validate by File Upload) o copiar/pegar el código de su página (pestaña Validate by Direct Input).
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

