La evolución del HTML y del CSS
Breve historia de Internet
Internet, tal y como nosotros lo conocemos en la actualidad, es un avance de la tecnología bastante reciente. En marzo de 1989, en la Organización Europea para la Investigación Nuclear (CERN en sus siglas en inglés), Tim Berners-Lee redacta el artículo "fundador" de Internet. En ese artículo titulado "Information Management: A Proposal", Tim Berners-Lee habla en su introducción de la gestión de la información mediante un sistema de hipertexto: "It discusses the problems of loss of information about complex evolving systems and derives a solution based on a distributed hypertext system."
Esta es la URL de dicho documento: http://www.w3.org/History/1989/proposal.html
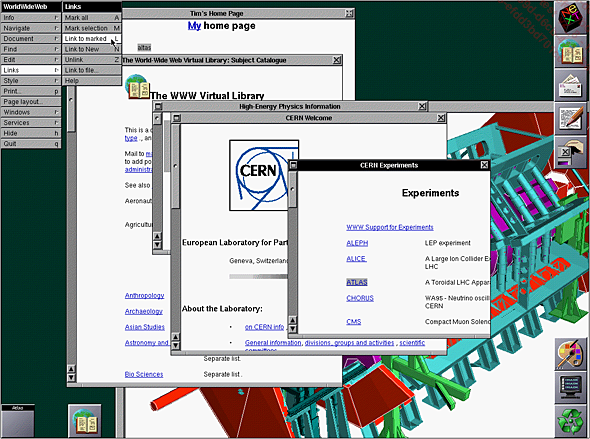
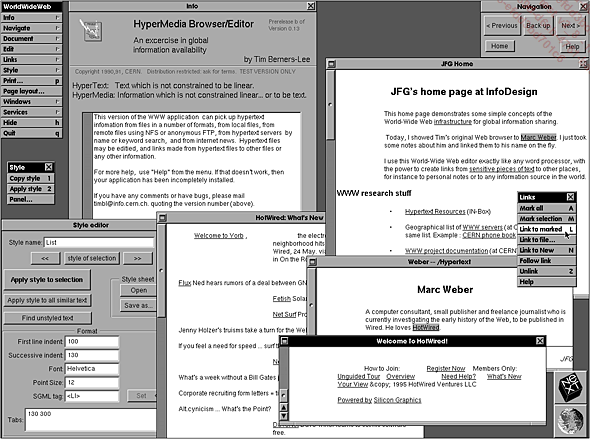
En octubre de 1990, Tim Berners-Lee crea el hipertexto con un editor y un navegador en una estación NeXT, y le da a ese programa el nombre de World Wide Web.
Estas son las primeras capturas de pantalla:


En ese mismo mes de octubre de 1990, el belga Robert Cailliau se une al equipo de Tim Berners-Lee y juntos redactan la segunda propuesta llamada: "WorldWideWeb: Proposal for a HyperText Project". Este trabaja sin descanso en la concepción de un navegador para Macintosh.
A finales de 1990, se presenta la primera demostración del primer servidor, del primer editor hipertextual, del primer navegador.
En diciembre de 1992, se instala el primer servidor fuera...
La evolución del HTML
1. Las investigaciones del W3C
El lenguaje HTML es el resultado del trabajo del W3C. Estos trabajos de investigación pasan por varias etapas que han ido evolucionando con el tiempo. En la actualidad, los resultados de las investigaciones se publican en tres etapas:
-
Los "borradores", Working Drafts, se publican para compartir los avances de las investigaciones con los demás.
-
Las especificaciones se publican cuando el lenguaje ya está casi terminado y listo para usar.
-
Las recomendaciones se publican una vez que el lenguaje está oficialmente aprobado y terminado.
A veces lleva mucho tiempo pasar de una especificación a una recomendación, puede que incluso años.
2. El HyperText Markup Language
Fue en 1991 cuando Tim Berners-Lee redactó los primeros "bocetos" (draft) del HTML.
En junio de 1993, aparece el primer documento técnico que describe el lenguaje HTML: "Hypertext Markup Language (HTML) - A Representation of Textual Information and MetaInformation for Retrieval and Interchange" (http://www.w3.org/MarkUp/draft-ietf-iiir-html-01.txt).
El 8 de noviembre de 1993, aparece el HTML+ (http://www.w3.org/MarkUp/HTMLPlus/htmlplus_1.html).
La versión 2 del HTML ve la luz el 22 de septiembre de 1995 (http://www.w3.org/MarkUp/html-spec/html-spec_toc.html) bajo los auspicios del IETF (Internet Engineering Task Force).
En marzo de 1995 se publica el HTML 3 (http://www.w3.org/MarkUp/html3/), que se presenta como una "extensión" del HTML 2. Rápidamente es remplazado por la recomendación del HTML 3.2, el 14 de enero de 1997 (http://www.w3.org/TR/REC-html32.html).
La recomendación del HTML 4.01 se publica el 24 de diciembre de 1999. Para el W3C, esta versión es la última del HTML. EL W3C piensa que el futuro de las páginas web no está en el HTML, sino en el XML. El HTML "ha muerto", para el W3C.
3. La evolución con el XHTML
El lenguaje HTML conlleva limitaciones intrínsecas:
-
los elementos que se pueden usar se limitan a los indicados en la recomendación,
-
el lenguaje es muy permisivo: es posible indicar el nombre de los elementos en mayúsculas o en minúsculas, algunas etiquetas de cierre son facultativas...
-
los elementos no son realmente semánticos: el elemento <p> puede contener cualquier tipo de texto....
La evolución del CSS
1. La aparición del CSS
Con el HTML 3.2, se daba formato en HTML con los elementos específicos para ello: <b>, <font>... y sus respectivos atributos face="arial,helvetica,sans-serif", size="3", align="center"... Implementarlo requería mucho tiempo. Actualizarlo era molesto y no resultaba productivo.
Con la llegada del HTML 4, se hizo "limpieza" de los elementos que se podían usar, pero, sobre todo, llegó acompañado de las hojas de estilo en cascada, Cascading Style Sheet o CSS. La primera recomendación data del 17 de diciembre de 1996: http://www.w3.org/TR/REC-CSS1-961217.html
2. La utilidad del CSS
Las hojas de estilo CSS permiten:
-
separar la estructura de las páginas y su contenido (HTML), del formato del texto y de la página,
-
tener muchas más posibilidades de formato y de presentación de la página,
-
definir un estilo una sola vez y poder aplicarlo tantas veces como se desee,
-
evitar los errores causados por la repetición,
-
reagrupar todos los estilos,
-
hacer actualizaciones de forma extremadamente rápida.
En resumidas cuentas, todo son ventajas.
3. Las versiones del CSS
La versión "level 1" data, como dijimos, de diciembre de 1996. La versión "level 2" data del 12 de mayo de 1998. Se trataba de una versión muy ambiciosa, ¡demasiado ambiciosa incluso!...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática