Los módulos CSS para los diseñadores gráficos
Los módulos del futuro
Las novedades de CSS3 están principalmente destinadas a los diseñadores gráficos, para que puedan mejorar el diseño de sus páginas web. El CSS, antes que para cualquier otra cosa, se construye para definir la estructura y el formato de los sitios web.
El W3C ofrece algunos módulos que, por el momento, no forman parte de la recomendación oficial. Puede estar al corriente de sus avances en el sitio web del W3C Current Work: https://www.w3.org/Style/CSS/current-work. La implementación de estas propiedades todavía es parcial y es conveniente seguir su compatibilidad en el sitio web Can I use: http://caniuse.com. Vamos a ver los principios de tres de ellos.
Las máscaras
1. El módulo CSS
Las máscaras permiten ocultar una parte de una ilustración, imagen o foto usando un elemento gráfico. Las máscaras forman parte del módulo Masking Module Level 1.
Este módulo se está terminando, porque está como Candidate Recommendation a fecha 26 de agosto de 2014: https://www.w3.org/TR/css-masking-1/
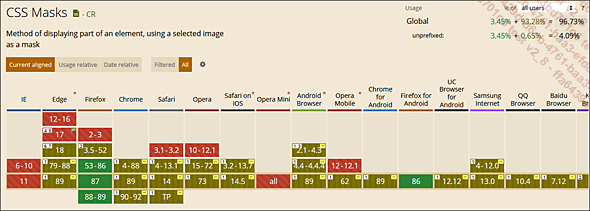
A continuación se muestra la tabla de compatibilidad de los navegadores en el sitio web de Can I Use:

Vemos que el reconocimiento de los navegadores todavía es muy parcial en julio de 2020, momento en que se escribe este libro.
2. Crear una máscara
En primer lugar, debemos crear la máscara en sí misma. En este ejemplo, vamos a utilizar una imagen en formato PNG, lo que permite gestionar 256 niveles de transparencia. Para este ejemplo, se trata de un círculo con un borde difuminado y transparente.

Esta es la imagen inicial utilizada:

A continuación se muestra la inserción de la imagen que hay que ocultar en el código HTML:
<p><img src="nutria.jpg" class="mascara"></p> Esta imagen utiliza la clase .mascara.
Para definir la regla CSS del selector .mascara, vamos a utilizar únicamente algunas propiedades de las máscaras:
-
mask-image indica la URL del archivo de la máscara que se va a utilizar.
-
mask-mode especifica el tipo de transparencia utilizada...
Rodear una imagen con texto
1. El módulo CSS
La disposición del texto usando una imagen es una técnica de autoedición muy clásica, que se usa desde hace muchos años. Esto permite hacer que el texto rodee una forma gráfica. Es el módulo CSS Shapes Module Level 1 el que permite crear este tipo de composición. Este módulo casi está terminado, ya que está como Candidate Recommendation a fecha 20 de marzo de 2014: https://www.w3.org/TR/css-shapes-1/
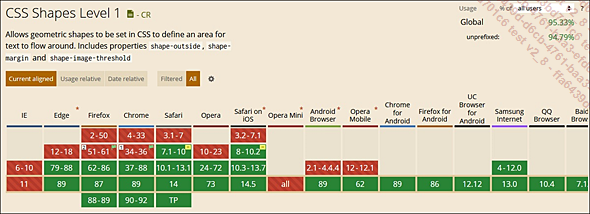
A continuación se muestra la tabla de compatibilidad de los navegadores en el sitio web de Can I Use:

Este módulo se reconoce bien por parte de los navegadores modernos.
2. Crear el contorneo de texto
Para crear el contorneo de texto, necesitamos una imagen, que será totalmente rodeada por el texto. En este ejemplo, utilizamos un sencillo triángulo:

Este triángulo se utilizará dos veces: se ceñirá el texto tanto a su derecha como a su izquierda.
A continuación se muestra la estructura HTML:
<div id="cenido">
<img src="triangulo.gif" class="triangulo-izquierda">
<img src="triangulo.gif" class="triangulo-derecha">
<p id="texto-cenido">Morbi leo risus, porta ac consectetur ac...</p>
</div> El contenedor es un panel <div>...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

