Los formularios
Introducción
Un formulario está compuesto por distintas zonas que van a permitir al usuario introducir información. Estas zonas permiten introducir texto, un valor, seleccionar entre los elementos de una lista, marcar uno o varios elementos, etc. A continuación, esta información puede enviarse a un servidor, que sabe cómo recuperarla para procesarla, almacenarla en una base de datos, o incluso enviárnosla por correo electrónico. La sección de servidor, que no se aborda en este libro, se implementa mediante un script CGI (script que se ejecuta en el servidor) y que podría instalarse para resolver este problema. Este punto se verá al final de este capítulo.
En el archivo 9_2_formulario.html se encuentra un ejemplo de formulario.

Funcionamiento de un formulario cliente/servidor
Para crear un formulario, se utiliza la etiqueta <form>, que permite englobar todas las etiquetas del formulario. Si la página contiene varios formularios, puede contener varias etiquetas <form> independientes.
Las distintas etiquetas del formulario
<form>
La propiedad esencial de esta etiqueta es la propiedad action. Define qué ocurrirá cuando el usuario haga clic en el botón que permite validar el contenido del formulario. Los "valores" posibles para esta acción son la ejecución de un script en el servidor (PHP o CGI), o bien el envío de la información del formulario por correo electrónico mediante la opción mailto que se utilizará en el enlace.
<form action="formulario.php">
< !-- el contenido del formulario -->
</form> o bien:
<form action="mailto:info@empresa.es">
< !-- el contenido del formulario -->
</form> La opción mailto en la acción es funcional, pero el correo electrónico que se envíe estará escrito de una manera muy poco legible. Tendrá el siguiente aspecto, suponiendo que el formulario contuviera un nombre, un apellido, una edad y una dirección.
apellido:Palacios,nombre:Eduardo,edad:53,direccion:calle nueva 3... Este texto es legible y el formulario ha realizado su trabajo. Pero si cada día se reciben varias decenas o centenares de correos, el trabajo para recuperar la información y su procesamiento será bastante largo, complejo, y tendrá un gran riesgo de error en las operaciones de copiar/pegar. Por este motivo, es conveniente que la información del formulario se recupere mediante un programa informático que sabrá ordenarla en una base de datos, por ejemplo. A continuación, es posible examinar el contenido de la base de datos, lo cual será mucho más rápido y seguro.
Para validar el formulario, el usuario debe hacer clic sobre un botón submit. Este botón tiene la única función de enviar el formulario. Se detallará un poco más adelante. En este momento, se propaga un evento submit para avisar al formulario de que debe enviar la información según la acción configurada, como mailto, por ejemplo. Si el formulario no se ha completado correctamente, se enviará con errores o información incompleta. HTML5 permite indicar qué campos son required para obligar a informarlos, en caso contrario el formulario...
Las expresiones regulares
Existe, desde HTML5, el campo input adaptado a los correos electrónicos. Es, de hecho, un campo de texto que está previsto para introducir direcciones de correo electrónico en él.
Es posible obligar a que se escriba un correo electrónico que contenga cifras y letras, seguidas de una arroba (@) y de nuevo cifras y letras, para terminar con un punto seguido de dos a cuatro letras (representando el dominio ".es" o ".com", por ejemplo).
La propiedad que se utiliza es pattern. Un patrón (pattern, en inglés) es una plantilla que sigue el navegador para supervisar la información del campo correo electrónico. Se parece a:
pattern="^[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$" A primera vista esto puede parecer algo complejo, pero de hecho, como ocurre con la programación, si esta frase se descompone en varias más pequeñas se vuelve en algo más sencillo y fácil de entender.
Esta expresión se "lee":
^ [a-z0-9._%+-]+ @ [a-z0-9.-]+ \. [a-z]{2,4} $ El primer elemento es el acento circunflejo ^, que indica el inicio de la línea.
A continuación, los corchetes [ ] permiten agrupar el contenido y, en el ejemplo, los corchetes están seguidos de un signo más (+) que significa que los caracteres entre corchetes...
La validación del formulario
Existen nuevos selectores CSS que permiten representar automáticamente las entradas de formulario que no sean válidas.
input:required:invalid, input:focus:invalid {
background-image: url(../img/form/invalid.png);
background-position: right top;
background-repeat: no-repeat;
border: 1px solid #800;
-moz-box-shadow: none;
}
input:required:valid, input:focus:valid {
border: 1px solid #080;
background-image: url(../img/form/valid.png);
background-position: right top;
background-repeat: no-repeat;
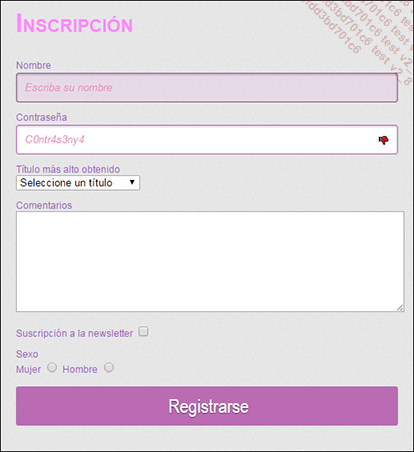
} Los dos estilos anteriores permiten mostrar ciertos campos de manera diferente en función de si son válidos o no. En el ejemplo, se produce una pequeña animación para hacer aparecer un pulgar verde hacia arriba cuando el campo es válido o un pulgar rojo hacia abajo cuando no lo sea.
Para animar estos pulgares, se crea otro estilo.
#form_insc input:not([type="radio"]):not([type="checkbox"]){
background-position:450px;
-webkit-transition: all 0.5s linear; ...Agregar un script CGI en el servidor
Existen muchos scripts que pueden ejecutarse en el servidor. Es posible utilizarlos sin conocer el lenguaje de dicho script.
Uno de ellos permite recuperar el contenido del formulario, darle formato y enviarlo todo a la dirección de correo electrónico correspondiente.
Es similar a utilizar la acción mailto en la etiqueta <form> con un par de diferencias.
En primer lugar, el mailto permite mostrar una ventana de advertencia para el usuario, de hecho se va a enviar el formulario con su dirección de correo electrónico. El webmaster conocerá, por tanto, la dirección de correo electrónico de la persona que ha enviado el formulario, lo cual no es un problema en sí, pero puede presentar pegas para algunos internautas que preferirán no completar el formulario.
A continuación, como hemos visto antes, el hecho de utilizar mailto hará que los datos lleguen a la bandeja de correo electrónico del webmaster con un formato difícil de leer, mientras que con el script la información se recuperará con una organización mínima y serán mucho más legibles.
Existen muchos scripts gratuitos que a menudo ofrecen explicaciones acerca de su funcionamiento aquí: http://www.scriptarchive.com/formmail.html
Para nuestro ejemplo, basta con tomar el archivo descargado y copiarlo en la carpeta CGI que pone a su disposición...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática