Utilizar los componentes
¿Qué es un componente?
1. Definición
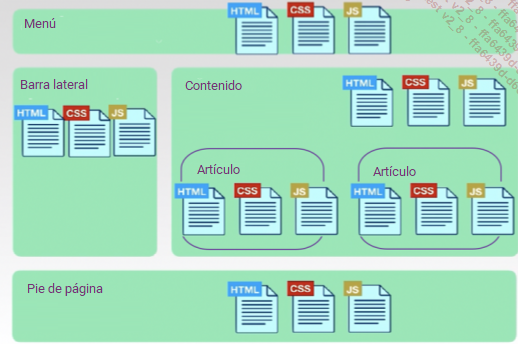
Vue.js le permite dividir y organizar sus páginas web en diferentes componentes reutilizables que, a su vez, pueden contener diferentes componentes.
Esto evita duplicar el mismo código que se utiliza en varios lugares de una aplicación. Dividir la aplicación en varios componentes también hace que el código sea más fácil de mantener y probar.

Un componente es una instancia de Vue que se puede usar como una etiqueta HTML personalizada en la vista de otra instancia de Vue, llamada raíz, o en el template de un componente padre.
<mi-componente></mi-componente> Para evitar conflictos con las etiquetas HTML existentes o futuras, es esencial asignar un nombre a los componentes usando varias palabras, en lugar de con una sola. Es posible utilizar la denominada notación kebab-case (con guiones entre cada palabra) o la notación PascalCase (con una letra mayúscula para la primera letra de cada palabra).
Por otro lado, en el DOM solo son válidos los nombres con la notación kebab-case (donde montamos la instancia con la opción el).
Los componentes se utilizan en la vista de la instancia de View raíz o dentro del template HTML del componente padre.
Considere un archivo HTML y un archivo JavaScript. Vamos a mostrar tres botones que, cuando se hace clic, muestran un mensaje junto al botón pulsado.
Dentro de un elemento div al que se adjunta una instancia raíz de Vue, se usa tres veces la etiqueta personalizada de un componente con nombre btn-hola.
<!-- archivo html -->
<div id="app">
<btn-hola></btn-hola>
<btn-hola></btn-hola>
<btn-hola></btn-hola>
</div> <!-- archivo js -->
new Vue({ el: '#app' }) Por el momento, no se muestra nada en la página. Es normal. Ahora es cuestión de declarar este componente...
Creación de un componente
1. Manera global
Hasta ahora hemos creado un componente a nivel global con Vue.component. Esto significa que las etiquetas <my-component></my-component> se pueden usar en cualquier componente o subcomponente. Sin embargo, no es recomendable declarar todos sus componentes globalmente. Si usa un empaquetador como Webpack, en particular para compilar todos sus archivos en uno (consulte el capítulo Crear y desplegar una aplicación con Vue CLI), incluso si no está usando un componente en una página, su código seguirá estando presente en el código compilado final. Esto puede agregar código innecesario a la página a descargar. Por lo tanto, se recomienda crear globalmente solo los componentes básicos que se pueden usar en todas sus páginas y crear el resto de manera global.
2. Manera local
Crear un componente localmente, equivale a declararlo explícitamente en el ViewModel del componente padre. Para esto, usamos la propiedad Components. Su valor es un objeto en el que cada propiedad designa a un componente que tiene como clave el nombre del componente y como objeto las opciones del componente.
Declaramos dos variables que contienen opciones de componentes. Luego, estos se utilizan respectivamente como valor de las propiedades, con las claves mi-componente-a y mi-componente-b dentro de la propiedad components del componente padre, aquí...
Comunicación entre componentes
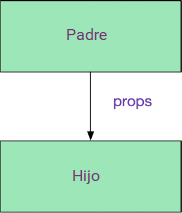
1. Padre - Hijo
a. Definición de los props en Vue
Para pasar datos estáticos o reactivos del modelo de un componente padre al modelo de un componente hijo, Vue.js utiliza la noción de "props".

Se trata de atributos personalizados de la etiqueta HTML del componente. Su valor son los datos que se transmitirán al componente hijo.
<mi-componente mi-prop = "Hola"> </mi-componente> Aquí, una cadena de caracteres se pasa de manera estática al componente. Hemos visto en los capítulos anteriores que es posible pasar un dato del Modelo a Vue de forma dinámica, con la directiva v-bind. El mismo principio se aplica a las props de un componente.
<mi-componente
v-bind:mi-prop="miVariableDelModelo"
>
</mi-componente> b. Tipos de datos
Los datos transmitidos por una prop pueden ser de cualquier tipo JavaScript:
-
Number
-
String
-
Array
-
Object
-
Function
-
Date
-
El constructor de una clase
También puede ser una expresión JavaScript compleja como una comparación, un ternario, etc.
Aunque un número, un array o incluso un objeto se pueden pasar de manera estática (no contenidos en una variable), es necesario usar la directiva v-bind o su acceso directo ":", para decirle a Vue que el valor que se pasa no es una cadena de caracteres, sino una expresión JavaScript.
He aquí un ejemplo de tres props a las que pasamos, respectivamente, de forma estática, un número, un array y un objeto:
<mi-componente
:mi-prop-a="42"
:mi-prop-b="[1,2,3,4]"
:mi-prop-c="{ id: 42, nombre: 'Maxime' }"
></mi-componente> c. Definición de las props en el ViewModel
En el ViewModel de un componente, las props se declaran mediante una propiedad que tiene como clave props y su valor es la lista de las diferentes props en forma de array o de objeto.
A diferencia de la declaración como un objeto, en forma de array declaramos cada prop con su nombre en formato de cadena de caracteres.
Las props listadas se pueden usar directamente como datos en el Modelo, al igual que las opciones de la propiedad data en la Vue del componente.
Las props son reactivas. El valor de una prop que se utiliza en el componente...
Para ir más lejos
1. Las diferentes propiedades de instancia de un componente
Más allá de los datos del Modelo y los métodos ViewModel, a veces puede ser necesario acceder a otros elementos de su componente.
Mostrar el contenido de este objeto en la consola del navegador le permite enumerar todas las propiedades de instancia de un componente.
created() {
console.log(this)
} A continuación, se muestra una lista de las principales propiedades de instancia de un componente.
-
Las diferentes propiedades de su modelo contenidas en data y props.
-
Los diferentes métodos del componente.
-
$root: objeto de la instancia raíz de Vue.
-
$parent: objeto del componente padre.
-
$children: array de objetos de componentes hijo.
-
$refs: objeto que permite acceder a la representación HTML final de un elemento del template que tiene el atributo ref.
-
$el: renderizado HTML final del componente.
-
$slots: objeto que permite el acceso a todo el DOM virtual que se pasa por el componente padre a través de slots (consulte la sección Utilizar los slots para inyectar contenido del capítulo Compartir las funcionalidades).
-
$attrs: atributos de la etiqueta HTML personalizada del componente, utilizada en el componente padre.
-
$listeners: oyentes de la etiqueta HTML personalizada del componente, utilizada en el componente padre.
2. Utilizar la directiva v-model en un componente
a. V-model para un componente que contiene un campo de texto
La directiva v-model, en una etiqueta HTML input, usa implícitamente la prop value y el evento ’input’ para crear un enlace bidireccional. Cuando esta directiva se coloca en un componente personalizado, reutilizamos la misma prop y el mismo evento.
<base-checkbox type="input" v-model="nombre">
</base-checkbox> Vue.component('base-checkbox', {
props: {
value: String
},
template: `<input
:value="value"
@input="$emit('input', $event.target.value)"
></input>`
}) b. V-model para un componente que contiene una casilla de verificación o un botón...
Varios tipos de componentes
1. Los componentes dinámicos
a. El elemento <component> y el atributo is
Algunas veces es posible que necesitemos cambiar entre diferentes componentes, como pestañas, por ejemplo. Para esto usamos la etiqueta con el nombre reservado component y el atributo is, que toma como valor el nombre del componente que se debe cargar de forma dinámica.
<component v-bind: es = "nombre-DEL-componente"> </component> Considere un componente que muestra tres botones que actúan como pestañas. En este componente declaramos localmente tres componentes, uno para cada página, que mostrarán un campo de texto con el número de página. También usaremos una variable paginaActua, que contendrá el nombre del componente que se muestra actualmente, y lo colocaremos en el valor del atributo is de la etiqueta <component>.
Al hacer clic en uno de los botones, se asigna el nombre del componente que se mostrará en el valor de esta variable. Como se ha cambiado el valor del atributo is, la etiqueta component creará una instancia del componente especificado y destruirá la instancia del componente actual:
Vue.component('menu-onglets', {
components: {
'pagina1': {
template: '<div><input type="text" value="un" /></div>',
},
'pagina2': {
template: '<div><input type="text" value="dos" /></div>'
},
'pagina3': {
template: '<div><input type="text" value="tres" /></div>'
},
},
data() {
return { ... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática