Crear paginaciones modernas
Los objetivos
La paginación de los sitios web siempre ha sido «el gran problema» de los diseñadores web. Hasta hace poco, no había propiedades CSS, ni módulos dedicados a la construcción de páginas para que pudieran visualizarse perfectamente en las pantallas de los ordenadores, las tabletas y los smartphones.
En la actualidad, el W3C ha solucionado esas carencias con la publicación de los módulos CSS Flexible Box Layout Module Level 1 y CSS Grid Layout Module Level 1. En realidad, estos dos módulos complementarios van a cambiar nuestras costumbres en el diseño de páginas web y van a permitir que los diseñadores creen paginaciones responsivas y elaboradas de una forma sencilla y muy eficaz. Por lo tanto, se nos ofrece un cambio de paradigma en la concepción y la creación.
Utilizar el módulo CSS Flexible Box Layout
1. La paginación flexible
El módulo CSS3 CSS Flexible Box Layout Module Level 1 nos ayuda a resolver numerosos problemas de formateo y paginación. Este módulo permite formatear de forma muy distinta las diferentes partes de nuestras páginas. Los contenedores padres flexibles posicionan perfectamente los elementos hijos en sentido horizontal o vertical, sin los problemas que provoca la técnica de las cajas flotantes. Estos elementos hijos se alinean perfectamente según los ejes horizontales y verticales. Además, podemos controlar los espacios entre estos elementos hijos, una vez más, en función de los ejes horizontales y verticales.
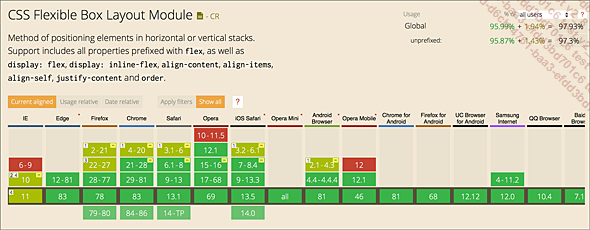
El módulo CSS3 CSS Flexible Box Layout Module Level 1 se encuentra a medio camino en su proceso de finalización. Actualmente (en julio de 2020) es Candidate Recommendation desde el 19 de noviembre de 2018: https://www.w3.org/TR/css-flexbox-1/
En cuanto a la compatibilidad de este módulo CSS con los navegadores recientes, es sencillamente excelente. A continuación se muestra la tabla recapitulativa del sitio de referencia Can I Use:

2. Los contenedores flexibles
Una paginación flexible se crea utilizando un contenedor con la propiedad CSS de visualización display. Esta propiedad acepta los valores flex o inline-flex. Por lo tanto, este contenedor se considera el elemento padre de la paginación.
A partir del momento en que un contenedor posee los valores flex o inline-flex, todos los elementos hijos incluidos serán automáticamente flexibles. En cuanto a la terminología, llamaremos flex-container al contenedor padre y los elementos hijos serán los flex-items.
El elemento contenedor padre que utiliza el valor de visualización flex puede ser cualquier tipo de elemento HTML: <div>, <nav>, <section>... En los primeros ejemplos, utilizaremos una caja <div> para que sea más sencillo, antes de utilizar otros elementos HTML más semánticos en los ejemplos posteriores.
a. El contenedor con una visualización flex
Veamos un ejemplo muy sencillo de una paginación flexible. A continuación se muestra la estructura HTML que se ha utilizado:
<div id="contenedor1">
<p class="p1">Uno. Maecenas faucibus...</p>...Utilizar el módulo CSS Grid Layout
1. La paginación en rejilla
El módulo CSS Grid Layout nos permite crear «verdaderas» paginaciones avanzadas con unas rejillas perfectamente eficaces y responsivas. El W3C todavía no ha terminado este módulo, ya que se encuentra en estado Candidate Recommendation desde el 14 de diciembre de 2017 y sigue así en julio de 2020 (https://www.w3.org/TR/css-grid-1/), durante la redacción de este libro.

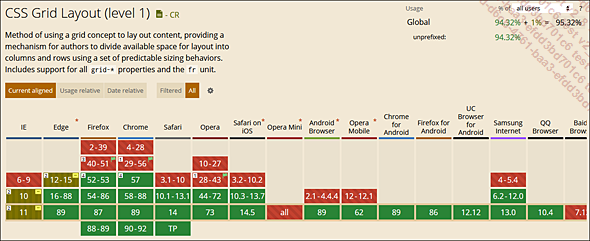
Aunque este módulo todavía no está totalmente terminado, todos los navegadores modernos lo reconocen perfectamente, como puede comprobarse en el sitio web de referencia Can I Use:

Por lo tanto, podemos utilizarlo sin restricciones en el desarrollo de nuestras páginas web.
2. Conocer el vocabulario de las rejillas
Vamos a empezar por definir los diferentes términos que se utilizan en la creación de paginaciones en rejilla con el módulo CSS Grid. Los dos primeros elementos que vamos a definir son el contenedor de rejilla y sus hijos, que están directamente relacionados con elementos HTML.
Como para las paginaciones flexibles, necesitamos un contenedor padre para definir la rejilla. En inglés se llama Grid Container y en español es el contenedor de rejilla. Para que un elemento HTML se convierta en un contenedor de rejilla, es suficiente con aplicar la propiedad display: grid. En una misma página web, podemos tener tantos contenedores de rejilla como nos plazca. También tenemos la posibilidad de insertar unas rejillas dentro de otras.
En un contenedor de rejilla, el elemento o los elementos directos que se incluyan en él serán los hijos de la rejilla. Esos hijos serán llamados Grid Items en inglés o elementos de rejilla en español. Tenga en cuenta que los elementos de rejilla solo son los elementos directos incluidos. A los nietos del contenedor de rejilla no les afecta la noción de rejilla. Por lo tanto, conservan sus propiedades del modelo de cajas.
Vamos a poder definir parámetros de estructura en la rejilla. Estos parámetros no se aplican directamente a unos elementos HTML concretos.
La rejilla de paginación está delimitada por unas Grid Lines en inglés, unas líneas de rejilla en español. Cada rejilla posee cuatro líneas de rejilla: dos horizontales y dos verticales....
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
