Los Web Forms
Presentación de los Web Forms
Los formularios web (Web Forms) representan la parte más visible de los sitios web ASP.NET y, en consecuencia, la más popular. Se basan en un reparto de responsabilidades de tipo MVC: modelo, vista, controlador. Cuando se escribe un formulario utilizando el estilo código independiente, la página HTML .aspx se encarga de la representación (vista), la clase C# gestiona los datos y los cálculos realizados con ellos (modelo), mientras que el servidor de aplicaciones ASP.NET coordina el conjunto (controlador). Este análisis resultará familiar, sin duda, a los desarrolladores Java en lo relativo a la organización de sitios web ASP.NET.
Por otro lado, los formularios web son el resultado de la transposición que realiza Microsoft del modelo Visual Basic 6, y una forma original y productiva de desarrollar interfaces gráficas para Internet. El éxito de este modelo ha sido tal, que Sun lo ha replicado por su cuenta en la tecnología de desarrollo web JSF (Java Server Faces).
1. Estructura de una página ASPX
En el capítulo Los sitios web ASP.NET nos hemos puesto al día con la estructura de una página ASPX desde el punto de vista de la compilación. Ahora se trata de comprender su estructura lógica.
Estudiemos el código que aparece en una página Default.aspx:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
Este código está formado por tres partes: una directiva page, una declaración de DTD y código XHTML.
La directiva Page
Las directivas organizan la lectura de una página ASPX en el servidor de aplicaciones. En la página Default.aspx...
Organizar la presentación
Los sitios web ASP.NET disponen de herramientas que permiten organizar su presentación.
1. Temas y máscaras
Los temas y las máscaras (skins) son herramientas destinadas a controlar la apariencia de los elementos de una página ASPX. Para ello, se apoyan en los estilos CSS (Cascaded Style Sheet).
a. Hojas de estilo CSS
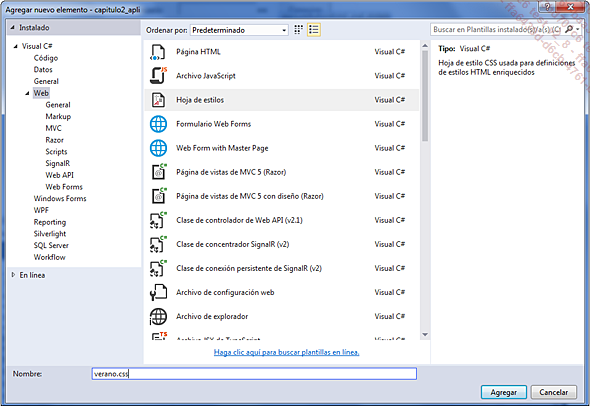
Los sitios ASP.NET soportan, de forma natural, hojas de estilo CSS. Estas hojas de estilo homogeneizan la apariencia de las páginas web definiendo clases de estilo personalizadas o redefiniendo las etiquetas HTML. A este respecto, Visual Studio conoce el formato de archivo css y proporciona un editor de estilo CSS completo.

Para asociar una hoja de estilo CSS a una página ASPX, basta con deslizarla desde el Explorador de soluciones hasta el formulario. Esto tiene como efecto la inserción de la etiqueta HTML <link>:
<head runat="server">
<title>Inicio</title>
<link href="verano.css" rel="stylesheet" type="text/css" />
</head>
b. Otros enfoques para las CSS
Con el desarrollo de sitios web ricos, el contenido de las CSS ha aumentado considerablemente, ¡igual que el tiempo necesario para adecuarlas! Han aparecido nuevos dispositivos denominados preprocesadores, que permiten integrar en el formato CSS instrucciones (que podríamos asemejar a las macros del lenguaje C) para facilitar su uso.
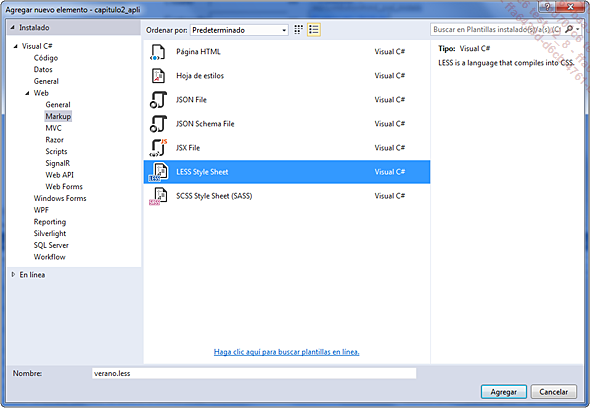
Visual Studio soporta los formatos SASS/SCSS y LESS. Comparten el mismo principio, si bien su sintaxis es diferente. Tomaremos como ejemplo una hoja de estilo LESS:

La mejora propuesta consiste en emplear variables para definir colores en la hoja de estilo. Estas variables se invocan desde las distintas reglas de estilo:
@gris_plano: #f4f4f4;
@gris_medio: #F0F0F0;
body {
background-color:@gris_medio;
}
.titulo {
background-color:@gris_plano;
}
En tiempo de ejecución, ASP.NET sustituirá las variables por sus respectivos valores.
Los archivos .less deben compilarse para poder utilizarlos en el navegador. La compilación se realiza bien en el servidor (en cuyo caso es necesario instalar paquetes como GRUNT o GULP), o bien en el cliente. Este último enfoque es el que vamos...
Componentes personalizados
Los componentes personalizados aseguran a ASP.NET flexibilidad y versatilidad. El propósito de Microsoft no es producir soluciones específicas, por ello estos componentes abren la vía a un mercado más dinámico.
1. Funcionamiento de los componentes personalizados
Muy diferentes a los controles de usuario .ascx por su propósito, los componentes personalizados se desarrollan también de forma particular. Se diseñan, exclusivamente, mediante instrucciones C# o VB.NET. En contrapartida a este esfuerzo de diseño, el programador controla todo su funcionamiento.
a. Tipos de componentes personalizados (custom controls)
Con ASP.NET, es posible distinguir entre varios tipos de componentes personalizados. A este respecto, Microsoft se ha esforzado por documentar esta parte, importante, del framework ASP.NET.
|
Tipo |
Hereda de |
Aplicación |
|
Control web |
WebControl |
Define un nuevo tipo de control. |
|
Control derivado |
TextBox... |
Especializa el funcionamiento de un control web. |
|
Control compuesto |
CompositeControl |
Control similar a los componen- tes de usuario .ascx que integra varios controles web. |
|
Control basado en plantilla |
TemplateControl |
Control que puede contener se- cuencias de controles web, característica muy práctica para operaciones de Databinding. |
b. Creación de una librería de componentes
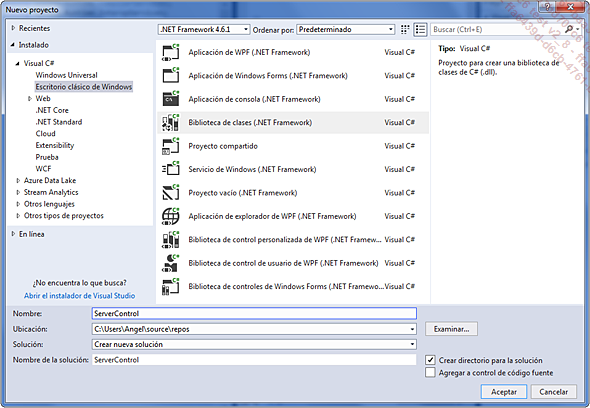
Un componente personalizado puede invocarse desde varios proyectos web. Éste es el motivo por el que se ubica en una librería de componentes. Se trata de un ensamblado .NET que trabaja, en particular, con la referencia System.Web.dll.

c. Creación del componente ColoredPad
Estructura y funcionamiento
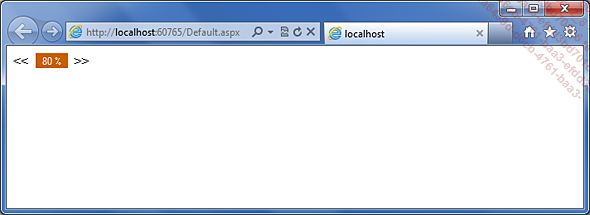
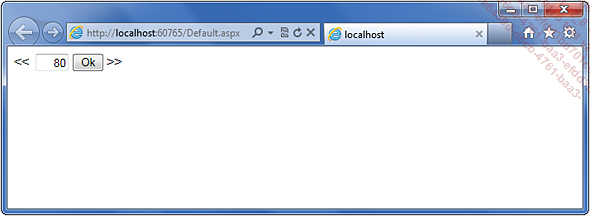
El componente ColoredPad representa un cuadrado cuyo color varía en función de su propiedad Value. Cuando Value = 0, el cuadrado es negro, y para otros valores, el color es un matiz de la propiedad BaseColor.

También se ha previsto un modelo de eventos; el control dispone de botones de desplazamiento << y >> que sirven para aumentar (o, respectivamente, disminuir) la propiedad Value según un valor especificado en la propiedad Step. Además, haciendo clic en el cuadrado de color, el control cambia de aspecto y pasa al modo edición. El usuario define, así, directamente el valor de la propiedad Value. A continuación, se desencadena la acción OnValueChanged se desencadena.

La implementación...
AJAX
1. Del callback a AJAX
El mecanismo de callbacks, incorporado con la versión 2.0 de ASP.NET, suponía una primera etapa antes de disponer de un framework completo de tipo AJAX. De hecho, no existe ninguna diferencia técnica entre los callbacks y AJAX (Asynchronous JavaScript And XML). No obstante, la implementación de los callbacks se vuelve, en ocasiones, delicada, pues se trata de una simple solución técnica.
Microsoft ha publicado, a finales de 2006, una extensión de ASP.NET bajo la forma de una DLL que contiene componentes esenciales para dar soporte a un framework completo. Estos componentes son el controlador del script y el panel de actualización. Paralelamente, el fabricante de software ha promovido (financiado) la puesta a punto de un kit de componentes AJAX publicado en Codeplex (el sitio equivalente a Source Forge para Microsoft).
La versión 3.5 de ASP.NET ha oficializado e integrado ambas iniciativas, haciendo su uso mucho más sencillo y, sobre todo, más duradero.

2. El administrador de script ScriptManager
El controlador de script es el componente esencial del framework AJAX de Microsoft. Sirve como base para cargar las librerías de código JavaScript dependientes del navegador e indispensables para el funcionamiento de los componentes AJAX.
Debe, en cualquier caso, ser el primer componente de una página web, y puede, también, instanciarse desde una página maestra.
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
</div>
</form>
Entre sus propiedades, se encuentran Scripts y Services para precargar las librerías de código JavaScript y alcanzar servicios web proveedores de datos.
Esto es suficiente para incluir un componente UpdatePanel (véase a continuación). Aun así, el componente ScriptManager sirve, también, para manejar servicios web desde JavaScript.
Usar ScriptManager con servicios web
El ScriptManager instancia un repetidor (proxy) JavaScript hacia los servicios web. Veamos el ejemplo de la clase Libro, que se muestra a continuación:
public class Libro
{
public Libro()
... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
