Representación HTML y CSS
Los bloques y su posición en pantalla
La representación gráfica mediante código HTML se realiza, simplemente, mediante bloques situados en los lugares correspondientes. Este tema se aborda en el capítulo HTML - sección Métodos y etiquetas para estructurar una página, y lo vamos a desarrollar aquí combinando HTML y CSS.
1. Las tablas
Han sido, durante mucho tiempo, el método principal para posicionar el contenido de una página. El método consistía en crear una tabla, e insertar en una celda de la tabla otra tabla, que podía contener, a su vez, una o varias tablas.
Esto resultaba eficaz, pero exigía un esfuerzo bastante grande para entender el código, pues todas las tablas anidadas hacían que fuera difícil saber en qué tabla se estaba trabajando.
Veamos, de nuevo, el ejemplo de las frutas y las verduras que vimos en el capítulo HTML - sección Métodos y etiquetas para estructurar una página, y veamos cómo obtener esta apariencia para nuestra tabla. Este ejemplo puede examinarse en el archivo 6_1_1_Tablas.html.

<table id="frutasVerduras">
<tr>
<td rowspan="7" class="tituloIzquierdo">V E N T A S 2
0 2 4</td>
<th colspan="2" class="titulo">Entrega de <br />Frutas y
verduras</th>
</tr>
... La primera columna "VENTAS 2024" utiliza la propiedad HTML rowspan. El espacio ocupado por este <td> será equivalente a 7 filas, si bien la primera columna ocupará todo el alto de la tabla. El texto se escribe con espacios entre cada letra provocando así que las letras se escriban una debajo de las otras.
El título "Entrega de Frutas y verduras" utiliza el ancho de dos columnas gracias a la propiedad colspan, que permite agrupar varias columnas. El <br /> hace que el texto se escriba en dos líneas.
La etiqueta <table> tiene, por defecto, márgenes internos y un espacio entre los bordes. Si no se aplica ningún valor que corrija esto, habrá espacio entre las celdas, y para las líneas de detalle será algo...
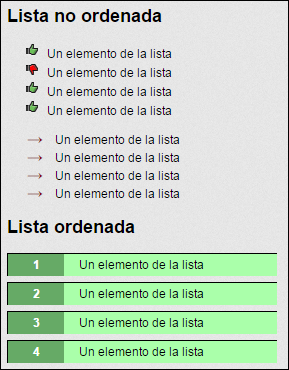
Las listas
Existen dos tipos de listas: las listas ordenadas (<ol>), es decir aquellas listas en las que cada elemento está precedido por un número, y las listas no ordenadas (<ul>), en las que cada elemento está precedido por un símbolo (una viñeta). Consulte el ejemplo: 6_2_lasListas.html.

Es posible no mostrar la viñeta por defecto, que puede ser un círculo, un disco o un cuadrado. Es posible escribir en CSS, para una lista no ordenada, list-style-type y precisar uno de los posibles valores: circle, disc o square. El resultado será:
ul {
list-style-type : circle ;
} O, para una lista ordenada, precisar si la cuenta se realiza con números árabes, romanos o con letras.
ol {
list-style-type : upper-roman;
} En el ejemplo anterior, los elementos de la lista estarán precedidos por un número en cifras romanas mayúsculas (I, II, III, IV...).
Encontrará más detalles relativos a las listas en el sitio del W3C en la siguiente dirección: http://www.w3.org/TR/html401/struct/lists.html
Es habitual hacer desaparecer la viñeta o el número para utilizar una lista en varias líneas o en columnas para un menú (consulte el capítulo Los enlaces y menús en HTML5 - sección Creación de enlaces)....
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática