Utilizar los formularios
Los elementos de formulario
1. La utilización de librerías de terceros
Ahora que hemos visto los fundamentos del framework y todas las directivas, veremos cómo construir un formulario de contacto en una página.
Para que la representación gráfica sea más agradable, puede reutilizar las clases CSS de su proyecto existente. Para un nuevo proyecto, es recomendable utilizar librerías de componentes gráficos, que proporcionen código CSS y componentes reactivos listos para usar. Por lo tanto, es posible crear páginas reactivas con un diseño elegante, sin tener grandes habilidades de diseño web.
Hay varias librerías de gráficos. Aquí tiene una lista de las librerías más populares.
-
Vuetify: https://vuetifyjs.com/es-ES/
Vuetify es la librería más utilizada por los desarrolladores de Vue.js. Sigue la especificación de Material Design de Google, tiene documentación muy detallada y ofrece soporte a largo plazo para sus diferentes versiones (LTS). En la actualidad es la librería con mayor comunidad de desarrolladores y que ofrece soporte a empresas. Además, su documentación está completamente traducida al español.
-
Bootstrap Vue: https://bootstrap-vue.org/
Bootstrap Vue es una librería de componentes basada en el popular framework CSS Boot-strap, desarrollado por Twitter. También está muy bien documentado y es más flexible. Por tanto, es posible personalizar fácilmente el diseño de los componentes.
-
Vue Material : https://vuematerial.io/
Vue Material es una librería más liviana que también sigue la especificación de Material Design de Google. Es menos popular y completo que Vuetify. Ideal para la creación de prototipos de una aplicación.
-
Vuesax : https://vuesax.com/
Viewsax aún no tiene una versión estable, pero ofrece un diseño diferente al de otras librerías.
-
Buefy: https://buefy.org/
Buefy es una librería muy ligera basada en el framework CSS de código abierto de Bulma.
-
Element UI : https://element.eleme.io/#/es
Es una librería de componentes basada en Vue.js y más orientada a aplicaciones web y de escritorio. Su documentación también está traducida al español.
-
Framework de Quasar:...
Los campos particulares del formulario
1. Campo fecha
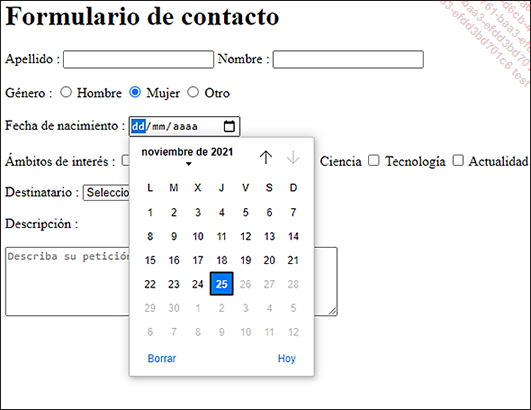
Ahora agreguemos un campo Fecha de nacimiento a nuestro formulario. Usaremos el siguiente patrón: dd/mm/aaaa. Por lo tanto, agregamos los datos fechaNacimiento en nuestro modelo y un elemento <input> de tipo de fecha a nuestro formulario.
<label>
Fecha de nacimiento:
<input type="date" v-model="fechaNacimiento"/>
</label> Resultado:

Vemos que podemos seleccionar una fecha de nacimiento menor que 1900 y mayor que la fecha actual. Por lo tanto, sería más lógico limitar el rango de fechas con el atributo min ajustado a 01/01/1900 y max a la fecha actual. Estos campos reciben fechas en formato americano aaaa-mm-dd. Podemos completar el valor del atributo min, pero el atributo max se debería actualizar en función de la fecha de hoy. Cuando se crea la instancia, daremos formato a un elemento de datos fechaDeHoy en nuestro modelo.
Por lo tanto, agregamos el siguiente código al hook created de nuestra instancia:
created() {
let now = new Date();
let dia = ('0'+now.getDate()).slice(-2);
let mes = ('0'+ (now.getMonth()+1)).slice(-2);
let anio = now.getFullYear();
this.fechaDeHoy = `${anio}-${mes}-${dia}`;
},
data {
// otras propiedades
fechaDeHoy: '',
} En nuestro template, tendremos:
<label>
Fecha de nacimiento:
<input
type="date"
placeholder="dd/mm/aaaa"
min="1900-01-01"
:max="fechaDeHoy"
v-model="fechaNacimiento" ...Los modificadores de la directiva v-model
1. Formatear una entrada de texto como número
De forma predeterminada, la directiva v-model transmite o devuelve una cadena de caracteres desde el modelo. Es posible utilizar el modificador .number, que convierte automáticamente la entrada internamente con la función JavaScript parseFloat(). Si esta conversión no es posible, entonces los datos del modelo tomarán por valor una cadena vacía.
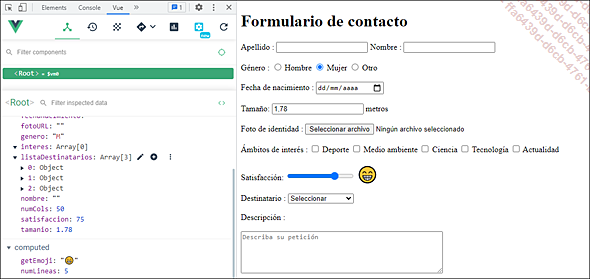
Agregamos un dato tamanio al modelo y el siguiente código HTML en el template:
<label>
Tamanio:
<input type="number" v-model.number="tamanio"/>
metros
</label> Resultado:

Las comas también se convierten en un punto en este tipo de campo.
2. Reaccionar al evento change en lugar de a input
Para un campo de tipo text, la directiva v-model cambia de manera predeterminada el valor de los datos del modelo al que está vinculado en cada evento input, es decir, los datos se actualizan en cada carácter escrito. Es posible cambiar este comportamiento en el evento change, para que la actualización de datos se aplique cuando abandone el campo. Usamos el modificador .lazy para esto.
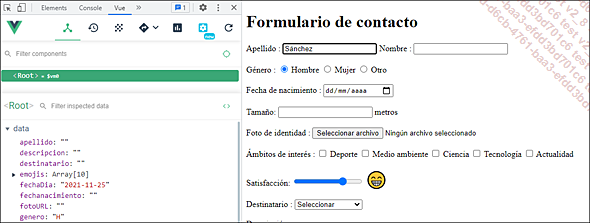
Si agregamos este modificador al campo Apellido:
<label>
Apellido:
<input v-model.lazy="apellido" />
</label> Resultado:

Podemos...
La validación del formulario
1. Las librerías de validación de formulario
La validación de formularios siempre es un tema difícil para el desarrollo de frontend. Es posible que deba aplicar varias reglas de validación a un control de edición, para que este último respete un formato particular o ciertos valores, de acuerdo con las reglas de negocio.
En Vue.js, hay dos librerías de validación muy populares.
-
VeeValidate (https://logaretm.github.io/vee-validate/): le permite definir reglas de validación fácil y directamente en el template.
-
Vuelidate (https://vuelidate.js.org/): está desacoplado del template y le permite definir reglas de validación en el ViewModel.
2. Utilizar VeeValidate
a. Instalar
Para usar VeeValidate, simplemente agregue el siguiente CDN a su página:
<script src="https://unpkg.com/vee-validate@latest"></script> o descargue el archivo vee-validate.js y cárguelo en su página:
<script src="rurta/vee-validate.js"></script> Si está utilizando Vue-cli en su proyecto o un empaquetador de módulos como Webpack, puede instalar VeeValidate con los administradores de paquetes npm o yarn:
npm install vee-validate --save
yarn add vee-validate Para usarlo posteriormente, declaramos el componente ValidationProvider de manera global:
-
cuando la librería se carga en la página con la etiqueta <script>:
Vue.component('validation-provider', VeeValidate.ValidationProvider); -
con sintaxis ES6 en el archivo main.js, en un proyecto con un empaquetador de módulos:
import Vue from 'vue';
import { ValidationProvider, extend } from 'vee-validate';
Vue.component('ValidationProvider', ValidationProvider); Seguidamente, en el formulario solo tiene que englobar los campos en una etiqueta <validation-provider>. Agregamos el atributo rules, que recibe como valor los nombres de las reglas que se deben aplicar, separados por |, y la directiva v-slot con un objeto cuyo valor es la propiedad errors. Esta propiedad toma como valor el array de los diferentes errores generados.
<validation-provider rules="regla1|regla2" v-slot="{ errors }">
<input v-model="email" type="text">
<span>{{... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática