Los nuevos selectores de CSS3
Los selectores CSS 2
1. La declaración del CSS
Como sabe, el CSS permite formatear y diseñar sus sitios web. Puede declarar sus estilos CSS en tres lugares clásicos:
-
En un elemento <style> situado en el elemento <head> de cada página web.
-
En un archivo específico con extensión .css.
-
Directamente en el elemento HTML que se debe formatear, con el atributo style.
HTML5.2 permite ahora situar un elemento <style> en la página, es decir, en el elemento <body>. He aquí un ejemplo totalmente válido:
<body>
<p>Vehicula Mollis Fermentum...</p>
<style>
p {
margin: 0;
}
</style>
<p>Malesuada Pellentesque Fermentum Ligula...</p>
</body> 2. Los selectores
Debemos recordar que la recomendación CSS 2.1 ya proponía una amplia lista de selectores.
-
Selector universal: permite aplicar un estilo a la totalidad de los elementos HTML de la página. Sintaxis: * {...}.
-
Selector de elemento o de tipo: permite aplicar un estilo a un elemento HTML existente. Sintaxis: p {...}.
-
Selector de clase: permite aplicar un estilo a los elementos que utilicen esa clase. Sintaxis: .intro...
Los nuevos selectores CSS3
Las especificaciones CSS3 introducen nuevos selectores. El módulo de los selectores ya está terminado, así que el W3C ha propuesto una Recomendación con fecha del 29 de septiembre de 2011. Esta es su URL: http://www.w3.org/TR/css3-selectors/

El selector general de elementos adyacentes
El CSS2 nos proponía el selector adyacente, que permitía seleccionar el elemento hermano situado a continuación de otro elemento. Ejemplo de la sintaxis: h1+h2 {...}. De este modo, solamente era posible aplicar un estilo específico al primer h2 que siguiera al h1.
Con el CSS3, el elemento adyacente no tiene por qué estar obligatoriamente a continuación del primer elemento. Puede haber otros elementos entre ambos y el estilo se aplicará a los elementos siguientes que se hayan especificado.
Esta es la sintaxis: h1~h2 {...}.
Ejemplo de selector:
h1~h2 {font-style: italic}; Ejemplo de código:
<h1>Etiqueta de nivel 1</h1>
<p>Mi texto principal entre etiquetas p...</p>
<h2>Etiqueta de nivel 2</h2>
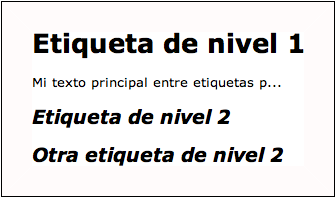
<h2>Otra etiqueta de nivel 2</h2> Y el resultado obtenido:

Como podemos ver, se ha aplicado la cursiva al texto de los dos elementos <h2> que se encuentran a continuación del <h1>, aunque tengamos un elemento <p> en medio.
El selector de atributo
1. Funcionalidad
Los selectores de atributo existen desde el CSS2. Con CSS3, las posibilidades son aún mayores.
Ejemplos de sintaxis:
-
[atributoˆ="valor"]: para aplicar un estilo a un elemento cuyo atributo comience exactamente por dicho valor.
-
[atributo$="valor"]: para aplicar un estilo a un elemento cuyo atributo termine exactamente por dicho valor.
-
[atributo*="valor"]: para aplicar un estilo a un elemento cuyo atributo contenga al menos una vez ese valor.
2. Los vínculos hacia una dirección de e-mail
Vamos a ver en primer lugar un ejemplo de cómo aplicar un formato específico exclusivo para los vínculos que apunten hacia direcciones de correo electrónico.
Veamos qué estilos se han usado. Queremos seleccionar los vínculos que tengan el atributo mailto para aplicarles un estilo específico: un pequeño icono.
a {
text-decoration: none;
}
a[hrefˆ="mailto"] {
background: url(persona.png) left center no-repeat;
padding-left: 30px;
} Veamos ahora el código HTML de la página. Los dos primeros vínculos tienen el atributo mailto, el tercero no.
<h3>Los interlocutores a su servicio:</h3>
<p><a href="mailto: jserrano@dominio.com">Javier SERRANO VEGA:
Director comercial</a></p>
<p><a href="mailto:...La pseudo-clase de vínculo
1. Funcionalidad
Para crear vínculos dentro de una misma página, usaremos una sintaxis de este tipo:
<a href="#intro">Ir a la introducción</a> Con la nueva pseudo-clase :target, podrá resaltar los vínculos que el visitante ya haya utilizado.
2. La aplicación
Veamos un ejemplo muy sencillo: usted tiene un documento muy largo, en el cual ha insertado un índice, al comienzo del mismo, con vínculos que apuntan hacia diferentes puntos situados en diversos lugares de la página.
Esta sería la estructura en HTML:
<p><a href="#intro">Introducción</a> | <a
href="#resultados">Resultados</a> | <a
href="#conclusion">Conclusión</a></p>
<h3><a id="intro">Introducción</a></h3>
<p>Maecenas sed...</p>
...
<h3><a id="resultados">Resultados</a></h3>
<p>Vivamus sagittis lacus...</p>
...
<h3><a id="conclusion">Conclusión</a></h3>
<p>Donec ullamcorper nulla...</p>
... Y estos son los estilos CSS: cuando se use un vínculo del índice, se le aplicará un color de fondo dorado al elemento al que apunte.
a {
text-decoration:...Las pseudo-clases estructurales
1. Funcionalidad
El W3C nos propone toda una serie de pseudo-clases estructurales que nos permiten seleccionar con muchísima precisión los distintos elementos de la estructura de nuestras páginas web.
2. La raíz de la página
La pseudo-clase root permite seleccionar la raíz de la página web, es decir, el elemento <html>. La diferencia con el selector de elemento html es sencilla, en la cascada de estilos :root tiene prioridad.
3. El último elemento hijo
En CSS2 teníamos la pseudo-clase :first-child para seleccionar el primer elemento descendiente de un elemento padre. El CSS3 propone toda una retahíla de pseudo-clases que nos permiten seleccionar con precisión uno u otro elemento hijo.
La pseudo-clase :last-child permite seleccionar el último elemento hijo de un elemento padre. Este sigue el mismo principio de :first-child. Ambas pseudo-clases resultan en la actualidad muy prácticas a la hora de gestionar la fusión de los márgenes de párrafo en una caja <div>.
Esta es la estructura HTML de la página:
<div id="especial">
<p>Molestie suscipit...</p>
<p>ut facilisis duis at delenit...</p>
<p>Velit quis, dolore...</p>
<p>Suscipit, elit adipiscing dolore ea eum...</p>
</div> Veamos el CSS para la caja <div>:
#especial {
width: 400px;
border: solid 1px black;
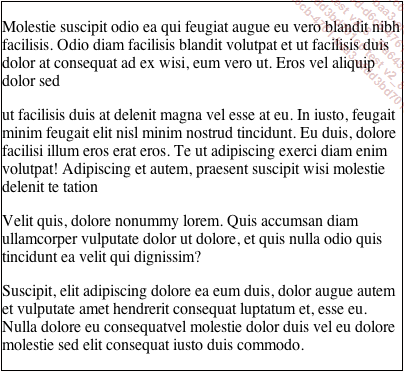
} Y el resultado visual obtenido:

Como podemos ver, el margen superior del primer párrafo y el margen inferior del último párrafo aparecen en la caja <div>.
Para quitar esos márgenes, podemos usar el selector:
#especial p:first-child, #especial p:last-child {
margin-top: 0;
margin-bottom: 0;
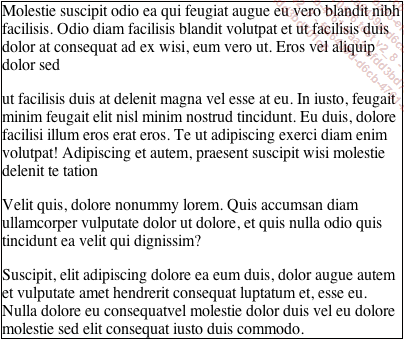
} Esta sería la visualización si usamos esas dos pseudo-clases:

Los márgenes superior e inferior son ahora de 0.
4. Los elementos descendientes
Para ver cómo se aplica esta pseudo-clase, vamos a tomar como ejemplo una lista <ul>.
Este sería el código HTML de una sencillísima lista:
<ul>
<li>Rojo</li>
<li>Verde</li> ... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática