Creación de aplicaciones UWP
Introducción
Con la aparición del sistema operativo Microsoft Windows 8, llega un nuevo tipo de aplicaciones Windows: las aplicaciones Windows 8, que usan el estilo Modern UI. Aparecido con Windows Media Center, este estilo se integra en todos los sistemas Windows, como la interfaz del Xbox, la de los móviles equipados con Windows Phone 7 o las tabletas con un sistema operativo Microsoft.

Una limitación importante es que no puede desarrollar una aplicación de estilo Modern UI en el sistema operativo Windows 7. Al menos debe tener Windows 8 o superior.
Principios
Modern UI se debe considerar como un modelo y un conjunto de reglas de diseño de las interfaces de usuario. De hecho, la aplicación se podrá desarrollar con el lenguaje que prefiera (C#, Visual Basic, C++, JavaScript). El objetivo de estas aplicaciones es centrar la atención del usuario en el contenido, manteniendo el resto simple e intuitivo. Microsoft proporciona consejos para integrar visualmente, de la mejor manera posible, sus aplicaciones con el objetivo de mejorar la usabilidad y aumentar la experiencia de usuario, independientemente del soporte.
El diseño de una aplicación va a permitir determinar su comportamiento y la manera en que se usará por parte de los usuarios finales. A continuación, se muestran algunos aspectos importantes a tener en cuenta en una aplicación que utilice Modern UI:
-
Navegación: la navegación debe ser clara y coherente para facilitar la asimilación de la aplicación por parte del usuario. La mayoría de las aplicaciones de estilo Modern UI usan un sistema de navegación jerárquico, basado en las secciones. Este tipo de navegación está particularmente adaptada a las aplicaciones que presentan mucho contenido, el cual se puede agrupar de manera jerárquica. La navegación horizontal va a permitir al usuario navegar dentro de las secciones padre y la navegación vertical servirá...
Las herramientas de desarrollo
El desarrollo de una aplicación de estilo Modern UI puede utilizar el lenguaje XAML (eXtensible Application Markup Language) para la capa de presentación de la misma manera que para las aplicaciones WPF.
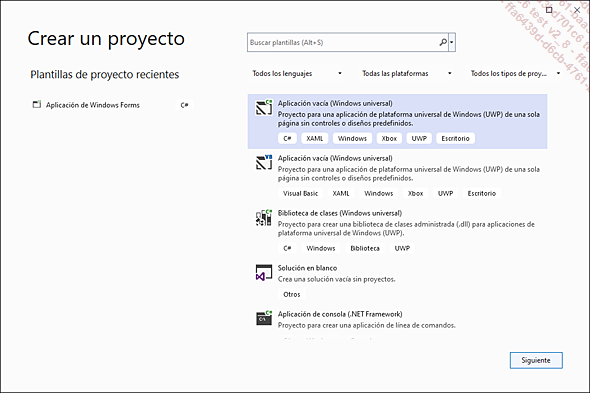
Añada un nuevo proyecto (Archivo - Nuevo - Proyecto...) de tipo Aplicación vacía (Windows universal), en las plantillas Visual C# UWP, llamado IntroductionUWP.

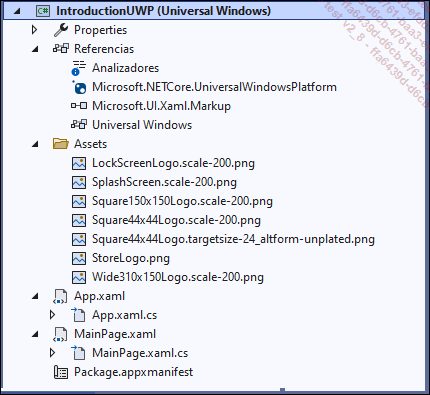
Visual Studio crea un proyecto base con varios elementos por defecto:

Como para cualquier aplicación, la carpeta Properties contiene un archivo AssemblyInfo.cs, que permiten definir las propiedades de la aplicación (título, descripción, versión, copyright...). Visual Studio añade cuatro referencias a librerías externas al proyecto: Analizadores, Microsoft.NETCore.UniversalWindowsPlatform, Microsoft.UI.Xaml.Markup y Universal Windows. Van a proporcionar las clases base para la creación de la interfaz de usuario y su implementación.
Una carpeta Assets contiene las imágenes por defecto para la ejecución del modelo vacío, suministrado por Microsoft, como el logo de la aplicación en el muro Windows 8 o el logo para la pantalla de ejecución.
Los archivos App.xaml y App.xaml.cs contienen la lógica de la aplicación global. Se encarga de la visualización de la interfaz de usuario y deriva de la clase base...
El lenguaje XAML
El XAML, pronunciado zammel, es un lenguaje declarativo derivado de XML que permite separar las capas de presentación y lógica de una aplicación Windows UWP. La creación de una interfaz gráfica implica la creación de los objetos y la definición de las propiedades. Una página XAML describe la clase que se generará en tiempo de ejecución.
La creación de un botón en un formulario Windows se hace de la siguiente manera:
Button MiBoton = new Button()
MiBoton.Name = "MiBoton";
MiBoton.Location = new System.Drawing.Point(339, 239);
MiBoton.Size = new System.Drawing.Size(150, 50);
MiBoton.Text = "¡Pulsar aquí!";
MiBoton.Click += new System.EventHandler(MiBoton_Click); A continuación, se muestra cómo crear el mismo botón en XAML:
<Button Name="MiBoton"
Margin="339,239,0,0"
Width="150"
Height="50"
Content="¡Pulsar aquí!"
Click="MiBoton_Click" /> Como puede observar, la sintaxis es XML. El nombre de la etiqueta (Button en el ejemplo) corresponde a una clase y los atributos...
Una primera aplicación Windows UWP
Una aplicación Windows UWP compleja está compuesta, por un lado, de XAML y, por otro, de código, ya que el XAML no permite definir la lógica de una aplicación.
1. Bases de un proyecto UWP
Como se ha indicado anteriormente, Visual Studio crea varios archivos durante la inicialización del proyecto. Pongamos el foco en dos de ellos:
-
App.xaml: XAML sigue las reglas principales del XML, que especifican que un archivo debe tener un único elemento raíz. Por esta razón, el objeto Application se debe definir fuera del objeto Page:
<Application
x:Class="IntroductionUWP.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:IntroductionUWP">
</Application> Los atributos de la etiqueta raíz Application permiten definir la clase relacionada con el archivo XAML (x:Class) y los espacios de nombres XML (xmlns, xmlns:x y xmlns:local).
-
MainPage.xaml: la página de la aplicación se define en este archivo. El elemento raíz es una etiqueta Page:
<Page
x:Class="IntroductionUWP.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:IntroductionUWP"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
</Grid>
</Page> La etiqueta Page define la clase relacionada en el archivo XAML (x:Class), los espacios de nombres XML (xmlns, xmlns:x, etc.), así como el elemento base para la visualización, el objeto de tipo Grid.
En esos dos archivos...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática