Entender los fundamentos de Vue.js
Instalación
1. Una versión por entorno
En este capítulo veremos que es posible instalar Vue.js de diferentes formas, dependiendo de las herramientas de las que disponga un proyecto existente o si inicia un nuevo proyecto de aplicación SPA.
En cualquiera de los casos hay dos versiones de la librería:
-
una versión de desarrollo: incluye un modo de depuración que le permite mostrar advertencias en la consola e interactuar con varias herramientas de ayuda al desarrollo (extensiones del navegador);
-
una versión de producción: es una versión minificada que no cuenta con el modo de depuración ni con el código de las herramientas de ayuda al desarrollo. Se utiliza para que cuando su sitio web está en línea se cargue lo más rápido posible en el navegador.
Vue.js no es compatible con IE 8 ni sus versiones anteriores. Solo se puede utilizar en navegadores compatibles con ES 5 y versiones posteriores de JavaScript.
2. Mediante descarga manual
Para comenzar a usar Vue.js, descargue la última versión de la librería desde el sitio oficial: https://vuejs.org/v2/guide/installation.html

Descargue la versión de desarrollo. Una vez que se haya descargado el archivo vue.js, colóquelo en el directorio de su sitio web y cárguelo en su página HTML con la etiqueta <script>.
<script src="vue.js"></script> 3. Mediante la inclusión de un CDN (lo más sencillo)
Si no desea aumentar el peso de su proyecto, puede cargar este archivo desde un servidor remoto usando el siguiente CDN (Content Delivery Network):
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> Este es el método de instalación más sencillo para comenzar a usar las funciones de Vue.js.
Como la librería está alojada en un servidor remoto, no podrá trabajar en su proyecto sin conexión.
Para una versión de producción, use el siguiente CDN para disponer de la última versión estable (v2.6.11):
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script> Si está utilizando módulos nativos de JavaScript ES, también hay una compilación compatible a partir de la versión 2.6 de Vue.js:
<script type="module"> ...Herramientas de desarrollo
1. VS Code y sus plugins
a. Instalar y configurar VS Code
Visual Studio Code es un editor de código gratuito, publicado por Microsoft y uno de los más utilizados en la actualidad por los desarrolladores de Vue.js. Es muy ligero y potente al mismo tiempo. También es muy extensible, gracias a sus miles de plugins.
VS Code está disponible para descargar en Windows, Mac y Linux en: https://code.visualstudio.com/Download

Una vez instalado, ábralo.
Pulse el botón  Extensions,
a la izquierda de la ventana.
Extensions,
a la izquierda de la ventana.
Escriba "Vue.js Workbox":

Ahora pulse el botón verde Install.
Vue.js Workbox es un paquete que contiene varias herramientas de soporte al desarrollo.
-
vetur: permite el resaltado de sintaxis, el autocompletado, el formateo del código Vue.js y la adición de varios accesos directos (snippets), que permiten generar bloques de código preconstruidos.
-
vue-peek: permite ir directamente al archivo de definición de un componente, haciendo clic en su etiqueta personalizada cuando lo usa en un template. También es posible mostrar esta definición directamente en la pantalla, bajo la etiqueta personalizada del componente.
-
auto-rename-tag: permite cambiar al mismo tiempo los nombres de una etiqueta HTML de apertura y su etiqueta de cierre.
-
auto-close-tag: permite crear automáticamente la etiqueta de cierre cuando crea una etiqueta HTML.
-
npm: permite el uso directo del administrador de dependencias npm en VS Code.
-
NPM IntelliSense: agrega el autocompletado para módulos npm cuando queremos importarlos a nuestro código.
-
Prettier: permite formatear código JavaScript, TypeScript y CSS.
-
Sorting HTML and Jade attributes: permite clasificar de manera ordenada los atributos de una etiqueta HTML.
-
Bracket Pair Colorizer: colorea automáticamente pares de paréntesis o llaves con un color diferente, para identificarlos mejor en el código.
-
Import Cost VSCode: cuando se importa un módulo, se utiliza para mostrar su tamaño en la misma línea.
-
ESLint: analiza e indica errores sintácticos en su código.
-
GitLens: permite mostrar la fecha y el autor de una línea de código, leyendo el historial del repositorio Git de su proyecto.
-
vscode-icons: añade iconos para sus directorios y archivos en el explorador de archivos de...
Instancia Vue.js
1. Hello World
Una aplicación Vue.js consiste en crear una instancia de Vue en la raíz del proyecto y enriquecerla con componentes y complementos.
Para crear una instancia de Vue.js, solo tiene que crear una instancia del objeto Vue en JavaScript usando la palabra clave new y pasar como argumento un objeto de opciones:
let app = new Vue({ /* opciones */ }); Las opciones más utilizadas son las siguientes.
-
el: recibe como valor un elemento HTML de tipo Element o una cadena de caracteres que representa un selector CSS.
-
data: recibe como valor un objeto que representa el Modelo. Enumera todos los datos reactivos de la instancia. También se dice que el valor de estos datos en un instante t representa el estado de la aplicación.
-
template: recibe como valor una cadena de caracteres HTML que representa Vue.
-
computed: recibe como valor un objeto cuyos métodos, llamados propiedades calculadas, calculan y devuelven un resultado a partir de los datos del modelo, cuando se modifican. El resultado se almacena en caché (consulte la sección Tratamiento y formateado de los datos).
-
watch: recibe como valor un objeto cuyos métodos, llamados observadores, se ejecutan cuando se modifica un dato del modelo (ver sección Tratamiento y formateado de los datos).
-
methods: recibe como valor un objeto con métodos, que se pueden llamar como respuesta a una acción del usuario o desde otro método de este objeto.
-
Hooks del ciclo de vida de la instancia: son métodos (beforeCreated, created, mounted, destroyed, etc.) que Vue.js llama automáticamente durante el ciclo de vida de la instancia de Vue. Los veremos en detalle más adelante.
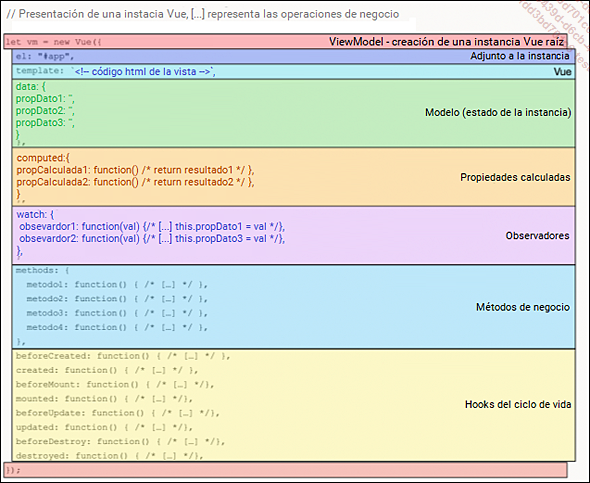
En términos de código, una instancia de Vue se parecerá a lo siguiente:

Podemos ver que los procesos de negocio se pueden colocar en diferentes lugares de la instancia, en las propiedades calculadas, observadores, métodos o incluso en los hooks del ciclo de vida. Veremos cada parte en detalle más adelante. Comencemos por lo más básico, con un ejemplo muy sencillo.
Considere el ejemplo más habitual cuando se inicia en un nuevo lenguaje de programación o framework: mostrar el texto "Hello world" en una página web.
En su editor de código, cree un nuevo archivo index.html con el siguiente código:...
Virtual DOM y reactividad
1. El sistema de unión de datos
En esta sección, veremos con más detalle la capacidad de respuesta de Vue.js. Esto no es absolutamente necesario para comenzar a usar Vue.js, pero puede ser importante comprenderlo para evitar algunos errores. Si necesita refrescar sus conocimientos de JavaScript, vuelva al capítulo Nociones esenciales de JavaScript.
En primer lugar, echemos un vistazo al mecanismo que usa Vue.js para detectar cambios en los datos del modelo de nuestra instancia de Vue. Veremos cómo se implementa esto durante el ciclo de vida.
-
Entre los hooks beforeCreated y created.
Al crear una instancia del objeto Vue, Vue.js crea una instancia de un observador. Cada componente de Vue.js tiene un observador vinculado. A continuación, Vue.js recorre todas las propiedades del objeto data.
Convierte cada propiedad en una nueva propiedad con getters/setters. Igual que sucede en la programación orientada a objetos, esto le permite encapsular una propiedad para realizar un procesamiento adicional cuando recupere o modifique su valor.
Para ello, Vue.js utiliza la función estática defineProperty() del tipo nativo Object del lenguaje JavaScript.
Ejemplo de uso de la función defineProperty() para crear getters y setters:
let data = {};
let mensaje = "Hello World !";
Object.defineProperty(data, "mensaje", {
get: function() {
console.log('llama get');
return valorB;
},
set: function(nuevoValor) {
valorB = nuevoValor;
console.log('valor modificado');
},
enumerable: true,
configurable: true
});
console.log(data.mensaje); // muestra "llama get" después "Hello World !"
data.mensaje = "Hola"; // muestra "valor modificado" Object.defineProperty es un método estático disponible en la versión ES 5 de JavaScript. No es compatible con IE 8. Por este motivo Vue.js no es compatible con versiones anteriores a IE 9.
En realidad, los getters y setters de Vue.js son un poco más sofisticados.
-
Entre los hooks created...
Unión de datos
1. Unión reactiva unidireccional
a. Mostrar datos reactivos con la interpolación de texto
Cuando se trata de mostrar los datos del modelo en la vista, hablamos de interpolación. La interpolación más básica en Vue.js es usar "bigotes", es decir, pares de llaves con una expresión JavaScript para el contenido textual en su DOM.
<span>{{ /* expresión js */ }}</span> Si en un template colocamos una propiedad del modelo contenida en la opción data dentro de un bigote, el conjunto se sustituye por el valor de esta propiedad.
let vm = new Vue({
el: "#app",
data: {
nombre: "Martín",
},
template: `<span>Bienvenido {{ nombre }}</span>`
}); Si durante el ciclo de vida de la instancia, cambia el valor de la propiedad del nombre, ese cambio se actualiza automáticamente en la vista.
b. Hacer un atributo reactivo con v-bind
Para hacer que un atributo HTML sea reactivo, usamos otra forma de interpolación, usando la directiva v-bind.
v-bind permite vincular cualquier atributo HTML a una expresión de JavaScript. Para hacer esto, solo tiene que poner el atributo como argumento de la directiva v-bind y una expresión de JavaScript como valor.
<div v-bind:atributo="/*...Visualizar los datos en la View
1. La interpolación con los datos más complejos
Anteriormente vimos cómo usar la interpolación con bigotes para mostrar contenido textual o cómo conseguir que un atributo responda con la directiva v-bind.
Hasta ahora hemos usado datos del modelo en valor, pero es posible usar expresiones JavaScript más complejas.
-
Realizar operaciones con datos del modelo:
<p>{{ a + b * c / 2 }}</p> -
Manipular datos con métodos que devuelven una cadena de caracteres o un número:
<p>{{ mensaje.split('').reverse().join('') }}</p> Aquí, usamos el método split, que devuelve en forma de array la cadena de caracteres contenida en mensaje. Invertimos los elementos de este array usando el método reverse. Seguidamente, concatenamos todos los elementos del array con el método join, que nos devuelve la cadena de caracteres que finalmente se mostrará.
-
Utilizar ternarios para hacer renderizado condicional:
<p>{{ isOK ? 'OK': 'KO' }}</p> Si el dato del modelo isOK vale true, entonces se muestra OK, en caso contrario KO.
-
Utilice la siguiente lista de valores, objetos y métodos nativos:
Infinity, undefined, NaN, isFinite, isNaN, parseFloat, parseInt, decodeURI, decodeURIComponent, encodeURI, encodeURIComponent, Math, Number, Date, Array, Object, Boolean, String, RegExp, Map, Set, JSON, Intl, require.
Sin embargo, no es posible realizar las siguientes acciones.
-
Declarar variables.
-
Utilizar palabras clave en el lenguaje JavaScript para el control de flujo como while, for, if, else, switch, etc. Solo se pueden utilizar ternarias.
-
Utilizar varias expresiones al mismo tiempo.
-
Utilizar variables globales definidas en la aplicación.
2. La directiva v-html
Algunas veces necesitamos generar contenido HTML en nuestro código de negocio y agregarlo posteriormente a nuestra página. Tenga en cuenta que si para esto usa la interpolación de...
Tratamiento y formateado de los datos
1. Valores tratados con las propiedades calculadas
Cuando los datos que se muestran en su página se calculan en función del estado de los datos en su modelo, es posible realizar este cálculo directamente en la vista si se puede hacer mediante una expresión simple.
Sin embargo, si esta expresión es lo suficientemente larga, como por ejemplo la que se usa para manipular una cadena de caracteres, es preferible realizar este procesamiento en el ViewModel usando una propiedad calculada. Imaginemos que queremos mostrar una cadena de caracteres que no supere un tamaño dado y a la que queremos agregar "…" al final:
<span>{{ mensaje.length > tamanio ? mensaje.splice(0, tamanio - 3)
.concat('', '...'): mensaje }}</span> Rápidamente nos damos cuenta de que, si tenemos varias expresiones como esta en la vista, el código se sobrecargará mucho y perderá legibilidad.
Por lo tanto, para cálculos complejos que requieran una expresión larga o varias expresiones, es preferible utilizar una propiedad calculada.
Se trata de una propiedad vinculada a uno o más datos en su modelo, que luego se puede vincular a la vista, de la misma manera que un elemento de datos clásico en el modelo de datos.
Las propiedades calculadas que se basan en el modelo, se recalculan y actualizan en sus templates inmediatamente después de que se actualice un dato de dicho modelo.
Una propiedad calculada se declara en un objeto asignado a la opción computed de una instancia de componente o una instancia raíz. Recibe como valor una función que devuelve el valor calculado y posteriormente se usa en la vista igual que una propiedad del modelo.
computed: {
miProp1: function() { /* return resultado1 */ },
miProp2: function() { /* return resultado2 */ },
} El ejemplo anterior daría:
const app = new Vue({
el: "#app",
data: {
tamanio: 10,
mensaje: "Hola a todo el mundo"
},
computed: {
mensajeFinal: function() {
if (this.mensaje.length > this.tamanio)...Visualización de listas de datos
1. Utilizar la directiva v-for
La directiva v-for le permite listar los elementos de un array o las propiedades de un objeto modelo.
<ul>
<li v-for="item in lista">{{ item }}</li>
</ul> Aquí, lista representa el array u objeto del modelo. Durante el renderizado, Vue.js itera sobre cada elemento del array o cada propiedad del objeto y muestra un elemento <li>. En cada iteración, la variable JavaScript item recibe el valor del elemento o propiedad actual y usando v-for se puede usar como una variable JavaScript en el contenido de la etiqueta. Por lo tanto, es posible mostrar en una línea de código en su template, dos arrays completos de datos de varios cientos o miles de líneas.
Ejemplo con un array:
let vm = new Vue({
el: "#app",
data: {
lista: ['manzana', 'naranja', 'fresa', 'banana'],
},
template: `
<ul>
<li v-for="item in lista">{{ item }}</li>
</ul>
`
}); Resultado:

Es posible recuperar el índice utilizando una variable como segundo argumento de la directiva.
<ul>
<li v-for="(item, index) in lista">{{ item }}</li>
</ul> Ejemplo con un array de objetos:
let vm = new Vue({
el: "#app",
data: {
personas: [
{ nombre: 'Chuck', apellido: 'Norris', edad: 24 },
{ nombre: 'Bruce', apellido: 'Lee', edad: 27 },
{ nombre: 'Uma', apellido: 'Thurman', edad: 22 },
],
},
template: `
<ul>
<li v-for="(item, index) in personas">
{{ index + 1 }}°) {{...Captura de eventos desencadenados por el usuario
1. Directiva v-on
a. Actualizar un dato como consecuencia de un evento del DOM
Usamos la directiva v-on para capturar y reaccionar a las interacciones del usuario con el ratón o el teclado.
Esta directiva se puede utilizar con todos los eventos DOM nativos. Para obtener una lista exhaustiva, vaya al siguiente enlace:
https://developer.mozilla.org/es/docs/Web/Events
Esta directiva es equivalente al método JavaScript elmt.addEventListener(), que permite asociar un controlador de eventos con un elemento DOM para un evento dado.
Recibe como argumento el evento que queremos escuchar y como valor, el nombre del método ViewModel a ejecutar, es decir, el manejador de eventos asociado cuando se dispara este evento.
<button v-on:click="miAccion">pulse aquí</button> Ejemplo:
let vm = new Vue({
el: "#app",
data: {
mensaje: '',
}
methods: {
mostrar() {
this.mensaje = "clic detectado";
}
}
template: `
<button v-on:click="mostrar">Pulse aquí<button>
<span>{{ mensaje }}</span>
`
}); Resultado:

También es posible pasar tantos parámetros de entrada como desee al método:
let vm = new Vue({
el: "#app",
data: {
mensaje:...Gestión de los estilos CSS
1. Scoped styles
Si está desarrollando un SPA con Vue-CLI y componentes monoarchivos (archivos con la extensión .vue), es posible declarar código CSS (saas o less, también), entre las etiquetas <style></style>, colocadas por convención al final del archivo.
Esto puede resultar útil para identificar rápidamente el código CSS relacionado con el componente. Sin embargo, después de que el empaquetador complile código (Webpack para Vue-Cli), el CSS de todos los componentes se vuelve a copiar en el mismo archivo y se aplica a toda la aplicación.
Por lo tanto, esto puede causar efectos secundarios si el CSS declarado en su componente, sobrecarga el de otro componente.
Para limitar el alcance de CSS solo al componente, usamos la palabra clave scoped en la etiqueta de estilo.
// dentro de un archivo con la extensión .vue
<style scoped>
/* código CSS */
</style> De esta forma, puede colocar aquí el código CSS específico del componente.
2. Los estilos dinámicos
Una de las ventajas del enlace de datos es poder manipular dinámicamente la lista de clases del atributo class o las propiedades CSS del atributo style, en los elementos del DOM dependiendo de los datos del modelo.
Por ejemplo, consideremos la visualización de un cuadrado, cuyo estilo depende de una propiedad del modelo:
let vm = new Vue({
el: "#app",
data: {
tamanio: 100,
color: red
}
template: `
<div v-bind:style="'height:'+tamanio+'px;width:'+tamanio+'px;
background-color:'+color+';'"></div>
`
});... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática