Los contenedores semánticos
Utilizar correctamente los contenedores semánticos
Para diseñar sus páginas, debe pensar en términos de «contenedor». Un contenedor, como su nombre indica, incluye un contenido de tipo muy variado.
En estos contenedores, puede situar texto, imágenes, formularios, enlaces, tablas, etc. Pero también puede tener contenedores más «pequeños», como para resaltar una o varias palabras o para definir una celda de una tabla.
Los contenedores también sirven para estructurar sus páginas. De esta manera, puede utilizar contenedores para insertar un encabezado de página, una columna de desplazamiento (un sidebar en inglés), un pie de página, una barra de navegación, etc.
Como habrá entendido, todos los contenidos se insertan en contenedores. Cada contenedor, fuera de las capas (<div> y <span>), están dedicados a recibir un contenido específico. Para esto se califican los contenedores semánticos.
El elemento <div>
El elemento <div> es uno de los contenedores más antiguos del HTML. Permite crear una capa estructural en la página. En estas capas, podemos situar cualquier contenido, incluso otros contenedores, como otras capas <div>, párrafos, listas, etc. Estas capas permiten realizar paginaciones con ayuda de contenedores «neutros», es decir, sin contenido semántico definido.
El HTML5 introduce nuevos contenedores semánticos que han reducido el uso del elemento <div>. Pero el motivo por el que debe evitar usar cajas <div> no es porque utilice HTML5. Siempre se pueden usar y efectivamente tienen su utilidad. Las cajas <div> habitualmente se usan para conseguir contenedores «neutros», que no necesariamente tienen un sentido semántico concreto.
El elemento <span>
El elemento <span> normalmente se utiliza, por ejemplo, para tener una capa como si se tratara de un párrafo de texto. Esto es muy práctico para formatear de manera particular el texto dentro de otro texto formateado de manera diferente.
A continuación se muestra un ejemplo concreto: queremos poner el fondo gris y un borde fino en una parte de un texto en un párrafo.
A continuación se muestra el selector CSS:
.fondo-gris {
background-color: #eee;
padding: 0 5px;
border: 1px solid #333;
} A continuación se muestra su aplicación en el código HTML:
<p>Donec ullamcorper nulla no metus auctor
fringilla. Morbi leo risus, <span class="fondo-gris">porta
ac consectetur ac vestibulum</span> at eros. Donec sed odio...</p> A continuación se muestra la visualización obtenida:

El elemento <header>
El elemento <header> permite insertar una zona de visualización para los encabezados. Estos encabezados se pueden utilizar en varios lugares:
-
A nivel de la página: es el clásico encabezado de página, habitualmente ubicado en la parte superior de la pantalla, con un logo, un eslogan, una barra de navegación principal, etc.
-
A nivel de los contenidos, lo que permite tener una introducción al contenido que sigue, como el encabezado de un artículo, por ejemplo.
Este contenedor puede contener todo tipo de elementos: títulos, párrafos, enlaces, etc.
Desde el HTML 5.1, puede anidar los elementos <header> y <footer> en otro elemento <header> si los dos primeros elementos se incluyen en un mismo elemento padre.
A continuación se muestra un ejemplo de anidación perfectamente validado:
<article>
<header>
<h2>Cras Vestibulum Sem Fermentum</h2>
<aside>
<header>
<h3>Inceptos Magna Vehicula Malesuada</h3>
<p>Mollis Risus Sollicitudin Inceptos...</p>
</header> ...El elemento <footer>
El elemento <footer> permite insertar una zona de visualización para los pies de página. Encontramos la misma semántica que para los encabezados. Estos pies de página se pueden definir para la página o para otra zona de visualización de esta, como un artículo. Observe que el uso de un <footer> no implica forzosamente el uso de un <header>.
El elemento <aside>
El elemento <aside> permite mostrar un contenido relacionado con un contenido principal al que se le asocia. Esto se corresponde habitualmente con las clásicas barras de desplazamientos (sidebar en inglés), las zonas de componentes de interfaz (widgets en inglés), los complementos sobre los artículos o cualquier otro contenido textual.
Normalmente tiene el contenido principal que se muestra en la parte central de la página, normalmente a la derecha de la visualización del contenido asociado con el elemento <aside>.
El elemento <nav>
El elemento <nav>, como su nombre permite intuir, se dedica a la visualización de una barra de navegación con enlaces de hipertextos. Pero atención, no se sienta obligado a tener una única zona de navegación por página. Puede crear tantos elementos <nav> como quiera, con navegaciones diferentes en sus páginas, siempre y cuando cada uno de ellos se identifique correctamente. El elemento <nav> quizás se dedica más a la navegación principal del sitio web, a la creación de enlaces entre las páginas del sitio web.
Puede incluir una navegación principal <nav> en un encabezado <header> y una navegación secundaria <nav> en un pie de página <footer>, por ejemplo.
El elemento <main>
El elemento <main> permite indicar el contenido principal de la página. Este contenido debe ser único y no repetirse en la página. Además, el W3C indica concretamente su contexto de utilización: no se debe usar en el interior, como elemento incluido, e los elementos <article>, <aside>, <footer>, <header> o <nav>.
El elemento <section>
El elemento <section> permite agrupar los elementos que comparten una misma temática. Esto permite agrupar, en un mismo elemento, un contenido estructurado, con su encabezado y su pie de página. La utilización de varios elementos <section> distinguirá varias partes, varias secciones dentro de una misma página, con otros elementos de estructura anidados.
El elemento <article>
El elemento <article> permite insertar un contenido autónomo. Está calificado como autónomo porque se puede reutilizar en cualquier lugar en el sitio web, sin que su comprensión se vea afectada. El uso más habitual retoma el nombre del elemento: creación de artículos de blog y de actualidad.
La visualización de los elementos de estructura
Todos los elementos de estructura de tipo block que acabamos de ver, es decir, <div>, <header>, <footer>, <aside>, <nav>, <main>, <section> y <article>, utilizan la propiedad display, pero no tienen un valor específico para los márgenes.
div, header, footer, aside, nav, main, section, article {
display : block ;
} Dos ejemplos de estructura semántica de página
1. Una estructura semántica sencilla
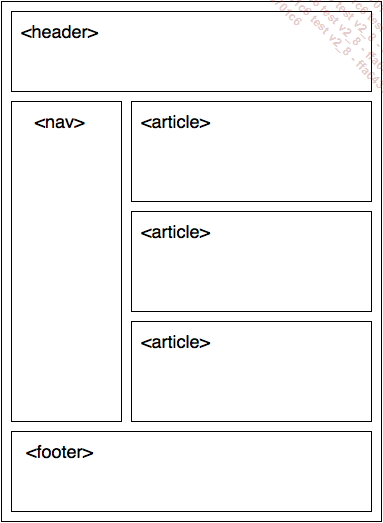
A continuación se muestra un primer ejemplo con una estructura semántica muy sencilla:

Tenemos:
-
Un encabezado <header> en la parte superior, con un logo y un eslogan, por ejemplo.
-
Una barra de navegación <nav> en la parte izquierda de la página.
-
Toda la actualidad del sitio web se podrá situar en elementos <article>.
-
Para terminar, el pie de página <footer> podrá contener las menciones legales, los enlaces de contacto, etc.
2. Una estructura semántica más elaborada
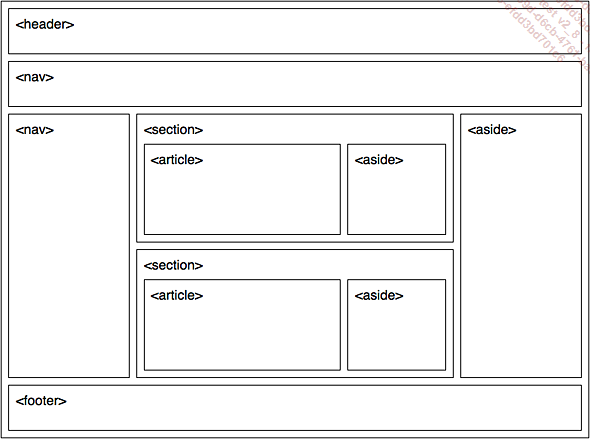
A continuación se muestra una segunda estructura más elaborada:

Tenemos:
-
Un encabezado <header> en la parte superior.
-
Más abajo, una barra de navegación <nav> para la navegación general del sitio web, para navegar entre las páginas.
-
A la izquierda, una segunda caja <nav> para la navegación secundaria, para los enlaces relacionados directamente con el contenido de la página mostrada.
-
A la derecha, un elemento <aside> muestra la información relacionada con el contenido de la página, como los enlaces promocionales, los contenidos relacionados, etc.
-
El contenido de la página se muestra en dos elementos <section>, que permiten de esta manera diferenciar correctamente estos dos contenidos. Cada elemento...
Un ejemplo de estructura semántica de un artículo
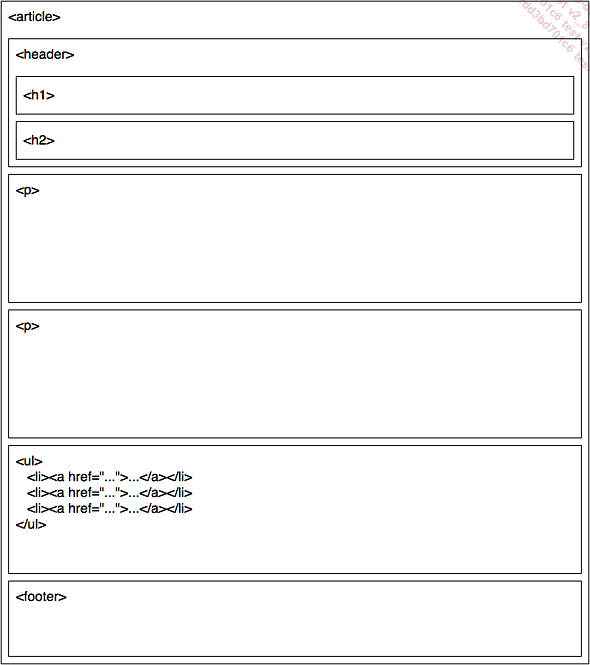
A continuación se muestra un ejemplo de un artículo, de un contenido textual que utiliza estos elementos de estructura semántica:

Tenemos:
-
Un elemento <article> como contenedor general.
-
Nuestros artículos contienen encabezados, introducciones; por lo tanto utilizamos el elemento <header>. El elemento <header> contiene el título <h1> del artículo y su subtítulo <h2>.
-
El contenido textual del artículo se ubica en los elementos <p>. El artículo contiene los enlaces a los complementos de artículos, listados en una lista <ul>.
-
El artículo termina con un pie de página <footer> o quizás un pie de artículo, con la fecha de publicación, la firma del artículo y el nombre del autor, por ejemplo.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
