Framework React Native
Enfoques de desarrollo para dispositivos móviles
Como hemos visto en los distintos capítulos de este libro (Instalación de Node.js, Framework Svelte y Framework React), JavaScript es un lenguaje de programación que va mucho más allá de los usos imaginados durante su diseño, a mediados de los 90. Se trataba de un lenguaje de programación principalmente destinado a escribir scripts para que las páginas web fueran interactivas (controles de entrada, animaciones, etc.).
Más recientemente, JavaScript se ha convertido en un lenguaje de programación que permite desarrollar aplicaciones del lado del servidor con la aparición, por ejemplo, de frameworks como Node.js, creado en 2009.
Hay otro campo en el que JavaScript tiene un lugar de honor: el desarrollo de aplicaciones móviles en modo "híbrido". En los últimos años han aparecido muchos frameworks que utilizan principalmente JavaScript, con el clásico CSS por supuesto.
1. Desarrollos web, nativos e híbridos
A partir de ahora, las aplicaciones para teléfonos inteligentes y tabletas digitales se ejecutan con mayor frecuencia en el navegador integrado en el dispositivo y utilizan tecnologías web como HTML, CSS y JavaScript. El código se ejecuta en un componente nativo llamado WebView.
La realidad del mercado es un poco más compleja, con una subdivisión en tres tipos de soluciones.
a. Aplicaciones web
Aunque históricamente las tecnologías HTML, JavaScript y CSS realmente no permitían el desarrollo de aplicaciones con una representación idéntica independientemente del dispositivo (marca, tamaño de pantalla, etc.), se han logrado avances...
Presentación del framework React Native
El framework React Native, que data de 2015, utiliza la misma base técnica que React, que apareció dos años antes. Facebook apoya el desarrollo de estos dos frameworks, por lo que el éxito de React, y por extensión de React Native, fue inmediato y masivo.
React Native se ha convertido en una solución elegida para el desarrollo de aplicaciones para dispositivos móviles (teléfonos inteligentes, tabletas, etc.) con un enfoque híbrido, que permite el desarrollo de una sola aplicación para iOS y Android.
Los principales actores de la industria informática, como Facebook y muchos otros, en los campos de las finanzas (Bloomberg), la distribución masiva (Wallmart) o los servicios (Airbnb), utilizan React Native.
React Native es claramente un competidor directo de Ionic, mencionado anteriormente.
Como sucede con React, React Native se basa en componentes reutilizables, muchos de los cuales son componentes comunes a ambos frameworks. Cabe señalar que los componentes gráficos desarrollados en React Native, se convierten en componentes nativos.
Como ejemplo, una vista desarrollada en React se traduce en un componente nativo:
-
UIView en iOS (iPhone y iPad),
-
o Android.view en Android.
Por tanto, la primera ventaja de React Native (frente a su competidor Ionic, que se limita al uso de componentes web), es que utiliza los componentes nativos...
Proyectos React Native
Vamos a desarrollar una serie de pequeños proyectos React Native, para descubrir los detalles del desarrollo con este framework.
En estos ejemplos se adoptará un enfoque progresivo. Sin embargo, no llegaremos al desarrollo de aplicaciones que requieran, mediante código nativo, periféricos como la cámara.
1. Aplicación "eni_react_native_helloworld"
No utilizaremos un IDE como Microsoft Visual Code para aplicaciones locales. El desarrollo se hará esta vez en un sitio web (http://expo.io), con su propio entorno.
Para poder utilizar esta herramienta, debe crear una cuenta de usuario (gratuita) en el sitio web. El procedimiento que debe seguir es muy sencillo y se describe a continuación:

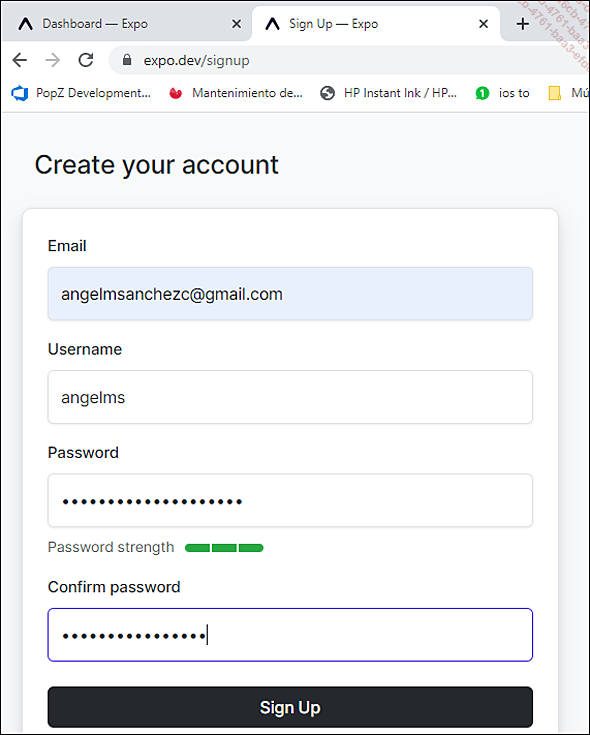
Simplemente solicite la creación de la cuenta haciendo clic en el botón Sign Up, que se encuentra en la parte superior derecha de la pantalla. Debe completar los siguientes campos:

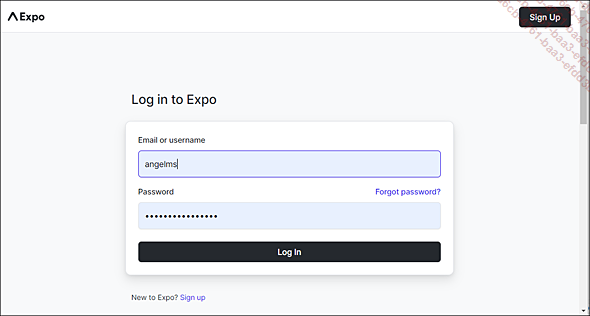
Una vez creada la cuenta, podrá identificarse:

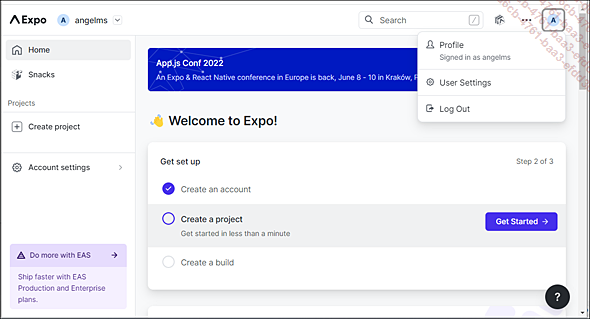
Observe que está autenticado en la parte superior derecha de la pantalla y, al hacer clic en su avatar aparece una lista de enlaces (Projects, Snacks, Settings y Log Out):

Tenga en cuenta que también es muy posible desarrollar de una manera más convencional (en local):
-
Instalando el cliente expo (expo-cli) local, indicando la instrucción “npm install -global expo-cli” en modo línea de comandos,
-
luego creando el proyecto, siempre en modo línea de comandos: en nuestro caso, situados en el directorio “D:\ENI_React_Native”, la instrucción sería “npm init eni_react_native_helloworld”, por ejemplo.
Una documentación muy completa sobre el funcionamiento de Expo está disponible en la dirección https://docs.expo.io/.
Desarrollaremos nuestra aplicación directamente en el sitio Expo. Todavía necesitamos implementar un componente de software de test (que se puede descargar desde la tienda correspondiente, Apple Store en este caso), en el dispositivo en el que se realizarán las pruebas. Optamos por hacer nuestras pruebas en iOS en un teléfono inteligente iPhone 12 Pro Max.
Comencemos nuestro primer desarrollo introduciendo la URL http://expo.io en la barra de direcciones de nuestro navegador favorito y autenticándonos.
Expo nos proporciona un entorno de desarrollo y prueba bastante original, llamado Expo...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática