CSS3
Los tres estilos básicos posibles
Llegados a este punto del libro, hemos visto que es posible crear estilos de tres maneras diferentes. Debemos recordar que, sea cual sea el método utilizado, estilo de etiqueta, de clase o de ID, los parámetros que podremos modificar (color, posición, tipo de letra...) están todos accesibles.
Esto quiere decir que para cambiar el tamaño de la letra, el tipo de estilo, ya sea un estilo de etiqueta, un estilo de clase o un estilo de ID no tiene ninguna importancia. Vamos a definir cuándo utilizaremos uno u otro método.
1. El estilo de etiqueta
Con este método, se modifica el estilo de la etiqueta HTML, sin tener que agregar nada en el código HTML. La "conexión" entre el CSS y la etiqueta HTML se realiza automáticamente. Esto resulta muy práctico.
Es muy difícil cambiar el estilo de una etiqueta. Tomemos, por ejemplo, la etiqueta <p> que permite mostrar un párrafo. Hay muchas posibilidades de que en una página un párrafo que posea cierta apariencia y, en otra página, tenga una apariencia completamente distinta. En este caso, cambiar el estilo de la etiqueta <p> no será una buena solución.
Existe, por el contrario, una etiqueta que tendrá, casi obligatoriamente, su estilo definido: la etiqueta <body>. Dado que nuestra página está contenida dentro de esta etiqueta <body>, esto significa que todo lo que se defina para esta etiqueta afectará al conjunto de la página. Es posible, por tanto, definir el estilo principal de nuestra página para definir el color, escoger el tipo de letra o el fondo.
body {
font-family: Arial, sans-serif;
font-size: 12px;
background-color: rgb(150,150,150);
} En este ejemplo, existen tres elementos que definen el estilo: los dos primeros elementos son relativos al texto, el último elemento es para el color del fondo de la página. El detalle de estas tres líneas se verá más adelante en el presente capítulo, dentro de la sección Las fuentes tipográficas y la Web. Lo que debemos tener en cuenta aquí es que como todo nuestro código está contenido en la etiqueta <body> de nuestra página...
La tipografía y la Web
Una de las cosas importantes que debemos definir durante la creación de un sitio web es la o las tipografías que queremos utilizar. Existen distintas maneras de acceder a las tipografías, y conviene utilizar unos tipos de letra en lugar de otros.
De momento hemos visto:
body {
font-family: Arial, sans-serif;
font-size: 12px;
} La propiedad font-family define la familia de tipos de letra que se utilizará. Por familia, entendemos que el navegador va a utilizar el primer tipo de letra que se propone, a saber: Arial. Pero si este tipo de letra no está instalado en el ordenador que consulta la página, entonces deberá utilizar un tipo de letra sans-serif.
Existen varias familias de tipos de letra. Los tipos sans-serif, como Arial o Verdana, son tipos de letra más sencillos desde un punto de vista tipográfico. Los tipos serif, como Times New Roman que debe ser la más conocida, tienen decoraciones. Son pequeñas formas dibujadas en los extremos de los caracteres que los dotan... de carácter. Dejando de lado toda consideración estética, la elección del tipo de letra es muy importante para la legibilidad. Un tipo de letra con formas de los caracteres muy trabajadas puede resultar muy bonita y legible una vez impresa, pero en muchas pantallas la poca resolución no sabrá recomponer estos detalles y el texto no será legible.
Por lo tanto, incluso aunque existen cada vez más pantallas con buena resolución, la elección que conviene hacer supone utilizar exclusivamente tipos de letra sans-serif, sin decoraciones que disminuyan la legibilidad en pantalla.
Es posible utilizar una tipografía serif, con decoraciones, para un título (o con caracteres muy grandes).
En la dirección http://www.w3schools.com/css/css_font.asp tenemos un ejemplo que pone de relieve la diferencia entre serif y sans-serif.
Desde CSS3, es posible utilizar tipografías que no están almacenadas en el puesto cliente, es decir, basta con indicar dónde se encuentra el tipo de letra, sobre nuestro servidor o en algún otro lado, proveer la información necesaria, para que esta nueva tipografía pueda utilizarse en nuestras páginas HTML, mientras que antes esta restricción...
Los selectores
CSS permite, para seleccionar un elemento preciso, indicar más o menos la ruta hasta la etiqueta que se desea dotar de estilo.
#leyenda ul li img{ ... } Esta sintaxis es la norma que debemos conocer para escribir una hoja de estilos. Pero la última evolución de CSS ha actualizado algunos métodos que simplifican enormemente el trabajo. Si era necesario, hasta no hace mucho tiempo, escribir algunas líneas de JavaScript, ahora es posible realizar parte del trabajo utilizando únicamente CSS, y convirtiéndose en un experto en selectores.
Los selectores son símbolos que pueden incluirse en la creación de un estilo para asignar una información más precisa para seleccionar una etiqueta y aplicarle un estilo.
Tomemos el ejemplo de una página que contiene en su zona principal tres <div>, tres bloques que contienen, cada uno, texto y una imagen.
Supongamos que el estilo del div se escribe:
#zonaPrincipal div { ... } Con este selector, todos los div que están ubicados en el bloque de ID zonaPrincipal se verán afectados por el estilo.
Si le queda alguna duda, vuelva a leer la sección dedicada a la combinación de los tres métodos.
Si el segundo div debe tener su propio estilo, habrá que darle un ID propio o bien asignarle una clase diferente. Dicho de otro modo, habrá que modificar el código HTML.
Pero es posible, con CSS, seleccionar el enésimo elemento.
#zonaPrincipal div {
border: 1px #800 solid;
} El estilo anterior va a agregar, por ejemplo, un borde rojo de 1 píxel a cada div contenido en #zonaPrincipal.
Pero si el borde del segundo bloque debe tener un grosor mayor para que destaque respecto a los demás, dado que su contenido es diferente, será posible seleccionar este <div>, precisamente gracias al atributo: nth-child(n).
#zonaPrincipal div:nth-child(2) {
border: 3px #800 solid;
} Es decir, el segundo <div> que se encuentre en #zonaPrincipal se selecciona. Es posible crear, a continuación, un estilo diferente para cada <div>, sin tener que modificar para ello el código HTML.
Debemos prestar atención a la sintaxis del código anterior: se escribe un carácter dos puntos ":" entre...
Las pseudoclases
1. Para los enlaces
La etiqueta <a> (el enlace) es un poco particular por distintos motivos. Es posible hacer clic directamente sobre el enlace, y está previsto que interactúe con el ratón. El enlace tiene distintos estados que se almacenan en el historial del navegador.
La pseudoclase link nos permite modificar el aspecto del enlace:
a:link {
color :black;
text-decoration :none;
} Este enlace no estará subrayado. Es posible configurar las pseudoclases, que son de hecho estados incluidos dentro de la etiqueta <a>.
Si ya se ha hecho clic sobre un enlace, aparece de color violeta en la pantalla. Para el navegador, el valor booleano visited de este enlace vale verdadero.
El siguiente código:
a:visited {
color :black;
} hace que cualquier enlace que ya hayamos visitado aparezca de color negro. Dado que el estilo por defecto del enlace a{...} también fuerza el color negro, este enlace siempre será de color negro y no será posible distinguir un enlace sobre el que ya se ha hecho clic de otro que jamás se ha visitado.
Cuando el puntero del ratón pasa sobre un enlace, existe otra pseudoclase que puede resultar práctica, se trata de hover.
a:hover {
color :yellow;
text-decoration :underline;
} En el caso anterior, cuando el ratón pasa por encima de un enlace, el color del texto cambia a amarillo y el texto se subraya. Esto hace que se desencadene una pequeña animación sobre el texto automáticamente.
Se suele utilizar hover en las «cajas», unas zonas delimitadas por <div> o <article> que pueden contener texto o imágenes. De esta forma, se puede cambiar el aspecto, el color de fondo, etc., de estas zonas pasando el ratón por encima para indicar una acción que gestionará JavaScript.
La última pseudoclase para los enlaces es active.
Se activa cuando se hace clic sobre un enlace. En muchos casos, el hecho de hacer clic sobre un enlace carga una nueva página, si bien el enlace ya no está activo cuando se carga la página. Por el contrario, si el clic sobre el enlace está programado...
Los colores en hexadecimal, en RGBA o en HSLA
Existen distintos métodos para acceder a un color. Sea cual sea el método utilizado, estarán accesibles los mismos colores.
La sintaxis de un color para una página HTML se realiza mediante un valor hexadecimal: hexa significa 6 y decimal 10. Dicho de otro modo, existen 16 símbolos que permiten representar un valor hexadecimal. Los diez primeros son las diez cifras, 0, 1, 2, 3, 4, 5, 6, 7, 8 y 9. Los seis siguientes son letras, A, B, C, D, E y F, en mayúsculas o en minúsculas, no importa. Es posible, por tanto, encontrar un color descrito de la siguiente manera: #12fd3c.
La # significa que el valor está escrito en hexadecimal (abreviado "hexa"). Pero, ¿qué vale este valor y qué significa?
Para comprender lo que vale el valor hexadecimal, hay que empezar conociendo el funcionamiento del sistema binario. Cuando una persona utiliza el sistema decimal, o la base 10, utiliza 10 símbolos, 10 cifras. El sistema binario está, de hecho, en base 2, y conoce únicamente 2 cifras, que son el 0 y el 1. El sistema binario es la base de la informática, dado que un microprocesador está construido por interruptores electrónicos, o transistores, que no tienen más que dos posiciones: o bien dejan pasar la corriente, o bien impiden su paso. Ésta es la base del sistema binario.
Para contar en el sistema decimal, empezamos por el 0, a continuación el 1... hasta 9. Para seguir contando, las decenas que valían 0 paran a valer 1, y las unidades, que habían alcanzado la cifra más grande (9), pasan a valer 0. De este modo aparece el número 10. Esto funciona de la misma manera con el sistema binario, pero en lugar de tener 10 símbolos, del 0 al 9, solamente existen 2: el 0 y el 1.
Un término utilizado con frecuencia en informática es el byte. Un byte contiene 8 bits, u 8 interruptores electrónicos u 8 veces el símbolo 0 o 1.
Tomemos un ejemplo con, simplemente, 4 bits. El valor más pequeño es el 0000. A continuación tenemos el 0001. Aquí, las unidades han alcanzado el valor máximo en binario, de modo que las "decenas" que valían 0 pasan a valer 1, y las unidades, que valían 1, pasan a valer 0. Por tanto, el número siguiente es el: 0010. A continuación 0011...
Las imágenes y los bordes
A mucha gente le gusta el diseño, se inician en la creación y realizan trabajos muy bonitos. Pero poca gente piensa en el encuadre. Si bien una obra puede resultar magnífica, podría serlo todavía más gracias a un buen marco.
Con las imágenes en una página HTML ocurre algo parecido. Si una imagen se muestra simplemente en la pantalla, tendrá cierto impacto. Por el contrario, si esta imagen tiene un borde, incluso algo de espaciado, podrá recordarnos a una fotografía en papel y producir un efecto mucho mayor.
Una buena idea bastante sencilla consiste en incluir un borde en las imágenes que deben resaltar dentro de un sitio web, dejando a un lado las imágenes que sirven únicamente de decoración.
Esto se escribe en HTML:
<img class='borde5' src='../img/foto.jpg' alt='Volvemos de
la playa' /> Y en CSS:
.borde5 {
border : 5px #FFF solid ;
} La clase borde5 muestra un borde blanco (#FFF) de 5 píxeles con un trazo sólido (solid).
En la sección HTML, la propiedad alt es muy importante. Permite realizar varias cosas. En primer lugar, el texto: Volvemos de la playa se mostrará dentro de un tooltip (un pequeño rectángulo que aparece cuando se pasa por encima con el ratón). Esto permite dar alguna...
Botones con imágenes o tipografías especiales
Es muy agradable, en un sitio web, tener algunas imágenes o iconos que mejoren un poco el texto. Por otro lado, una imagen, por su naturaleza visual, hace que su comprensión sea más inmediata que solo un texto, que exigirá más atención. El ejemplo más evidente es el icono de la disquetera 3"1/2, soporte que ya no se utiliza desde hace algunos años, y que seguramente los más jóvenes ni hayan visto jamás. No obstante, es el icono utilizado para guardar los datos. Por tanto, si es posible, incluyamos la máxima cantidad de imágenes y de iconos para "vestir" al texto.
La idea que primará aquí es almacenar en un único archivo todos los iconos que queremos mostrar en la pantalla. Como, por ejemplo, la siguiente imagen:

Esta imagen incluye 12 símbolos, que podremos insertar fácilmente en medio de una frase. Se creará un estilo que nos permitirá buscar el símbolo correspondiente y mostrarlo.
Cada símbolo de la imagen está incluido en un rectángulo de 17 píxeles por 15 píxeles. El estilo que se creará será, por tanto, un rectángulo de estas dimensiones, con la imagen completa de fondo.
En el archivo 4_7_icono_bg.html se presenta un ejemplo. Con este método, el código HTML puede escribirse así:
<div>Una pluma <span class="pluma pPluma"></span> para el diseño
vectorial exclusivamente.</div> produciendo el siguiente resultado.

Antes de revisar con detalle el CSS, veamos el código HTML. La pluma se muestra gracias a la etiqueta <span>. Utiliza dos estilos de clase, pluma y pPluma. Ambos estilos se complementan, el primero permite utilizar la imagen completa con todos los iconos y el segundo estilo posiciona la imagen de fondo para mostrar, únicamente, el icono que nos interesa.
Veamos el código CSS:
.pluma {
display:inline-block;
width: 17px; ...Los fondos y fondos múltiples
Es posible situar una imagen en mitad de un texto o en un bloque cualquiera de una página. Pero también es posible definir esta imagen como fondo. El interés de utilizar una imagen de fondo es, a menudo, poder repetir esta imagen en X y/o en Y, lo que nos va a permitir que una imagen de 10x10 píxeles ocupe todo el fondo de la página, puesto que se repetirá. Con este método, el navegador carga una pequeña imagen de algunos pocos bytes, por tanto ligera, y la muestra sobre toda la página repitiéndola.
Para mostrar una imagen de fondo, la propiedad que debemos utilizar es background-image. Basta con indicar la ruta hasta la imagen que queremos mostrar.
background-image : url(../imagenes/fondoAzul.gif); Es habitual utilizar como imagen de fondo una imagen de 1 píxel de ancho y 3000 píxeles de alto. Esta imagen puede ser un degradado, blanco en la parte superior y más oscura en la parte inferior. Utilizando esta imagen de fondo, vamos a poder repetirla a lo largo de todo el eje X, de modo que la imagen se mostrará en toda la altura de la página y se repetirá horizontalmente para ocupar, al final, toda la página. Esto va a producir el mismo efecto visual que si hubiéramos utilizado una imagen de 2000x3000 píxeles, que sería 2000 veces más pesada. Para definir esta repetición, utilizamos...
El posicionamiento
Las etiquetas como div pueden posicionarse en cualquier lugar de la página. Existen, en CSS, las propiedades left, top, right y bottom que permiten indicar la distancia que existe entre el div y el lado izquierdo, por ejemplo.
Es posible, por tanto, escribir en CSS:
left : 200px; lo que significa que el bloque que tiene este estilo estará 200 píxeles a la izquierda. Pero, ¿a la izquierda de qué? Debemos combinar las propiedades top, right, bottom y left con la propiedad position que debe, siempre, indicarse antes del lado top, right, etc.
La propiedad position permite indicar precisamente respecto a qué se van a calcular las distancias. Los posibles valores son static, relative, absolute y fixed.
Por defecto, el valor de position es static. Con este valor, el bloque no puede posicionarse libremente. Sigue, simplemente, el flujo y se muestra en función de los elementos que le preceden.
El valor relative permite situarse respecto a la posición actual del bloque, es decir, que los 200 píxeles a la izquierda serán 200 píxeles respecto al bloque que contenga el bloque que tiene este estilo.
Tenemos, a continuación, el valor absolute. Aquí, la referencia para el posicionamiento del bloque es la página. El código CSS tendrá el siguiente aspecto:
position : absolute ;
left : 200px; En este caso, el desplazamiento (left : 200px;) se realiza respecto a la esquina superior izquierda de la página, y no se está sometido al flujo que hace...
El desbordamiento
El desbordamiento (overflow) permite definir la manera en la que se gestiona el contenido que desborda, es decir, que no cabe dentro del bloque.
Supongamos que un bloque contiene texto: en ciertos casos, es posible cambiar el texto independientemente de la página HTML (consulte el capítulo JavaScript - sección Ajax). Pero, ¿se van a cargar unas pocas líneas de texto o bien una novela entera? El objetivo del desbordamiento es lograr que el texto esté siempre accesible para el internauta.
Las opciones para la propiedad overflow son las siguientes:
-
inherit: como de costumbre, recupera las reglas de overflow de su elemento padre.
-
hidden: en este caso, todo lo que no quepa dentro del bloque no se mostrará. Esta opción puede resultar útil para simular un elemento oculto. Es decir, si el bloque contiene una imagen muy grande, solo será visible su parte correspondiente al tamaño del bloque. Pero esta imagen puede desplazarse mediante JavaScript y, finalmente, aparecer en una "ventana" que es el bloque con el estilo hidden.
-
scroll: esta opción muestra una barra de desplazamiento en el interior del bloque. Incluso aunque haya poco texto en el bloque, scroll mostrará la barra de desplazamiento.
-
auto: puede que sea la opción más utilizada, esta opción analiza el contenido del bloque, y si el contenido que se desea mostrar...
Uso de padding y margin
Se trata de dos propiedades muy sencillas y que conviene dominar perfectamente, tanto por su sintaxis en CSS, que es realmente práctica, como por su importancia en la visualización estética de una página.
La primera, padding, permite definir el margen interior de un bloque. Sin este padding, si el bloque contiene texto, se mostrará pegado al borde del bloque. Para airear un poco será posible escribir:
padding : 4px ; El bloque tendrá, ahora, un margen interno de 4 píxeles, en los cuatro lados.
Para aplicar valores diferentes en cada uno de los lados, la sintaxis puede realizarse anotando el margen superior (5px) en primer lugar, seguido del derecho (0px), el inferior (3px) y el margen interior izquierdo (0px) para terminar.
padding : 5px 0 3px 0; Los valores están separados por un espacio.
Si solo se escriben dos valores, el primero se corresponde con los márgenes interiores superior en inferior, y el segundo valor se aplica a los márgenes derecho e izquierdo.
Si solo se indica un valor, se aplica a los cuatro lados.
Es posible, también, indicar el nombre de un margen y asignarle el valor correspondiente.
padding-left : 5px ;
padding-bottom : 4px ; padding se ocupa, por tanto, del margen interior y se asocia a menudo con margin, que gestiona el espacio fuera del bloque.
margin va a ser muy útil para...
Las variables
Actualmente, CSS permite almacenar información en las variables. Así, si utilizamos el mismo color muchas veces, algo bastante habitual, se le puede poner un nombre a ese color para, a continuación, utilizar ese nombre en lugar del color.
El nombre deberá comenzar por dos guiones: --mi-color.
Para ello, vamos a utilizar :root{}, que apuntará a la raíz del documento.
:root {
--color-fondo:#007DB7;
--padding-default:10px;
} Con este tipo de sintaxis al principio del archivo CSS, las variables serán accesibles y utilizables en el archivo. Ellas permitirán agrupar muchos elementos de la tarjeta gráfica, tales como los colores.
Es necesario usar la palabra clave "var" para utilizar una variable CSS.
Para utilizar una variable, escribiremos:
#marcoTop header { /* o cualquier otro selector */
background-color : var(--color-fondo);
} Las propiedades decorativas (sombra, degradado, redondeo...)
Tomemos el caso de la propiedad box-shadow:
box-shadow:0px 0px 5px 2px #000 inset; box-shadow crea una sombra por detrás del bloque, como si estuviera algo elevado sobre la página. Los dos primeros valores, aquí a 0px, indican la posición x e y de la sombra respecto al bloque. El tercer valor, 5px, indica que la sombra tiene un radio de influencia que se extiende 5 píxeles. El valor 2px indica el tamaño de la sombra. El último valor es para el color de la sombra, negro en este caso.

El último valor inset no es obligatorio. De hecho, solo los dos primeros valores y el color son obligatorios. Sin la palabra inset, la sombra está en el exterior del bloque. Con inset está en su interior.
Es posible crear varias sombras, una exterior y otra interior, separándolas mediante una coma:
box-shadow:0px 0px 20px 2px #0F0 inset, 0px 0px 5px 10px #F00; 
Es posible, actualmente, realizar degradados muy atractivos en CSS. También en este caso, cada navegador acepta una sintaxis diferente.
El sitio http://www.colorzilla.com/gradient-editor/ proporciona un generador que facilita la sintaxis y ayuda a producir un código válido para todos los navegadores.
El siguiente ejemplo muestra las distintas maneras de escribir un degradado:
background: -moz-linear-gradient(top, #1e5799 0%, #2989d8 50%,
#207cca 51%, #7db9e8 100%);...Las columnas en el texto
Desde hace relativamente poco es posible aplicar un estilo que va a crear columnas, de manera muy sencilla.
Pero, ¿para qué resulta interesante organizar el texto en columnas? Para realizar un efecto como de prensa en formato escrito. Las revistas y los periódicos contienen, la mayoría, artículos escritos en varias columnas.
Puede que usted haya leído alguna vez un libro y se haya equivocado de línea, volviendo a leer la misma línea dos veces. Este tipo de problemas son los que permiten evitar las columnas. Cuando el texto se escribe en distintas columnas, cada línea ocupa un ancho más reducido, y resulta mucho más sencillo ir a la siguiente línea, con una lectura y una representación visual más simples. Éste es el principal interés de las columnas. El ejemplo que se muestra en el archivo 4_14_columna.html pone de relieve este principio.

Hasta hace relativamente poco, para crear columnas, se construían distintos bloques posicionados uno al lado del otro, y se rellenaban con el texto correspondiente. Pero cuando el texto provenía del servidor o de una base de datos, este método era prácticamente imposible de realizar.
La propiedad column-count va a permitir definir el número de columnas y va a dividir automáticamente la zona. Resulta muy sencillo.
-moz-column-count:3;
-webkit-column-count:3; ...Las transformaciones 3D
En el archivo 4_15_transformacion3D.html se encuentra un ejemplo funcional.
En la sección HTML, tenemos en primer lugar un botón que, tras hacer clic en él, hace girar una zona sobre sí misma respecto al eje Y. Está seguida del div que contiene las dos caras, que tiene por ID zonaRota.
<input type="button" onclick="rotacion3D();" value="3D" />
<div id="zonaRota">
<div class="cara">De cara</div>
<div class="cruz cara">De cruz</div>
</div> Ambas caras son, de hecho, dos div. Poseen, ambas, la clase cara, que permite posicionarlas en zonaRota y volver su cara visible.
La segunda cara tiene, además, la clase cruz, para la cruz, que sirve esencialmente para dar la vuelta al div, produciendo un efecto de rotación de 180° sobre el eje Y.
En zonaRota existen, por tanto, dos div que están cara a cara.
Contienen un texto bastante arbitrario, aunque también es posible incluir otros elementos, imágenes, etc.
Lo esencial se realiza en el código CSS, examinemos primero el código JavaScript incluido en la página HTML:
var cara= true;
function rotacion3D() {
var zona = document.getElementById('zonaRota');
if (cara) {
zona.className = "rota";
}...Las transiciones y animaciones
Es posible realizar animaciones en CSS. Esto, de hecho, se realiza en dos etapas. En primer lugar, deben definirse las imágenes clave (keyframes) mediante la palabra clave @keyframes seguida del nombre que se desea dar a la animación.
Cuando se utiliza una animación, se debe indicar su duración. La definición de la animación no espera un tiempo concreto, sino un porcentaje de tiempo.
@keyframes blink_anim {
0% { color: #D00; }
100% { color: #666; }
} Se define que, al inicio de la animación, en el 0%, el color sea rojo (#D00). Al final de la animación, alcanzado el 100% del tiempo, bien sea tras 1 segundo o tras 10 segundos, el color será gris. La duración de la animación se definirá cuando se utilice la animación blink:
.blink {
animation: blink_anim 1s linear infinite;
} Aquí, el estilo de clase .blink utiliza la animación blink_anim durante 1 segundo. De esta forma, el texto pasará de rojo a gris en 1 segundo.
La palabra clave linear indica que el paso del 0 al 100% se realizará de manera constante. Es posible, no obstante, configurar una aceleración al inicio o al final para darle algo más de ritmo a la aplicación. ...
El diseño responsivo y las media queries
Lo que se denomina responsive design es un diseño que se adapta en función del tamaño de la pantalla y de la posición (vertical o apaisada) de un dispositivo como una tableta o un smartphone.
El diseño se va a poder adaptar, siempre que el webmaster cree todas las adaptaciones posibles. Conviene prever, si el tamaño de la pantalla está comprendido entre unas dimensiones concretas, que ciertos estilos se reescriban en consecuencia. Para otras dimensiones, se utilizarán siempre los mismos estilos (de clase, de etiqueta y de ID), que se reescribirán para que todos los elementos estén visibles y sean accesibles.
Para detectar la resolución de la pantalla, tenemos las media queries, que "consultan" la pantalla para obtener la información correspondiente y saber en qué resolución se está mostrando la página HTML. Su funcionamiento es el siguiente: "si la zona de visualización de la página tiene una dimensión comprendida entre 800px y 1200 px, se utilizará una hoja de estilo. Si se está trabajando en otro rango, se utilizará otra hoja de estilo."
Esto va a requerir cierto trabajo, prever la visualización para un teléfono pequeño o una gran pantalla. Lo más sencillo es configurar el sitio para una pantalla estándar y, a continuación...
El menú hamburguesa
 .
. ), que en teoría se parece a una hamburguesa
y le da el nombre a este tipo de menú. Podemos comprobar
su funcionamiento con los archivos de la carpeta 4_18_hamburguesa.
), que en teoría se parece a una hamburguesa
y le da el nombre a este tipo de menú. Podemos comprobar
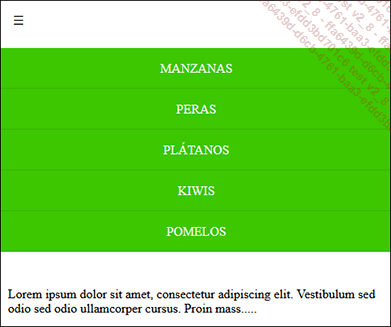
su funcionamiento con los archivos de la carpeta 4_18_hamburguesa.Esto es lo que veremos si la pantalla es lo bastante ancha:

Y esto, cuando la pantalla sea más pequeña:
Cerrado

Abierto

Veamos el código con el que se obtiene automáticamente este tipo de menú.
Código HTML
<body>
<input type="checkbox" id="menuHamburguesa">
<label for="menuHamburguesa"> </label>
<nav role="navigation" id="navMenu">
<ul>
<li><a href="#">Sección1</a></li>
<li><a href="#">Sección2</a></li>
<li><a href="#">Sección3</a></li>
<li><a href="#">Sección4</a></li>
<li><a...
</label>
<nav role="navigation" id="navMenu">
<ul>
<li><a href="#">Sección1</a></li>
<li><a href="#">Sección2</a></li>
<li><a href="#">Sección3</a></li>
<li><a href="#">Sección4</a></li>
<li><a...El donut
Mientras un sitio web espera que lleguen los datos del servidor, se suele advertir al usuario mostrando por ejemplo una pequeña animación de un dibujo girando sobre él mismo. El uso de un Gif animado es una solución, pero nosotros vamos a ver cómo diseñar una especie de donut que gira sobre símismo.
Para dividir las etapas va a ser necesario, en primera instancia, dibujar un cuadrado con un lado coloreado.

Después, redondeamos el cuadrado y una animación lo hará girar sobre él mismo.

Código HTML
<section class=”container”>
<div class =”donut-espera”></div>
</section> En este código HTML hay, simplemente, una sección que va a servir de receptáculo para el donut y un div para el dibujo del donut.
Código CSS
.container {
position: absolute;
left:50%;
top:50%;
transform: translate(-50%, -50%);
} .donut-espera {
width: 50px;
height: 50px;
border: 5px solid #ccc;
border-top-color: #0037ff;
} Para la clase .container, el código CSS permite centrar la sección en el centro de la página sean cuales sean las dimensiones de la misma.
Como recordatorio, left y top van a desplazar la sección un 50% respecto a la página, mientras que transform, va a desplazar el contenedor un 50% respecto a su propio tamaño.
Ya que la sección no tiene dimensiones, serán las de su contenido, la clase .donut-espera, las que se tengan en cuenta.
Después es necesario transformar nuestro cuadrado en círculo, y para ello añadiremos un border-radius al 50% a la clase .donut-espera.
.donut-espera {
/* ... */
border-radius:50 %;
} Pasemos ahora a la parte de la animación
Vamos a crear una animación gracias a la propiedad @keyframes.
@keyframes donut-rotacion {
0%... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática