Framework Svelte
Presentación del framework Svelte
Svelte es la herramienta ideal para desarrollar aplicaciones web con gran capacidad de respuesta y, en este sentido, es bastante comparable a sus competidores React y Vue.js.
Rich Harris fue quién inicio el proyecto Svelte. Es diseñador web y diseñador gráfico del periódico estadounidense New York Times. El enfoque de Rich Harris consiste en que el framework no debe estar completamente integrado en la aplicación. Por lo tanto, el reto es compilar la aplicación en JavaScript puro y generar un código más compacto en tiempo de ejecución (runtime). La reputación de Svelte en comparación con React, que estudiaremos en el capítulo Framework React, es que es mucho más rápido (no tiene DOM virtual, compilación). Svelte es una herramienta especialmente interesante en el desarrollo de aplicaciones en terminales móviles y también está muy presente en el campo del Internet de las Cosas.
La primera versión de Svelte es de noviembre de 2016 y la tercera versión (la última por ahora), se lanzó en abril de 2019.
La desventaja actual de este framework tan prometedor es que su comunidad de desarrolladores es bastante pequeña. A pesar de su rendimiento, es bastante complicado que pueda competir, por ejemplo, contra React, que disfruta del apoyo de un gigante de las GAFAM, como es Facebook....
Sitio web svelte.dev
Antes de considerar la instalación local del framework Svelte en su estación de trabajo, tenga en cuenta que es posible experimentar con las posibilidades de Svelte y descubrir los conceptos fundamentales directamente en línea (https://svelte.dev).
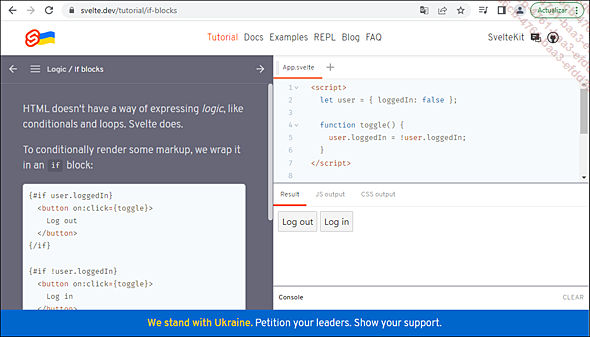
Puede acceder a un excelente tutorial que ofrece los aspectos básicos del código, que puede modificar fácilmente para facilitar su comprensión y aprendizaje. Seguidamente, a modo de ejemplo encontrará lo que se propone en términos de estructura condicional.

El código del tutorial se reproduce en el script App.svelte y puede ver el resultado de la ejecución en la pestaña Result. El código JavaScript que se va a compilar, está disponible en la pestaña JS output.
Se recomienda encarecidamente echar un vistazo rápido a todo lo que se propone en este tutorial.
En la parte superior de la pantalla, también dispone de una pestaña Examples.

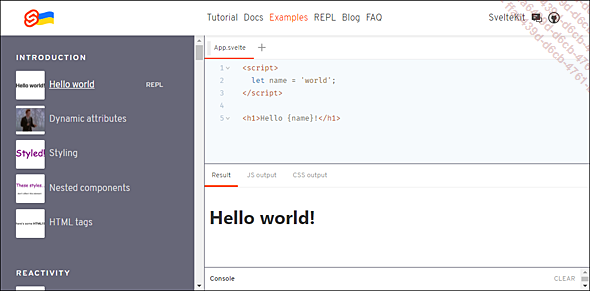
Ya hay scripts integrados en el tutorial. Por otro lado, los ejemplos propuestos son mucho más ambiciosos. Estos ejemplos están clasificados por temas, lo que facilita su identificación:

El REPL ofrece un editor de código de página completa, esta vez sin el tutorial o los ejemplos en el lado izquierdo de la pantalla.
Creación local de un proyecto Svelte
Para usar Svelte en local, recuerde en primer lugar que el único requisito previo es tener instalado el framework Node.js en su máquina. El procedimiento para realizar esta operación se ha visto en detalle en el capítulo Instalación de Node.js.
Instalar, o más bien crear, un proyecto Svelte es bastante simple y se describe en el sitio web oficial (https://svelte.dev/).
Por ejemplo, para crear un proyecto Svelte llamado mi_projecto, es necesario seguir el siguiente procedimiento en Windows:
-
Paso 1: pasar a modo “línea de comandos” (usando el comando cmd)
-
Paso 2: introducir el comando “npx degit sveltejs/template mi_proyecto”
-
Paso 3: situarse en el directorio del proyecto con el comando “cd mi_proyecto”
-
Paso 4: seguidamente, introduzca el comando “npm install”
-
Paso 5: para terminar, ejecute el proyecto escribiendo el comando “npm run dev”
Se puede acceder rápidamente a la aplicación Svelte "mi_proyecto” en su navegador predeterminado (usando la URL "http://localhost:5000"). Por supuesto, mientras usa su aplicación no debe cerrar la ventana abierta en la línea de comandos, ya que el servidor debe permanecer disponible.
También es posible (consulte el Paso 2) introducir el comando "npx degit sveltejs/component-template mi_componente". En este caso, el objetivo...
Instalación de Microsoft Visual Studio Code
Es posible intervenir en el código de los scripts de los proyectos Svelte (de la misma manera que en React y React Native), usando un editor de texto como NotePad++ o Sublime Text (hay muchos otros). Por otro lado, un IDE (entorno de desarrollo integrado) como Microsoft Visual Studio Code, le va a proporcionar una mayor comodidad (mejor visibilidad de la estructura de árbol de los subdirectorios y, sobre todo, una ayuda en línea integrada para guiarlo en la escritura del código). En mayo de 2021, se ofrece de manera gratuita la versión 1.56.2 de Microsoft Visual Studio Code.

Dado que la instalación de Microsoft Visual Studio Code es trivial (el autor ha utilizado la versión de 64 bits para Windows), las fases del proceso no se explican aquí.
Tenga en cuenta que Microsoft Visual Studio Code se puede enriquecer con extensiones (gratuitas). En particular, hay muchas extensiones para Svelte. Una vez que se inicia el editor, el acceso a la instalación de extensiones se obtiene fácilmente desde el menú Archivo - Preferencias- Extensiones o usando el acceso directo de teclado [Ctrl][Mayús]X. Se ofrece un motor de búsqueda.
También existen extensiones para React y React Native que será recomendable instalar cuando hablemos de estos dos frameworks.
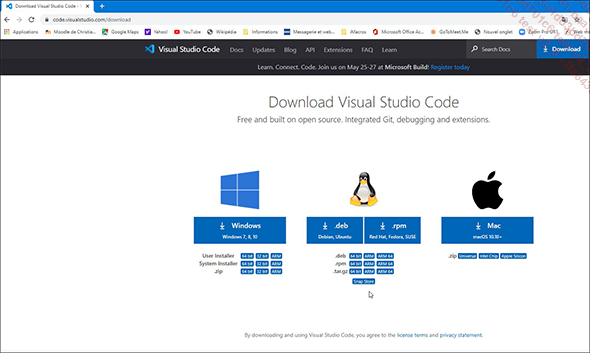
Es posible descargar Microsoft Visual Studio Code en: https://code.visualstudio.com/download...
Proyectos Svelte
Estudiaremos de manera sucesiva un conjunto de proyectos que le permitirán analizar, de manera progresiva, las funcionalidades básicas de Svelte.
Sería preferible disponer de un manual completo para descubrir el enorme potencial de este framework, pero nos limitaremos a ejemplos modestos que le permitirán comparar Svelte con React , uno de sus competidores.
El framework de React se presentará en el capítulo Framework React. En el último capítulo de este libro (Framework React Native), también se estudiará una versión denominada React Native que se utiliza en el desarrollo híbrido (Android e iOS) de aplicaciones móviles (teléfonos inteligentes y tabletas).
Para estos pequeños proyectos (o aplicaciones) Svelte se opta por desarrollarlos de manera local y no directamente en el sitio. https://svelte.dev.
1. "eni_svelte_01"- Primera aplicación
Llamamos a este primer proyecto "eni_svelte_01".
Ya hemos visto cómo crear un proyecto Svelte en la sección Creación local de un proyecto Svelte.
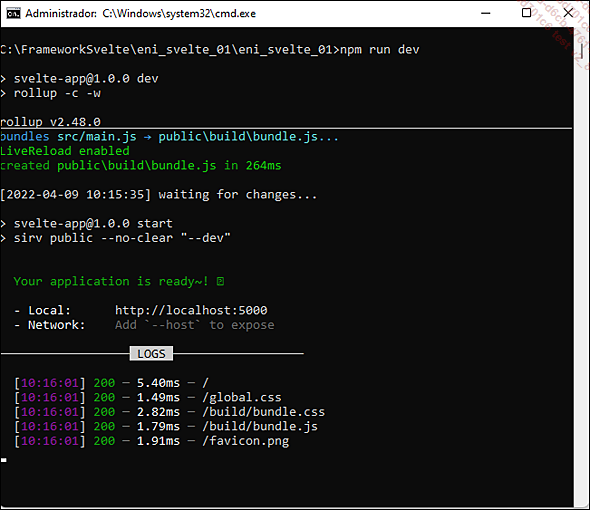
Cuando se inicia el proyecto en modo de línea de comandos con el comando npm run dev, aparece la siguiente pantalla:

Le invitamos a consultar el resultado de la ejecución en su navegador habitual. Para ello escriba la URL http://localhost:5000.
Se obtiene una pantalla similar a la siguiente:

Como puede comprobar, Svelte mantiene el eterno “Hello World”.
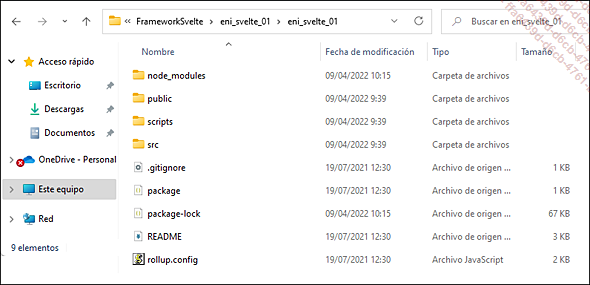
Vamos a consultar rápidamente el árbol del proyecto, usando el explorador de archivos de Windows. Como ha podido ver, todos los ejemplos de este libro se han desarrollado en el sistema operativo Windows. Por lo tanto, además de los frameworks (Svelte, React, React y Native) vamos a utilizar herramientas relacionadas con nuestra plataforma (el explorador de archivos de Windows, Microsoft Visual Code, etc.) para auditar nuestros proyectos. Los frameworks que vamos a estudiar en los últimos capítulos de este libro también funcionan en Windows, Linux y macOS.
La estructura del proyecto "eni_svelte_01"es la siguiente:

En la estructura de árbol encontramos el directorio "node_modules", que se corresponde con la instalación local que se realizó cuando se creó el proyecto. Este directorio contiene multitud de subdirectorios y archivos. Como parte de este aprendizaje...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática