Crear y desplegar una aplicación con Vue CLI
Varios tipos de aplicaciones
1. Una SPA clásica
a. Definición
Hasta ahora, hemos utilizado ejemplos que se pueden integrar en cualquier sitio web tradicional con una arquitectura cliente-servidor clásica, independientemente del lenguaje del servidor utilizado. Hemos visto cómo Vue.js puede manipular el DOM de las páginas de nuestro sitio web tradicional, para hacerlas ricas y reactivas. El lado progresivo de este framework lo convierte en una muy buena alternativa al uso del API DOM manual o mediante librerías como MooTools, jQuery o UmbrellaJS. Pero Vue.js también se puede utilizar para desarrollar aplicaciones web modernas de tipo SPA (Single Page Application) de principio a fin.
A diferencia de un sitio web tradicional donde el servidor carga los datos y los utiliza para generar una página HTML para luego devolverla al navegador, con un SPA solo se devuelve una página en la primera llamada de la URL con todos los componentes que permiten procesar los datos y generar el HTML.
Por tanto, la potencia de cálculo para generar las páginas se transfiere del servidor al cliente. En otras palabras, el estado de la aplicación durante su ciclo de vida ya no lo gestiona el servidor, sino el cliente. También hablamos de renderizado del lado del cliente (CSR - Client Side Rendering).
A continuación, los componentes de la aplicación se cargan dinámicamente mientras se navega por la misma página, sin que sea necesario volver a llamar a otra URL del servidor. Por lo tanto, ya no hay ninguna interrupción durante la navegación. Esto significa que el sitio web es más fluido y reactivo para el usuario. La página se muestra después de que el navegador haya cargado y ejecutado el código JavaScript. Por lo tanto, ya no existe este pequeño lapso de tiempo entre la visualización del HTML y la disponibilidad de las funcionalidades JavaScript de la página.
Al navegar, es posible simular varias URL para acceder a un estado particular de la página, utilizando el plugin Vue Router. No son necesarias llamadas adicionales al servidor. Veremos cómo usarlo en el capítulo Utilizar Vue Router para la navegación.
Para recuperar datos o persistirlos en el servidor, las solicitudes se envían a los puntos finales (endpoints) del API REST. Por definición...
Creación de un proyecto con Vue CLI
1. Presentación
Por el momento, en los ejemplos de este libro, no hemos utilizado módulos ES6 con un empaquetador de módulo. El uso de módulos se vuelve indispensable a la hora de desarrollar una SPA. Dividir el código fuente en módulos hace que sea más fácil organizar e importar fácilmente componentes de Vue o módulos de terceros desde varias librerías JavaScript a otros componentes de Vue o archivos JavaScript de nuestra aplicación.
Vue CLI es una herramienta que permite, con una simple línea de comandos, crear la estructura de árbol completa de un proyecto Vue.js para desarrollar rápidamente o crear un prototipo de una SPA (Single Page Application) sin ninguna configuración adicional.
Vue CLI usa Webpack como empaquetador de módulos. Se utilizará la sintaxis del módulo ES6 para importar o exponer los componentes de la aplicación. Para las librerías de terceros, no es necesario que los módulos estén escritos en sintaxis ES6 para usarlos en componentes. Webpack puede gestionar la interoperabilidad de los módulos escritos en formato ES6, CommonJS, IIFE o AMD.
Si no ha seguido el concepto de módulos en JavaScript, puede ir al capítulo Nociones esenciales de JavaScript, sección Utilización de los módulos JavaScript.
Como recordatorio, Webpack no es solo un empaquetador de módulos JavaScript, también es una caja de herramientas con características que van más allá de esta función principal:
-
Un empaquetador: no solo permite empaquetar módulos JavaScript, sino que puede hacer lo mismo con archivos .css e imágenes. Una vez que se compila el código fuente, Webpack crea un bundle por aplicación. Se trata de una carpeta donde, dependiendo de la configuración, puede obtener un solo archivo CSS y un solo JavaScript.
-
Un cargador de módulos: permite utilizar la instrucción require(), no solo para importar módulos JavaScript, sino también para importar imágenes o archivos CSS de forma dinámica y utilizarlos directamente en JavaScript.
-
Un ejecutor de tareas: al igual que los ejecutores de tareas como Gulp o Grunt, Webpack le permite ejecutar scripts o plugins que van a modificar...
Funcionalidades de Vue CLI
1. Los plugins y los presets
a. Los plugins
Vue CLI se basa en una arquitectura que utiliza plugins.
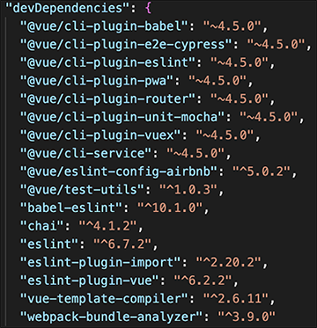
Si echa un vistazo al archivo package.json, verá la lista de dependencias utilizadas por su aplicación en la sección de dependencias y la lista de dependencias utilizadas en tu entorno de desarrollo en la sección devDependencies.

Observamos muchas dependencias con el prefijo @vue/cli-plugin-. Estos son los plugins de Vue CLI. Por ejemplo, el plugin vue-cli-service es el que proporciona el comando vue en el terminal. Lo usamos para lanzar el asistente gráfico y crear nuestro proyecto.
Esta arquitectura hace que Vue CLI sea flexible y extensible. Si desea desarrollar su propio plugin Vue CLI, consulte la siguiente documentación:
https://cli.vuejs.org/dev-guide/plugin-dev.html
Puede instalar un plugin CLI de Vue a través del asistente gráfico o mediante el comando:
vue add nombre-de-plugin Durante la instalación, un plugin genera archivos, modifica la configuración de Webpack y puede inyectar nuevos comandos vue.
vue add solo instala plugins de Vue CLI; si necesita instalar módulos npm normales en su proyecto, use el comando: npm install nombre-del-modulo.
Puede mostrar la lista de todos los comandos con el comando:
npx vue-cli-service help Para obtener la lista de comandos básicos para el servicio use:
vue --help Hay muchos plugins de Vue CLI para agregar funcionalidades a su proyecto. Cuando desee agregar un plugin, encontrará una lista disponible utilizando el asistente gráfico. Se recomienda pasar por el asistente gráfico para instalar un plugin. Una vez que el plugin está instalado, puede configurarlo muy fácilmente.
En la opción de scripts del archivo package.json están los comandos disponibles a través de npm o yarn:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test:unit": "vue-cli-service test:unit",
"test:e2e": "vue-cli-service test:e2e",
"lint": "vue-cli-service lint"
}, Es libre de agregar más según sea necesario. Puede ejecutarlos con el siguiente comando:
npm run nombre-del-script
//o ...Despliegue de su aplicación en producción
1. Procedimiento de despliegue
a. Compilar su aplicación con Webpack
Para desplegar su aplicación, primero debe iniciar la compilación de Webpack con uno de los siguientes comandos:
// en la raíz de la carpeta src
vue build
// en la raíz del proyecto
npx vue-cli-service build
// en la raíz del proyecto
npm run build Puede utilizar la opción --modern para mejorar la velocidad de carga de una aplicación para los navegadores que admiten ES6.
b. Previsualizar en local
Una vez que su aplicación ha sido compilada, si va a la carpeta /dist y abre el archivo index.html en su navegador, su aplicación no funcionará (excepto si ha configurado un valor relativo con la opción publicPath).
Puede obtener una vista previa de su aplicación utilizando un servidor de archivos estático HTTP local.
-
Puede usar el del paquete. npm serve:
// instalar el paquete
npm install -g serve
// lanzar el servidor
serve -s ruta_remota Acceda a su aplicación en la dirección: http://localhost: 5000.
-
También puede instalar una extensión llamada Web Server para Chrome en su navegador Chrome:

Una vez instalada, inicie la extensión, seleccione la ubicación de su carpeta /dist e inicie el servidor. La aplicación será accesible en la dirección: http://localhost:8887.
c. Desplegar su aplicación en un servidor
Aplicación que se utiliza con un framework backend
Si está utilizando su aplicación Vue.js en una página renderizada por un framework de backend, como Laravel y Symfony en lenguaje PHP, o Struts y SpringBoot en lenguaje Java, es posible que deba usar el archivo index.html generado por Webpack como un template de la página que ha representado el framework de backend. Puede utilizar la opción indexPath en el archivo de configuración vue.config.js para especificar la ubicación del archivo index.html generado.
Como el framework de backend es quien sirve su aplicación, debe consultar la documentación del framework para la implementación.
Aplicación que utiliza el API de un framework backend
Después de la compilación, su aplicación es un conjunto de archivos en el directorio ...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática