Creación de controles de usuario
Introducción
El desarrollo de aplicaciones se basa principalmente en los controles, que proporcionan las distintas funcionalidades en forma visual y permiten al usuario interactuar con ellos. Todos estos controles provienen, de una manera más o menos directa, de la clase base System.Windows.Forms.Control. Visual Studio ofrece la integración de controles de terceros, añadiéndolos a la caja de herramientas. Pero si la necesidad es muy específica, es posible crear sus propios controles.
La clase base de los controles, Control, proporciona las funcionalidades básicas que son necesarias, fundamentalmente para la entrada de datos del usuario a través del teclado y el ratón. Esto implica propiedades, métodos y eventos comunes a todos los controles. Sin embargo, esta clase base no proporciona la lógica de visualización del control.
Existen tres modos de creación del control:
-
Los controles personalizados.
-
La herencia de controles.
-
Los controles de usuario.
La creación de controles sigue el principio de reutilización del código. La lógica se crea en un único sitio y se puede usar varias veces. La ventaja es muy importante en términos de mantenimiento de la aplicación, ya que para cambiar el comportamiento de este control, solo será necesario modificar un archivo.
Los controles personalizados
Estos controles ofrecen las mayores posibilidades de personalización, tanto a nivel gráfico como lógico. Un control personalizado hereda directamente de la clase Control. Por lo tanto, es necesario escribir toda la lógica de visualización lo que, según el resultado esperado, puede resultar una fase muy larga y complicada. El desarrollador también debe definir los métodos, propiedades y eventos.
La clase base Control expone el evento Paint. Es el que se produce cuando se genera el control e implica la ejecución del controlador del evento por defecto OnPaint. Este método recibe un único argumento de tipo PaintEventArgs, que contiene la información necesaria en la superficie de dibujo del control. El tipo PaintEventArgs tiene dos propiedades, Graphics, del tipo System.Drawing.Graphics y ClipRectangle, del tipo System.Drawing.Rectangle. Para añadir la lógica de diseño al control hay que sobrecargar el método OnPaint y añadirle el código de diseño:
protected override void OnPaint
(System.Windows.Forms.PaintEventArgs e)
{
// Código de diseño del control
} La propiedad Graphics del objeto PaintEventArgs representa la superficie del control...
La herencia de controles
Si el objetivo es extender las funcionalidades de un control existente, ya sea un control del Framework .NET o de un editor de terceros, la manera más rápida es heredar de este control. El nuevo control tiene de esta manera todos los miembros y la representación visual de su clase padre. Solo hay que añadir la lógica de procesamiento. De la misma manera que los controles personalizados, es posible sobrecargar el método OnPaint para modificar el aspecto visual del control.
Si una aplicación tiene varios formularios que necesitan un email como campo de entrada, es mejor crear un control heredando de la clase TextBox, implementar la lógica de validación y después añadir este control a los formularios de manera que no sea necesario repetir el código de validación de cada uno de ellos.
La creación de un control heredado se hace de la misma manera que un control personalizado, creando una clase que va a heredar del control que tiene el comportamiento base requerido. Cree la clase EmailTextBox en la carpeta Controles y herede de la clase TextBox:
public class EmailTextBox: System.Windows.Forms.TextBox
{
} Añada una sobrecarga del método OnValidating para realizar las comprobaciones de formato y añada el código del método FromEmail_Validating del formulario MailServerSettings:
protected...Los controles de usuario
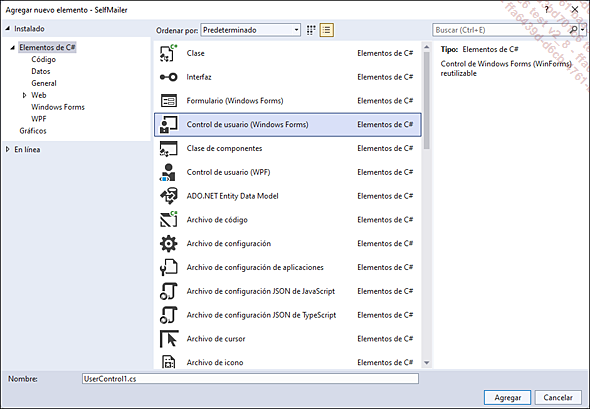
El objetivo de un control de usuario es agrupar de manera lógica los controles para obtener una entidad reutilizable. La creación se hace añadiendo al proyecto un Control de usuario desde la ventana de adición de un nuevo elemento.
Añada un control de usuario llamado MailProperties en la carpeta Elementos de Visual C# del proyecto:

Los controles de usuario se pueden construir con el diseñador de pantallas igual que sucede con los formularios. Actúan como un contenedor. Por tanto, basta con arrastrar los controles desde la caja de herramientas al diseñador de pantallas, para añadir los controles.
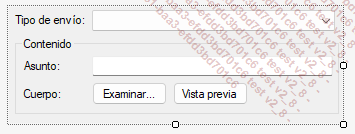
Añada los siguientes controles al control de usuario MailProperties:
|
Tipo |
Propiedades |
Valor |
|
Label |
Name |
lblSendType |
|
|
Text |
Tipo de envío: |
|
ComboBox |
Name |
SendType |
|
|
DropDownStyle |
DropDownList |
|
GroupBox |
Name |
MailContent |
|
|
Anchor |
Top, Left, Right |
|
|
Text |
Contenido |
|
|
Enabled |
False |
|
Label |
Name |
lblSubject |
|
|
Text |
Asunto: |
|
TextBox |
Name |
Subject |
|
|
Anchor |
Top, Left, Right |
|
Label |
Name |
lblBody |
|
|
Text |
Cuerpo: |
|
Button |
Name |
LoadBody |
|
|
Text |
Examinar... |
|
Button |
Name |
PreviewBody |
|
|
Text |
Vista previa |
El resultado obtenido debería ser el siguiente:

Este nuevo control de usuario está disponible en la caja de herramientas y se puede ubicar en cualquier formulario o en otro control de usuario. También es posible añadir el control de usuario mediante el código, procediendo a su instanciación y agregándolo a la colección de controles del contenedor en el que se ubica.
Añada el siguiente método al formulario Main:
private void CreateDefaultTab()
{
Controls.MailProperties MP = new Controls.MailProperties();
MP.Name = "mailProperties";
MP.Dock = DockStyle.Fill;
TabPage tp = new TabPage("[Ningún idioma]");
tp.Controls.Add(MP);
this.MainTab.TabPages.Add(tp);
} Este método instancia un nuevo objeto de tipo MailProperties. Después de asignar la propiedad Name y su propiedad Dock, el control se añade a la colección de controles de un nuevo objeto de tipo TabPage. El objeto TabPage se añade a continuación a la colección de páginas del control TabControl.
Añada, en el constructor...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática