El diseño con Flexbox
Los objetivos
El módulo CSS Flexible Box Layout Module Level 1 estaba en Candidate Recommendation el 19 de noviembre de 2018: http://www.w3.org/TR/css-flexbox-1/.
Este módulo le permitirá "revolucionar" sus diseños simples y también los complejos, así como dejar de usar toda una serie de "bricolajes" para elaborar diseños web.
Debe saber que los diseños Flexbox ya no trabajan en absoluto con las nociones de table, float, clear o position. Los diseños de Flexbox utilizan el "contexto Flexbox".
El Flexible Box Layout Module, o simplemente Flexbox, modelo de caja flexible en español, permitirá, entre otras cosas:
-
administrar las alineaciones de las cajas,
-
centrar horizontal y verticalmente las cajas,
-
lograr diseños fluidos,
-
altos de caja similares,
-
fondos de colores uniformes,
-
concebir diseños receptivos.
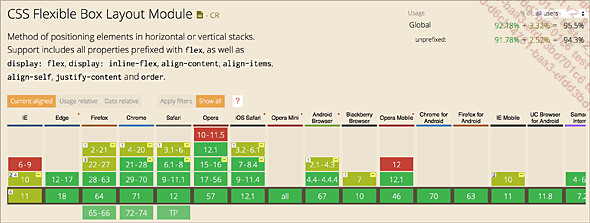
En lo que se refiere a su implementación, esta es sencillamente excelente. Presentamos a continuación, la tabla de compatibilidades de Can I use:

Las propiedades para el contenedor Flexbox
1. El contenedor
Los diseños Flexbox se albergan en contenedores Flexbox. Estos contenedores le conferirán el llamado "contexto Flexbox". Para aplicar este contexto Flexbox, utilizaremos la "muy clásica" propiedad display para cualquier elemento HTML:
-
display: flex para las vistas en block, o
-
display: inline-flex para vistas inline-block.
Todos los elementos hijos del contenedor Flexbox, los ítems Flexbox, se "posicionarán" en el contexto Flexbox como deseemos.
Presentamos un primer ejemplo sencillo, con un contenedor en vista display: flex, que contiene cuatro hijos posicionados horizontalmente, de manera predeterminada.
El código HTML/CSS:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi diseño</title>
<meta charset="UTF-8" />
<style>
#contenedor {
display: flex;
}
p.bloc {
background-color: #eee;
border: solid 1px #000;
margin-right: 10px;
}
</style>
</head>
<body>
<div id=" contenedor">
<p class="bloc">Trasto</p>
<p class="bloc">Cacharro</p>
<p class="bloc">Artefacto</p>
<p class="bloc">Cosa</p>
</div>
</body>
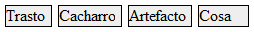
</html> Esto es lo que se obtiene:

Puede observar que, con el contexto Flexbox, los bloques aparecen de forma nativa unos al lado de otros.
2. La dirección de la vista
La propiedad flex-direction permite definir la "orientación" de los elementos del contenedor Flexbox: horizontal o vertical. Esto define el eje principal del contenedor Flexbox. La orientación del eje secundario será la inversa a la del eje principal.
-
flex-direction: row: los elementos hijos, los ítems Flexbox, se mostrarán unos al lado de otros horizontalmente. Es el valor predeterminado....
Las propiedades para los ítems Flexbox
1. El orden de presentación
La propiedad order permite determinar el orden de presentación de los ítems, independientemente de su declaración en el código HTML.
Los valores de esta propiedad son números enteros. Cuanto menor es el valor -se pueden introducir valores negativos-, más arriba en la lista de ítems se sitúa el ítem Flexbox. El valor predeterminado es 0. Si no se indica ningún valor, prevalece el orden de declaración de los ítems en el código HTML.
Presentamos un ejemplo en el que solo dos ítems utilizan la propiedad order:
El código HTML/CSS:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi diseño</title>
<meta charset="UTF-8" />
<style>
#contenedor {
display: flex;
}
p.bloc {
background-color: #eee;
border: solid 1px #000;
margin-right: 10px;
}
.trasto {
order: 2;
}
.cosa {
order: -1;
}
</style>
</head>
<body>
<div id="contenedor">
<p class="bloc">Trasto</p>
<p class="bloc">Cacharro</p>
<p class="bloc">Artefacto</p>
<p class="bloc">Cosa</p>
</div>
</body>
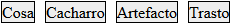
</html> Este es el resultado:

-
El bloque Cosa aparece en primer lugar: order: -1. Es el valor más bajo y, por tanto, aparece en primer lugar.
-
El bloque Cacharro aparece en segundo lugar. No hay una propiedad order definida, su valor predeterminado es 0.
-
El bloque Artefacto aparece en tercer lugar. No hay una propiedad order definida...
Elaboración de un diseño Flexbox
1. Los objetivos
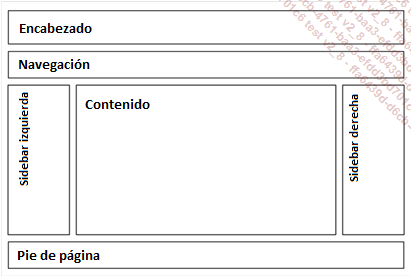
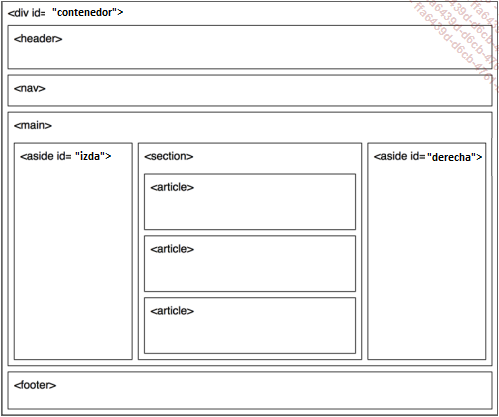
Procederemos a elaborar un diseño Flexbox, que será adaptativo. Esta sería la maqueta de nuestro diseño:

-
un encabezado con el nombre y el eslogan del sitio,
-
una barra de navegación mostrará los enlaces internos de la página,
-
dos sidebars, a la derecha e izquierda del contenido,
-
el contenido principal aparecerá en el centro y podrá estar compuesto, por ejemplo, por una serie de artículos.
Esta es la estructura de cajas que componen nuestro diseño:

-
Todo el diseño estará albergado en una caja <div id="contenedor">.
-
El encabezado se insertará en un elemento <header> que contendrá un elemento <h1> para el nombre de la web y un elemento <h2> para el eslogan.
-
La barra de navegación usará un elemento <nav>. Cada uno de los enlaces <a> se colocará en un elemento <p>.
-
La parte central estará ubicada en un elemento <main>. Esta parte central contendrá una sidebar a la derecha y otra a la izquierda (<aside id="izquierda"> y <aside id="derecha">). El contenido se ubicará en un elemento <section> y los artículos en un elemento <artículo>.
-
El pie de página se insertará en un elemento <footer>.
2. El contenedor principal
La totalidad del diseño se incluirá en una caja <div id="contenedor">.
Para el diseño, se declara una única regla CSS:
#contenedor {
margin: 0 auto;
max-width: 980px;
} La caja tiene un tamaño máximo de 980 píxeles y está centrada en la ventana del navegador.
3. El encabezado
El encabezado se insertará en un elemento <header> que contendrá un elemento <h1> para el nombre de la web y un elemento <h2> para el eslogan.
El código HTM:
<header>
<h1>Mi sitio web</h1>
<h2>Vivamus sagittis lacus vel augue laoreet</h2>
</header> Para el diseño CSS, el encabezado se declara como un contenedor Flexbox, con un eje principal vertical. Los ítems « hijos », <h1> y <h2>, deberán...
Elaboración de un diseño Flexbox adaptativo
1. Los objetivos
En la actualidad, todos los sitios web han de ser adaptativos y, una vez más, los diseños Flexbox ofrecen una serie de facilidades de organización y visualización.
Partiendo del ejemplo anterior, vamos a ver cuáles son nuestros objetivos para un diseño adaptativo.
-
Queremos tener una regla @media para un ancho máximo de 640 píxeles.
-
En la barra de navegación, los enlaces <a> incluidos en los elementos <p> deberán pasar a la línea siguiente si es preciso.
-
En lo que respecta a la parte principal, deseamos que los ítems Flexbox se muestren unos al lado de otros.
-
También queremos que la sidebar a la izquierda de la parte principal se muestre en primer lugar, seguida por la sidebar de la derecha y a continuación, la parte central con sus tres artículos.
-
Los enlaces de la sidebar deben aparecer unos al lado de los otros.
-
Los títulos y los enlaces de las sidebars deben alinearse correctamente.
-
Los enlaces de las sidebars deben aparecer separados por un guion.
2. La regla @media
Deseamos un diseño adaptativo para las pantallas de difusión de una anchura máxima de 640 píxeles. Las reglas CSS siguientes se situarán en esta regla @media.
@media (max-width: 640px) {
...
}  Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática