La extensión micro:bit
Introducción
La tarjeta micro:bit es un microcontrolador desarrollado por la BBC en 2015 para que los escolares británicos de 11 y 12 años descubran la programación y el mundo de los objetos conectados. Pequeña y robusta, la tarjeta micro:bit está equipada con varios sensores que pueden programarse en lenguajes basados en bloques y en texto.
En este capítulo, veremos esta tarjeta y los bloques que puede utilizar para programarla con Scratch.
La tarjeta micro:bit
La tarjeta micro:bit es un microcontrolador igual que la tarjeta Arduino. De pequeño tamaño (53 mm/42 mm), está equipada con numerosos componentes y conectores, lo que la convierte en una herramienta ideal para aprender programación y electrónica.
Matriz de LED
En la parte superior, la micro:bit presenta una matriz de 25 LED (5 columnas de 5 filas). Cada LED forma un píxel. Pueden iluminarse independientemente unos de otros para mostrar un dibujo (pantalla fija) o un texto desplazándose (pantalla dinámica). El color de los LED es rojo y no puede modificarse.
Botones pulsadores
A cada lado de la matriz hay dos botones pulsadores llamados A (botón izquierdo) y B (botón derecho). Sirven para enviar información: lanzar un juego, mostrar algo en la matriz.
Estos botones se llaman pulsadores porque no mantienen su posición. No son interruptores. Para que un botón esté en posición de «encendido», hay que mantenerlo presionado con un dedo. En cuanto se deja de presionar, el botón está «apagado».
Los conectores
La tarjeta tiene cinco conectores grandes con ojales en los que se pueden colocar pinzas de cocodrilo (como las que se utilizan en la tarjeta Makey Makey).
-
Conectores 0 - 1 - 2: son conectores de tipo entrada/salida. Se utilizan para enviar información a la tarjeta (entrada) o para enviar información...
La tarjeta micro:bit y Scratch
1. Instalación
Para utilizar la extensión micro:bit en su ordenador (o tableta), es necesario cumplir ciertos requisitos de hardware:
-
Sistema operativo: Windows 10 versión 1709 o superior, macOS 10.13 o superior.
-
Conexión Bluetooth 4.0 (Bluetooth conocido como de Low Energy).
-
Instalación de Scratch Link para permitir la comunicación entre los dos dispositivos.
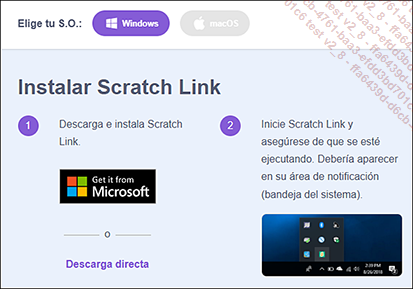
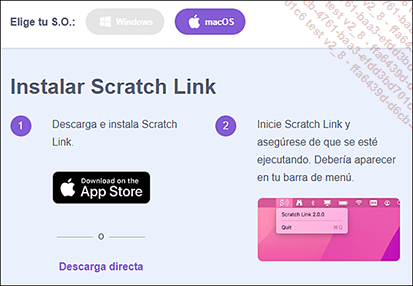
Para descargar Scratch Link en función de su sistema operativo (Windows o macOS), vaya a: https://scratch.mit.edu/microbit
La instalación es un proceso de dos pasos. El primer paso consiste en descargar e instalar Scratch Link en función de su sistema operativo (Windows o macOS).


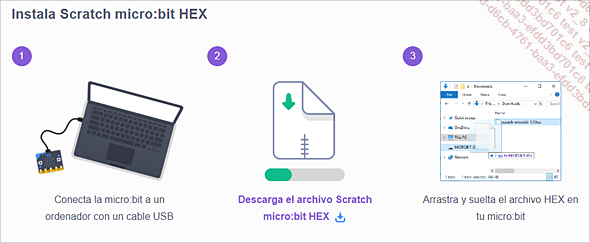
Una vez instalado Scratch Link, todo lo que tiene que hacer es instalar el archivo HEX de Scratch micro:bit en su tarjeta.
Conecte la tarjeta micro:bit a su ordenador mediante el cable USB.
Descargue el archivo HEX.
Arrastre y suelte este archivo en la ubicación de su mapa.

2. Conexión
Los bloques utilizados para controlar la tarjeta micro:bit se encuentran en una extensión. Para mostrarlos:
Seleccione Añadir extensión 
Elija la extensión micro:bit.
Se abre una ventana para establecer la conexión con la tarjeta micro:bit.

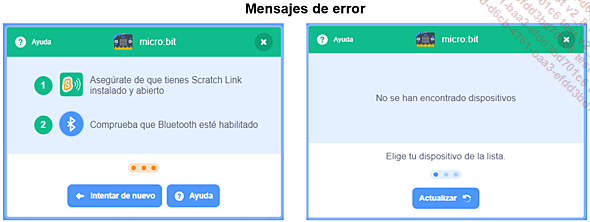
Si se produce un problema de conexión, pueden aparecer varios mensajes de error.
Antes de añadir la extensión, recuerde abrir Scratch Link. El icono aparecerá en la barra de tareas.
Compruebe que Bluetooth está activado.

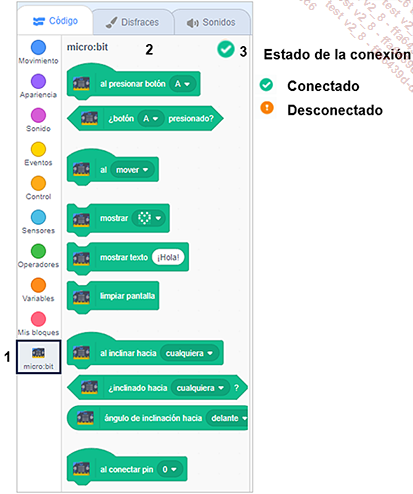
Los bloques que pueden utilizarse para la tarjeta micro:bit aparecen ahora en la paleta de bloques (2). Y se ha creado una nueva categoría de bloques, denominada micro:bit (1).
El estado de la conexión se indica mediante un icono verde (3), o naranja si hay algún problema.

3. Los bloques
Pulsadores

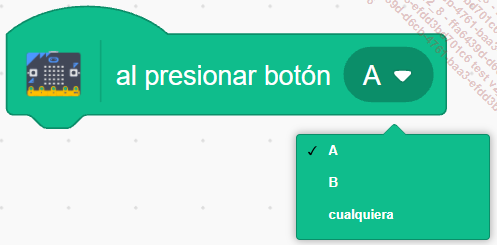
La tarjeta micro:bit tiene dos botones pulsadores situados a cada lado de la matriz de LED. Se llaman botón A (a la izquierda) y botón B (a la derecha).
Este bloque de tipo instrucción se utiliza para asociar una acción cuando se pulsa...
Programas para el desplazamiento
La tarjeta micro:bit puede utilizarse como mando para mover los objetos con los que se juega mediante los botones A y B, o cambiando su ángulo de inclinación.
1. Primer programa
Este programa consta de tres pilas de bloques:
-
La primera sirve para en definir el sentido de rotación del objeto y evitar que gire al revés.
-
El segundo y el tercero mueven el objeto a izquierda y derecha utilizando los dos botones de la tarjeta.
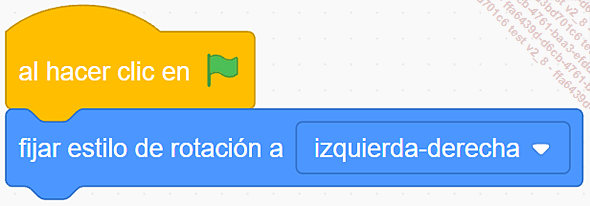
al hacer clic en la bandera verde
fijar estilo de rotación a izquierda-derecha // para evitar que el objeto gire al revés cuando cambie de orientación.

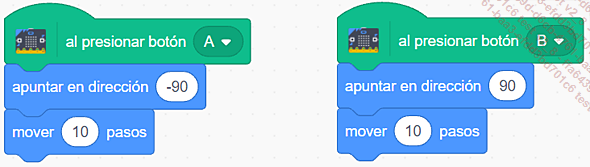
al presionar botón A // situado a la izquierda de la matriz de LED, el botón A se utilizará, lógicamente, para dirigir el objeto hacia la izquierda.
apuntar en dirección -90 // el objeto cambia de orientación y mira hacia la izquierda del escenario.
mover 10 pasos
al presionar botón B // situado a la derecha de la matriz de LED, el botón B se utilizará, lógicamente, para dirigir el objeto hacia la derecha.
apuntar en dirección 90 // el objeto cambia de orientación y mira hacia la derecha del escenario.
mover 10 pasos

2. Segundo programa
Este programa consta de dos condiciones que comprueban continuamente si la tarjeta está inclinada hacia la izquierda o hacia la derecha....
Código morse con micro:bit
El telégrafo de Morse es un dispositivo de comunicaciones inventado por Samuel Morse en 1840. Utiliza un lenguaje codificado de guiones y puntos para transmitir mensajes. Los guiones corresponden a pulsos largos y los puntos a pulsos cortos.
|
A . _ |
H . . . . |
O _ _ _ _ |
V . . . _ |
|
B _ . . . |
I . . |
P . _ _ |
W . _ _ |
|
C _ . _ . |
J . _ _ _ |
Q _ _ _ |
X _ . . _ |
|
D_ . . |
K _ . _ |
R . _ . |
Y _ . _ _ _ |
|
E . |
L . _ . . |
S . . . |
Z _ _ . . |
|
F . . _ |
M _ _ |
T _ |
|
|
G _ _ . |
N _ . |
U . . _ |
|
Este proyecto, que puede descargarse de la web de Ediciones ENI, se llama Morse.sb3. Nos permitirá ver cómo:
-
utilizar los botones A y B para visualizar un dibujo en la matriz,
-
enviar información a Scratch utilizando los botones A y B,
-
almacenar y comparar información guardada en listas.
1. Descripción
En este proyecto, vamos a utilizar la tarjeta micro:bit para traducir el código morse utilizando los dos botones A y B.
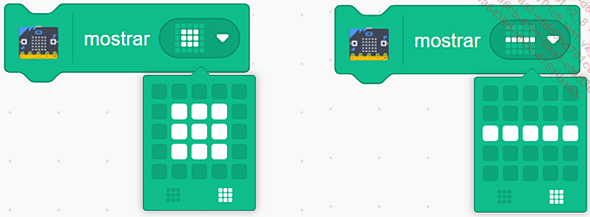
El botón A se utilizará para hacer el punto (.). Al pulsarlo, aparecerá un punto en la matriz LED.
El botón B se utilizará para hacer la línea (-). Al pulsarlo, se mostrará una línea en la matriz de LED.

Las listas
Este proyecto requiere la creación de tres listas:
-
La lista alfabeto morse: con 26 casillas, se utiliza para almacenar el alfabeto morse.
-
La lista alfabeto: con 26 casillas, se utiliza para almacenar todas las letras del alfabeto en orden.
-
La lista códigos: se irá llenando de guiones o puntos a medida que se pulsen los botones. Esta lista se comparará con la lista del alfabeto morse para su traducción.
Para crear una lista:
Seleccione la categoría Variables y haga clic en Crear una lista.
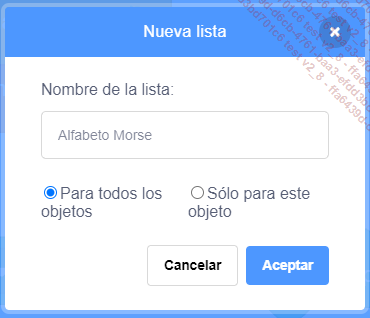
En la ventana Nueva lista que aparece, nombre esta lista Alfabeto Morse. Y confirme seleccionando Aceptar.

Haga lo mismo para crear la lista alfabeto y la lista códigos.
El código morse y las listas alfabéticas deben rellenarse manualmente.
Para crear una casilla en la lista, seleccione el símbolo (+) situado en la parte inferior izquierda de la lista.
Para la lista del alfabeto morse: introduzca el código morse de cada letra del alfabeto, por orden alfabético....
Fabricación de un mando de Lego para micro:bit
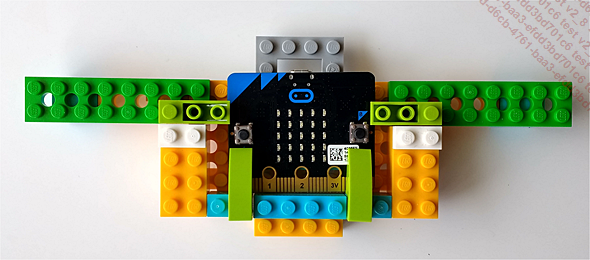
Hemos visto que la tarjeta micro:bit puede utilizarse como mando de juegos. Para hacerlo más fácil, puede insertar la tarjeta en una funda o en un mando hecho con ladrillos de Lego o de cartón.

Rompe ladrillos con micro:bit
Este proyecto puede descargarse del sitio web de Ediciones ENI con el nombre Rompe ladrillos.sb3.
1. Diseño gráfico
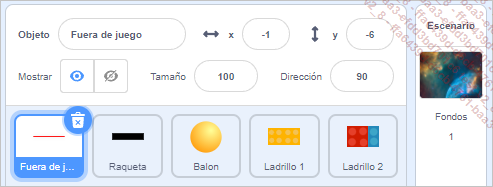
Este juego requiere la creación de cuatro objetos.

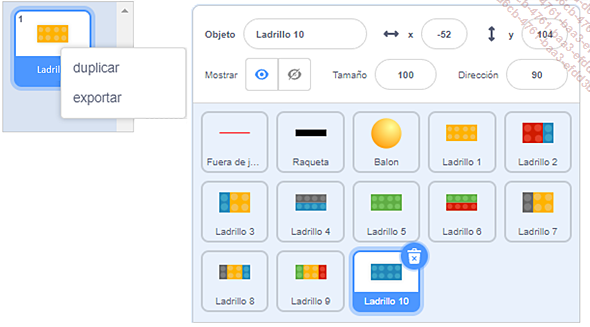
Para dibujar los objetos (Fuera de Juego, Raqueta, Ladrillo 1 a 10):
En la ventana de objetos, seleccione Elige un objeto - Pinta. Se abre la paleta gráfica.
Los tres objetos se dibujaron con la herramienta Rectángulo.
El objeto Fuera de juego
Dibujado con la paleta gráfica, se trata de una línea horizontal que recorre la longitud del lienzo. Situada en la parte inferior del escenario y debajo de la raqueta, esta línea marca la zona de fuera de juego. El fuera de juego se produce cuando el jugador no consigue atrapar la pelota con la raqueta.
El objeto Raqueta
Se trata de un rectángulo que se mueve horizontalmente por el escenario. La pelota debe rebotar en él.
Objetos Ladrillo 1 a 10
Inicialmente, se dibuja un único ladrillo. Se duplicará tantas veces como sea necesario una vez diseñado el programa.

Puede dibujar ladrillos a partir de un simple rectángulo. Me inspiré en los ladrillos de Lego para crear los demás objetos de ladrillos. Lleva un poco más de tiempo, pero el resultado es visualmente más agradable.

El objeto Balon
Importado de la biblioteca de objetos, rebota en la raqueta y rompe los ladrillos al chocar contra ellos.
Para importar el balón de la biblioteca:
En la ventana de objetos, seleccione Elige un objeto. Se abre la biblioteca....
Juego de disparos con micro:bit
Este proyecto, que puede descargarse del sitio web de Ediciones ENI, se llama Invasión micro:bit.sb3.

Objetivo: disparar usando un cañón a los invasores que caen del cielo antes de que toquen el suelo.
Competencias desarrolladas:
-
Utilizar los botones A y B para mover un objeto.
-
Mostrar la puntuación en la matriz de LED.
-
Utilizar un objeto para representar el valor de una variable en el escenario.
1. Diseño gráfico: los fondos
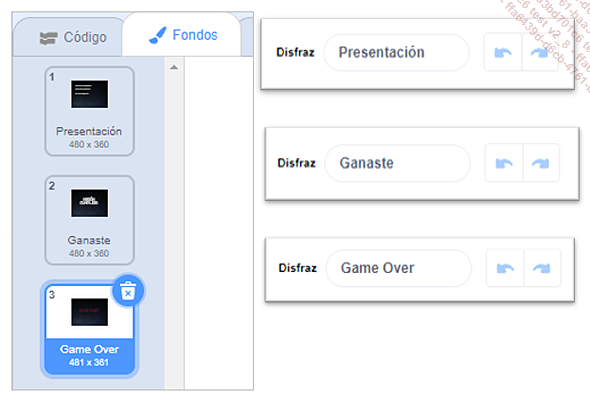
Este proyecto requiere la creación de cuatro fondos: Presentación - Juego - Ganaste - Game Over. Los fondos Presentación - Ganaste - Game Over son prácticamente idénticos. La única diferencia es la información escrita en ellos.
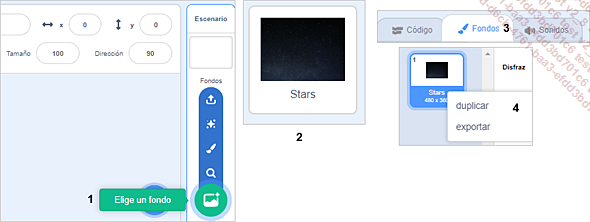
En la ventana de fondos, seleccione Elige un fondo (1). Y escoja Stars (2) de la biblioteca que se ha abierto.
Haga clic en la pestaña Fondos (3) y haga clic con el botón derecho en la miniatura Stars. Seleccione duplicar (4). Se ha creado una segunda miniatura.

Haga lo mismo para crear un tercer fondo idéntico.
El primer fondo se llama Presentación.
El segundo fondo se llama Ganaste.
El tercer fondo se llama Game Over.

Sobre estos tres fondos se escribirá diferente información utilizando la herramienta Texto. Por defecto, el fondo Stars está en formato bitmap. Haga clic en Convertir a vector.

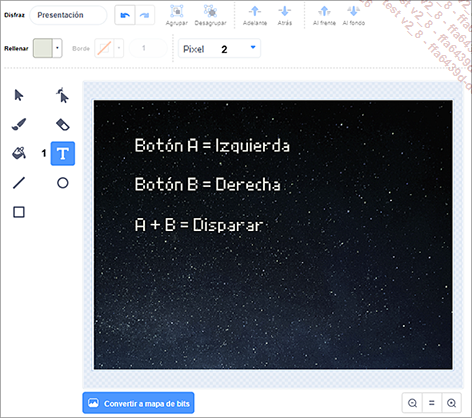
Con la herramienta Texto (1) y la fuente Píxel (2), escriba en el fondo las teclas que se utilizan para jugar.

Dado que estamos usando la micro:bit, los botones A y B se utilizarán para mover el jugador. Para disparar, se deben pulsar ambos botones al mismo tiempo.
Proceda de la misma manera para introducir la información sobre el fondo Ganaste y el fondo Game Over.

El cuarto fondo corresponde a la fase de juego. También importado de la biblioteca, se llama Moon. Cambie su nombre a Juego.
2. Diseño gráfico: los objetos
Todos los objetos se dibujan con la paleta gráfica, seleccionando Elige un objeto - Pinta.
El objeto tierra
Representa el punto de impacto de los invasores en la Tierra. Es una línea que recorre la longitud del escenario, dibujada con la herramienta Rectángulo.
Objeto Invasores
Inspirado en Space Invaders, se dibuja en modo mapa de bits con la técnica del pixel art, es decir, utilizando cuadrados. Por defecto, la paleta gráfica...
Conclusión
Scratch 3 no permite utilizar todo el potencial de la tarjeta micro:bit; en particular, la capacidad de controlar diferentes componentes, como LED y motores.
Sin embargo, tiene sentido pedagógico introducir una nueva pieza de hardware (micro:bit) utilizando un entorno familiar (Scratch 3) antes de pasar a otra interfaz de programación. Para programar la tarjeta micro:bit, se pueden utilizar varios editores basados en bloques (ejemplos: MakeCode y EduBlocks) o un lenguaje basado en texto, como JavaScript o Python. La tarjeta es una herramienta excelente para aprender a programar gracias a la variedad de lenguajes que admite.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática