Los enlaces y menús en HTML5
Introducción
Un enlace es un vínculo entre dos elementos. Se caracteriza por una palabra o una imagen en la pantalla. Como enlace, va a estar vinculado a una función JavaScript o a un documento PDF, una página HTML, etc.
El primer elemento se representa mediante la etiqueta <a> (ancla) y va a permitir interactuar con el usuario. Es, principalmente, texto o una imagen en algún lugar de la página. El hecho de hacer clic sobre un enlace provoca que se invoque a un segundo elemento.
El segundo elemento puede ser una página que se abrirá, o una imagen que se mostrará. Pero puede ser, también, un archivo que se descargará, o incluso otra función que se invocará...
Creación de enlaces
1. Abrir una página HTML
La sintaxis más común para un enlace es:
<a href="mermelada.html">Tarros de mermelada</a> Esta sintaxis se repite para los demás tipos de enlace (imagen, página web, archivo PDF...). Solo cambia el contenido del atributo href (referencia de hipertexto). El atributo href contiene el nombre del archivo que se abrirá tras hacer clic en el enlace. El texto "Tarros de mermelada" se mostrará en la pantalla, y al hacer clic sobre él se abrirá la página HTML indicada en el atributo href.
Esta nueva página se muestra en el lugar de la página que contiene el enlace.
Esta sintaxis es perfecta para la navegación dentro de un mismo sitio. Por el contrario, si un enlace hace referencia a un sitio web diferente, será preferible que la nueva página se abra en una pestaña distinta de la pestaña en curso. Existe un atributo de la etiqueta <a> que permite hacer esto, se trata de target. El atributo target (destino) indica el lugar en el que se abrirá el archivo indicado en href. Existen distintas sintaxis posibles para target que no veremos aquí, pues se trata de opciones históricas que casi no se utilizan actualmente, ya que los frames no tienen mucha utilidad hoy en día. Por el contrario, si escribimos:
<a href="www.mermeladas.es" target="_blank">Sitio correspondiente
a las mermeladas.</a> la propiedad target tiene el valor _blank, que indica que el contenido de href debe abrirse en una nueva pestaña o en una nueva página.
No es posible imponer la apertura de una nueva ventana en lugar de una nueva pestaña. Esto forma parte de la configuración de usuario en el navegador web.
2. Abrir una imagen
La sintaxis para abrir una imagen es la misma que la de una página HTML.
<a href="../img/mermeladaFresa.jpg">Mermelada de fresa</a> La imagen se abrirá si el usuario hace clic...
Creación de un menú (lista + enlaces + CSS)
Un método sencillo y eficaz para crear un menú consiste en utilizar una lista no ordenada y modificar su visualización mediante CSS. El código HTML estará compuesto, simplemente, por elementos de una lista que contiene los enlaces. El archivo 10_3_menu.html contiene un ejemplo, he aquí la visualización:

<nav id="menu">
<ul>
<li><a href="#">Manzanas</a></li>
<li><a href="#">Peras</a></li>
<li><a href="#">Plátanos</a></li>
<li><a href="#">Kiwis</a></li>
<li><a href="#">Pomelos</a></li>
</ul>
</nav> El código CSS va a permitir mostrar la lista en líneas y no en columnas, como es el caso por defecto.
#menu ul
{
margin-left: 0;
padding-left: 0;
white-space: nowrap;
}
#menu ul li
{
...Modificar la página con la ayuda del menú
Retomemos al ejemplo precedente y añadamos unos id a cada etiqueta a. El ejemplo puede visualizarse en el archivo 10_4_modificarPagina.html.
<nav id="menu">
<ul>
<li><a class="activa" id="manzanas" href="#">Manzanas</a></li>
<li><a id="peras" href="#">Peras</a></li>
<li><a id="platanos" href="#">Plátanos</a></li>
<li><a id="kiwis" href="#">Kiwis</a></li>
</ul>
</nav> Partiendo de la idea de que el primer enlace es la visualización de la página por defecto, se ha añadido una clase activa que coloreará a través del CSS el último enlace que haya pulsado el usuario.
Para el contenido de esta página, hay cuatro secciones, que aquí solo contienen un título <h1>, pero que podrán contener artículos, imágenes, etc.
<main>
<section class="manzanas">
<h1>Manzanas</h1>
</section> ...Agregar "datos" en los enlaces
El código contenido en la etiqueta <body> es, en este caso, un div que permite mostrar información cuando se hace clic. Existe, también, la etiqueta nav que contiene un menú formado por enlaces. En el archivo 10_5_menuData.html se muestra un ejemplo, he aquí la visualización:

<div id="result">Proveedor:</div>
<nav id="menu">
<ul>
<li><a data-prov='roberto'
data-cnt='12' href="#"
onclick="proveedor(this);">Manzanas</a>
</li>
<li><a data-prov='pedro'
data-cnt='5' href="#"
onclick="proveedor(this);">Peras</a>
</li>
<li><a data-prov='maria'
data-cnt='7' href="#"
onclick="proveedor(this);">Plátanos</a>
</li>
<li><a data-prov='marcos'
data-cnt='9' href="#"
onclick="proveedor(this);">Kiwis</a></li> ...Lista compleja organizada por JavaScript y el CSS
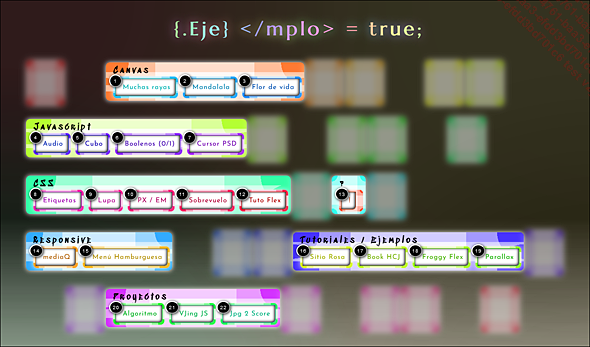
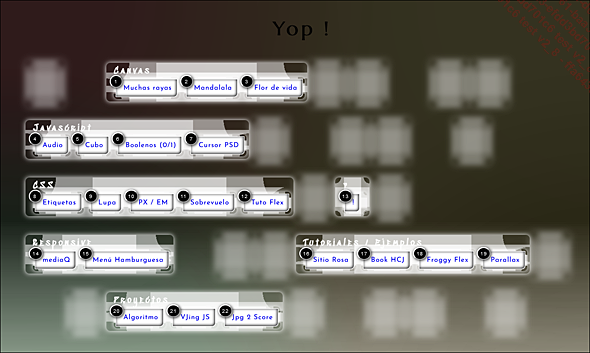
Cuando ejerzo mi trabajo de formador, suelo mostrar ejemplos de sitios o métodos por internet. Tenía anotados varios enlaces que mostraba con cierta frecuencia a mis estudiantes y, a base de repetirlos una y otra vez, decidí crear una página para organizarlos todos con la idea de no tener que retocar nada cuando añadiera un nuevo enlace.
Vamos a ver en detalle el funcionamiento de esta página. Pero antes, nos centraremos en su aspecto. Los archivos están disponibles en la carpeta 10_6_listaEnlaces.

Sin embargo, si la función principal de JavaScript está desactivada, los colores desaparecen.

En este ejemplo, JavaScript solo sirve para colorear el conjunto.
Fijémonos en el código HTML:
<!DOCTYPE html>
<html>
<head>
<title>Pequeños ejemplos en línea</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Alegreya+Sans|
Josefin+Sans|Sedgwick+Ave+Display" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Frijole"
rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Bad+Script|
Marcellus|Rock+Salt" rel="stylesheet">
<link href="css/css.css" rel="stylesheet" type="text/css" />
<script src="js/textoColoreado.js" type="text/javascript"></script>
<script src="js/listaColoreado.js" type="text/javascript"></script>
<script type="text/javascript">
function init() {
// coloreadoListas("{.Exan} </mpeul> = true;");
}
</script>
<link rel="icon" href="img/FT_icones.gif"... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática