Corrección de ejercicios
Ejercicio sobre los selectores CSS
Este ejercicio se encuentra en el capítulo CSS3 - sección sobre los selectores
body {
font-family:Arial, Helvetica, sans-serif;
}
header.topPage {
display: flex;
}
header.topPage img {
border:5px #000 solid;
}
header.topPage nav ul li,
footer nav ul li {
display: inline-block;
list-style-type: none;
}
header.topPage nav ul li a {
text-decoration: none;
color: #99f;
}
section article {
background-color: #eee;
margin: 10px;
}
/* La primera etiqueta article es el segundo hijo de la sección */
section article:nth-child(2) h3 {
color: #00f;
}
section article:nth-child(3) h3 {
color: #f00;
}
section article h3 {
padding: 10px;
line-height: 0;
}
section article p {
padding: 10px;
}
section article h3::first-letter { ...Ejercicio: un reloj que se balancea
Este ejercicio se encuentra en el capítulo CSS3 - sección Las transiciones y animaciones.
Para el código HTML, una simple caja será suficiente.
<div id="reloj">11:38:45</div> Para el CSS, hay el estilo de la div, que a su vez utiliza la animación del balanceo.
#reloj{
padding: 3px;
box-shadow: 1px 1px 2px #000;
animation-name: tictac;
animation-duration:2s;
animation-iteration-count:infinite;
animation-timing-function:ease-in-out;
position: relative;
z-index: 3001;
} El estilo anterior hace uso de una animación: tictac. El código define que esta animación tardará 2 segundos para ejecutarse completamente. El número de ciclos es infinito, por lo que siempre se reiniciará una vez que llegue al final.
La función utilizada (ease-in-out) permitirá un efecto de desaceleración al inicio y al final de la animación.
@keyframes tictac {
0% {transform:rotate(-5deg); margin-right: 13px;}
50% {
transform:rotate(5deg);
margin-right: 20px; ...Ejercicio: modificar la hora en JavaScript
Este ejercicio se encuentra en el capítulo JavaScript - sección Gestión de temporizadores (setTimeout(), setInterval(), Date).
function clock() {
let now = new Date();
let s = now.getSeconds();
s = s < 10 ? s = "0" + s : s;
let m = now.getMinutes();
m = m < 10 ? m = "0" + m : m;
let h = now.getHours();
h = h < 10 ? h = "0" + h : h;
document.querySelector("#horloge").innerHTML = h + ":" + m + ":"+s;
}
setInterval(clock, 1000); Se crea una función clock(). Esta función permite recuperar las horas, minutos y segundos correspondientes a la hora indicada por el ordenador que ejecuta el código. Gracias a ella, si el número es inferior a 10, se añade un cero delante (por estética) y una vez que se recuperan los datos, se envían al elemento con el ID reloj para su visualización.
Otra porción de código se encarga, mediante un setInterval(), de llamar a la función que muestra la hora cada 1000 ms (1 segundo).
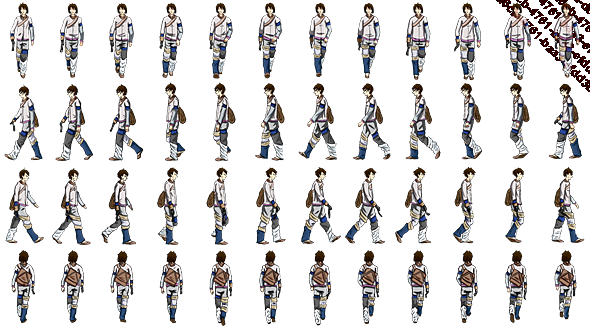
Ejercicio: posición del personaje
Este ejercicio se encuentra en el capítulo CSS3 - sección Los fondos y fondos múltiples.

El código HTML contendrá una etiqueta con dos estilos:
El primero para la imagen de fondo y el tamaño de la máscara (id=’personaje’) y el segundo para la posición del personaje (class=’position_ cara_1’).
<div id='personaje' class='posicion cara_1'></div> Para el CSS, el ID ’personaje’ recuperará la imagen de fondo, que estará completa con todas las posiciones.
Siendo #personaje un bloque, podrá tener dimensiones. Y son estas dimensiones, 95px y 160px, las que crean una especie de máscara, que hará que solo una posición se muestre en la pantalla. Será entonces necesario crear tantos estilos como posiciones tenga el personaje.
#personaje {
display: inline-block;
background-image: url(personaje.png);
width: 95px;
height: 160px;
/* 1142 / 635 */
} Observemos de paso, en la respuesta siguiente, el hecho de que en un primer momento el segundo parámetro de background-position siempre está en 0px. Esto significa que Y es igual a cero y que estamos trabajando en la primera línea de la imagen, que corresponde al personaje...
Ejercicio: crear la animación de un personaje que camina
Este ejercicio se encuentra en el capítulo JavaScript - sección Desplazar un elemento con el teclado.
Para el desplazamiento del personaje con el teclado, es necesario gestionar tres informaciones:
1) Es necesario mover el personaje, en X y en Y, en todas las direcciones, como para la bola (ver capítulo JavaScript - Desplazar un elemento con el teclado).
Para esta parte, basta con retomar el código de la bola, recuperar los eventos del teclado y modificar la posición del personaje.
2) Cuando el personaje se desplace en una dirección, hay que mostrar las imágenes del personaje correspondientes a su desplazamiento. Si el personaje se desplaza hacia arriba, habrá que mostrarlo de espaldas.
Cuando el usuario presiona una tecla de dirección, indica el sentido de la marcha. Para resolver esta segunda parte, vamos a memorizar en una variable (posicionBH) el sentido elegido: cara, espalda, derecha o izquierda, y utilizaremos esta variable en el momento de mostrar la clase del personaje.
3) Es necesario animar el movimiento de marcha del personaje. Si se desplaza hacia la izquierda, habrá que llamar a las clases posicion_izquierda_1, luego posicion_izquierda_2, luego posicion_izquierda_3 y así sucesivamente para crear la animación de la marcha.
Llegados a esta última etapa, basta con modificar la clase del personaje, reconstruyendo el nombre de esta clase, y luego añadir un contador (numPosicion) indicando si el personaje está en posición 1 o 2.
La clase será, por tanto, la concatenación de diferentes elementos.
‘posicion_’ + posicionBH + ‘_’ + numPosicion
A continuación, el código JavaScript completo para el personaje:
// recuperación de las dimensiones de la ventana.
// independientemente del navegador, recuperación de las
dimensiones de la ventana
// para mantener al personaje en la pantalla.
let anchuraVentana = window.innerWidth ||
document.documentElement.clientWidth
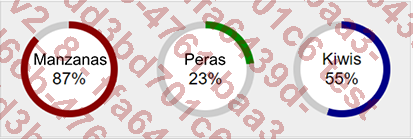
|| document.body.clientWidth; ...Ejercicio: creación de donuts

Este ejercicio se encuentra al final del capítulo sobre CSS3.
Descripción del código JavaScript a continuación.
Se crea una constante, container, en la cual se insertará todo el código HTML de los donuts.
Se crea como texto una variable html, que permanece vacía por el momento. Es en esta variable donde se añadirá el código HTML que se encontrará en el contenedor.
El bucle forEach recorrerá todo el array losDonuts y en cada iteración utilizará el contenido de cada elemento en unDonut.
Vamos, pues, a generar el código HTML de la etiqueta div para cada donut, añadiendo las clases disco y hueco para crear el aspecto del donut. Incluiremos el atributo style para establecer un fondo con un degradado cónico. Es en este degradado donde se deben poner los valores recuperados del array, para asignar el color y el porcentaje.
Seguirá la etiqueta <span>, en la cual se debe escribir el nombre de la fruta y su porcentaje.
En el bucle forEach, recuperamos la información del primer donut en unDonut. Escribimos en la variable html el código HTML de la etiqueta div, utilizando unDonut.color para escribir el color y unDonut.prct para escribir el porcentaje.
Lo mismo ocurre con la línea con la etiqueta <span>, donde añadimos código a la variable html haciendo un +=. El código...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática