El diseño web flexible
Situación actual y objetivos
Hoy en día, una empresa que desee tener un sitio web "digno de ese nombre" deberá proponer un contenido que se visualice correctamente en todos los medios actuales: en una pantalla de ordenador (¡de 13" a 32"!), en una tableta táctil y en un smartphone.
La dificultad consiste, claro está, en lograr que nuestro contenido sea visible y legible a partir de esos tres tipos de pantalla. El objetivo es proponer una experiencia de uso, una interfaz web y un diseño web, que se adapten automáticamente a las diferentes resoluciones de pantalla que podría utilizar el usuario.
El término inglés que hace referencia a este tipo de arquitectura web es Responsive Web Design, que podríamos traducir en la lengua de Cervantes como Diseño web adaptable o flexible. Otro término que se suele usar es Diseño web sensible.
Para lograr nuestro objetivo, vamos a usar tres técnicas:
-
un grid flexible, que permita reorganizar la estructura de las páginas, de modo que puedan adaptarse a la resolución de la pantalla.
-
imágenes flexibles, para que su tamaño se adapte al tamaño de la pantalla de visualización.
-
media queries, que nos permitan saber cuál es el tipo y las dimensiones del dispositivo del visitante.
Las búsquedas "Media queries"
1. Objetivo
Para crear un diseño web adaptable, será necesario conocer la resolución de la pantalla utilizada, para poder proponer estilos que se adapten a dicha resolución. Ese es precisamente el objeto del módulo Media Queries, que se encuentra en fase de Recomendación desde el 19 de junio de 2012: https://www.w3.org/TR/css3-mediaqueries/
Con las búsquedas de medios de difusión, podremos crear hojas de estilo adaptadas a los distintos tamaños de pantalla. La detección se hará automáticamente y el navegador utilizará entonces el estilo adecuado.
2. Con el HTML 4 y las CSS 2.1
Con el HTML 4 y las CSS 2.1, podemos usar una hoja de estilo específica para cada medio utilizado. Simplemente tendremos que insertar el atributo media en el elemento link.
Ejemplo:
<link rel="stylesheet" media="screen" href="estiloPantalla.css"
type="text/css" />
<link rel="stylesheet" media="print" href="estiloImpresora.css"
type="text/css" /> Podemos usar:
-
screen: para las pantallas.
-
handheld: para los dispositivos móviles o de tamaño reducido.
-
print: para la impresión.
-
aural (CSS 2.0) / speech (CSS 2.1): para la síntesis vocal.
-
braille: para las páginas en braille.
-
embossed: para las impresoras en braille.
-
projection: para el uso en proyectores.
-
tty: para el uso de terminales.
-
tv: para la difusión en televisores.
-
all: para todos los tipos de dispositivos.
Aunque, para la difusión en smartphones, el atributo handheld no es compatible con la mayoría...
El tamaño de las pantallas
1. La problemática actual
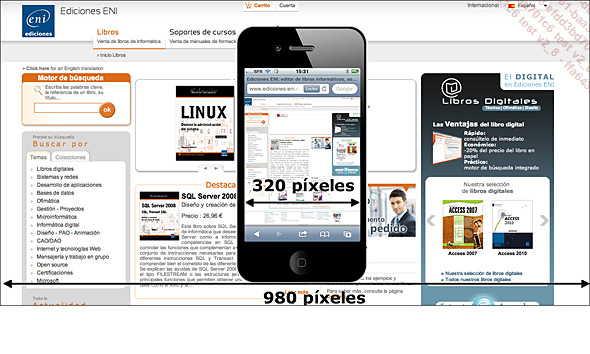
En la actualidad, cada tipo de smartphone y de tableta tiene unas características técnicas distintas en cuanto al tamaño físico de la pantalla y la superficie realmente disponible para la visualización de un sitio web en la versión móvil de un navegador.
El segundo problema está relacionado con lo que se visualizará realmente, en función de las características de la pantalla. Cuando llegó el iPhone de Apple en el 2007, el tamaño de su pantalla se estableció en 320x480 píxeles. Sin embargo, Mobile Safari muestra los sitios web con un ancho de 980 píxeles en los 320 píxeles de ancho que tiene la pantalla, lo que implica una importante disminución de la visualización del sitio web.

2. El tamaño del viewport
Con el iPhone, Apple introdujo un nuevo atributo para el elemento meta: viewport. Este atributo nos permite controlar el coeficiente del ancho del sitio web (980 píxeles) / ancho visualizado (320 píxeles para Safari en su versión móvil).
Si queremos que Safari para iPhone muestre un sitio web con un ancho de 320 píxeles (y no de 980 píxeles), tendremos que utilizar el atributo viewport:
<meta name="viewport" content="width=320" /> Este atributo ha sido adoptado en la actualidad por todos los constructores de smartphones y tabletas. De hecho, se ha convertido en un estándar.
Veamos un ejemplo simple y concreto para comprender cómo...
Las estructuras flexibles
1. Las técnicas
Los sitios web que no se preocup(ab)an de tener un diseño adaptable presentan, en su gran mayoría, una arquitectura basada en dimensiones fijas. Una u otra caja <div> presentará entre sus propiedades CSS un ancho establecido con un valor fijo: width: 730px. Esto hace que el tamaño de la caja siempre sea el mismo, independientemente del tamaño de la pantalla en la cual se visualice. Así, si se accede al sitio web a partir de un smartphone o de una tableta, las dimensiones no variarán, puesto que son fijas, y el sitio web no se adaptará en absoluto.
Para que el diseño de un sitio web sea adaptable, será necesario que las dimensiones de los contenedores (<div>, <nav>, <header>...) estén indicadas en unidades relativas: en porcentajes.
La sintaxis será entonces de tipo:
header#inicio {
...
width: 75%;
...
} Esto quiere decir que el elemento <header>, cuyo código de identificación es #inicio, se visualizará con un ancho del 75% del ancho de su elemento padre.
Eso implica que usted, el diseñador web, deberá corregir todos los elementos estructurales (<div>, <nav>, <header>...) que tengan dimensiones fijas, para asignarles dimensiones relativas en función de una búsqueda Media Queries.
Además, puede usar la palabra clave !important, en sus reglas CSS modificadas, para que tengan prioridad frente a cualquier otra regla declarada de manera "habitual", sin búsqueda de medios de difusión.
También puede ser interesante fijar un ancho máximo para los elementos de contenido (imágenes, tablas...) con la propiedad max-width: 100%, para que su tamaño nunca sea mayor que el de su elemento padre.
Preste atención al texto que sea más largo que su contenedor. Utilice para ello la propiedad word-wrap: break-word.
Por último, use siempre tamaños relativos para los caracteres con las unidades em o %.
2. Un ejemplo sencillo
Vamos a crear una caja <div> contenedor (#contenedor) que va a contener otras dos cajas <div> (#izquierda y #derecha). El contenedor tendrá un tamaño flexible del 75% respecto a su elemento padre...
Las imágenes flexibles
1. El desbordamiento de las imágenes
Las imágenes también pueden presentar problemas de dimensión respecto a su elemento padre. Si el tamaño de la imagen es mayor que el de su contenedor, esta "se saldrá" de su elemento padre.
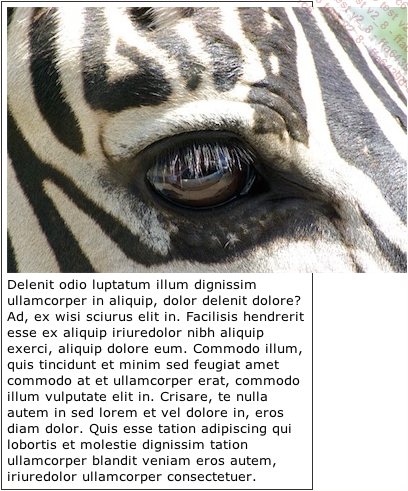
Veamos un ejemplo simple de una caja <div id="miCaja">, que contiene texto y una imagen.
<div id="miCaja">
<p><img src="cebra.jpg" alt="Una cebra" /><br />Delenit odio
luptatum illum dignissim...</p>
</div> Y un estilo básico:
body {
font: .8em Verdana, Arial, Helvetica, sans-serif;
}
#miCaja {
float: left;
width: 300px;
border: 1px solid #333;
padding: 5px;
}
p {
margin: 0;
} Este es el resultado obtenido: la fotografía de la cebra se sale de la caja, su tamaño es mayor que el de su elemento padre.

2. Imponer un ancho máximo
La solución para evitar este problema y el de la redimensión generada por las búsquedas Media Queries consiste en imponer un ancho máximo en relación al elemento contenedor, el elemento padre de la imagen. Simplemente tendrá...
Crear un diseño flexible
1. Las dos estrategias
Si tiene un proyecto de sitio web y desea que los usuarios puedan consultar su contenido desde cualquier tipo de dispositivo (pantallas de ordenador, tabletas o smartphones), dispone de dos estrategias:
-
Crear páginas web específicas para cada tipo de dispositivo.
-
Realizar un diseño web adaptable.
Los adeptos a la primera estrategia afirman que el contexto de uso hace necesaria la creación de páginas web específicas. Según ellos, una persona que consulte un sitio web en una pantalla de ordenador deberá poder acceder a toda la información disponible, sin restricciones, ya que el contexto de uso, en la pantalla del ordenador, permite visualizarla completamente. Al contrario, si un usuario consulta un sitio web a partir de un smartphone, el contexto de uso no le permitirá visualizar toda la información disponible y el simple hecho de que esa persona utilice un smartphone sugiere que no necesita acceder a todo el contenido. Existen otros muchos argumentos para no adoptar el diseño web adaptable.
Los adeptos de la segunda solución afirman, por su parte, que no es posible saber por adelantado, en función del contexto de uso (ordenador, tableta o smartphone), a qué quieren tener acceso los visitantes de un sitio web. Por ese motivo, no podemos "censurar" el sitio web y solamente publicar una parte de su contenido. Además...
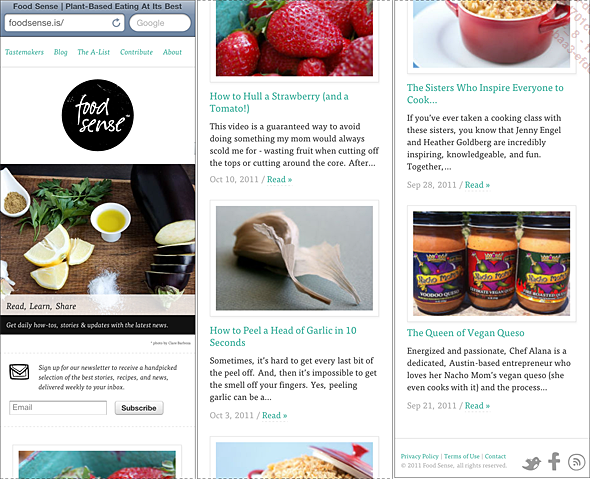
El sitio web Food Sense
1. La visualización
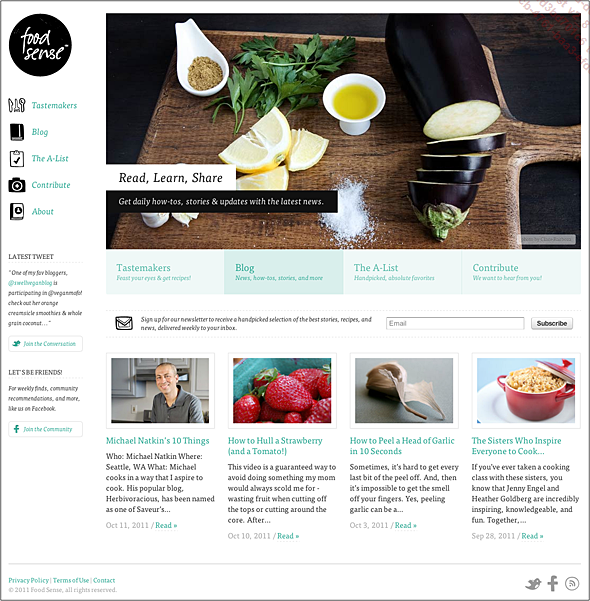
Este sitio web utiliza las búsquedas de medios de difusión y se adapta para optimizar su visualización en función del dispositivo utilizado.
Así se visualizará en una pantalla de ordenador.

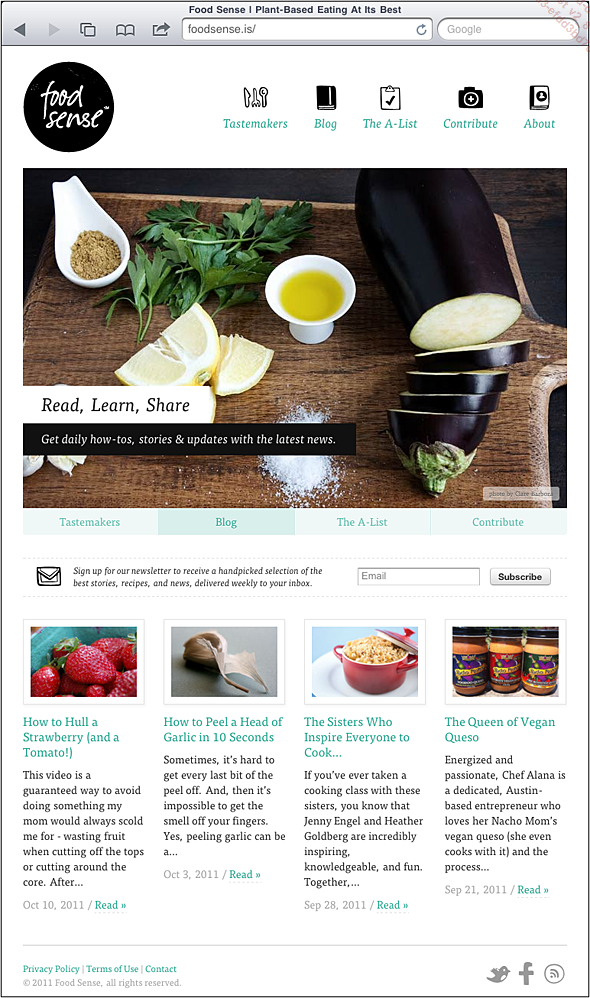
Así se visualizará en un iPad:

Así se visualizará en un iPhone:

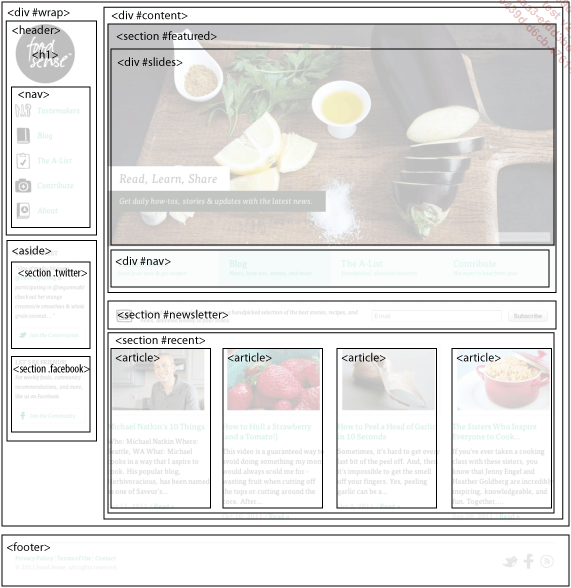
2. La estructura principal
Esta es la estructura principal del sitio web en HTML5:

Estos son los principales estilos CSS que se han utilizado:
El contenedor general es una caja <div id="wrap">:
#wrap {
position: relative;
width: 100%;
height: 100%;
margin: 0 auto;
background: #FFF;
} El encabezado es un <header>, que contiene un <h1> con una imagen de fondo:
header[role="masthead"] {
float: left;
width: 160px;
margin-bottom: 25px;
}
h1#branding {
display: block;
width: 120px;
height: 120px;
text-indent: -999em;
background: url(../img/food-sense.png) no-repeat 0 0;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
} Los vínculos de navegación de la parte izquierda se encuentran dentro de un elemento <nav>:
nav {
position: absolute;
top: 158px;
left: 0;
width: 160px;
} Los elementos para las redes sociales se encuentran dentro de un elemento <aside>, dentro de los elementos <section>:
aside[role="social"] {
position: absolute;
top: 452px;
left: 0;
width: 160px;
}
aside[role="social"] section {
display: block;
margin-bottom: 32px;
padding-right:... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática