ASP.NET Core
Un sitio web ASP.NET Core
1. Creación del proyecto
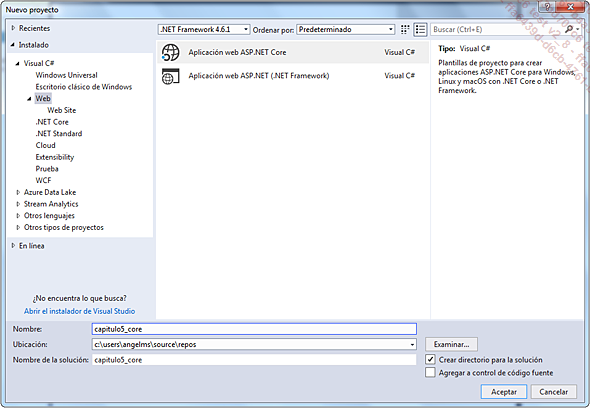
El comando Nuevo proyecto dispone de varias plantillas de proyectos web. Además del formato clásico ASP.NET con .NET Framework, la pantalla ofrece dos plantillas de sitios ASP.NET Core: una compatible con .NET Framework y otra con .NET Core.

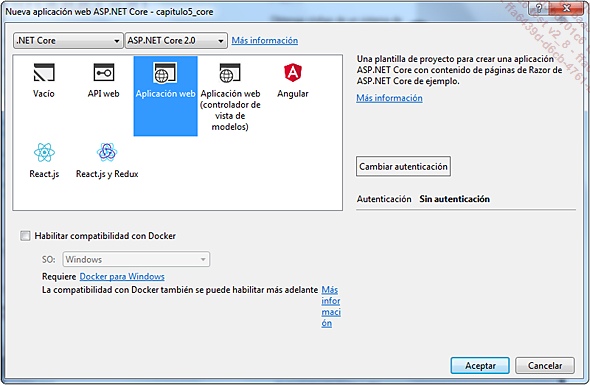
Después de haber validado la plantilla de proyecto con el botón Aceptar, Visual Studio propone realizar el sitio en .NET Core 1.0 o 1.1. Vamos a quedarnos en el nivel más alto, .NET Core 1.1, para poder beneficiarnos de las últimas mejoras disponibles. En esta etapa, también es posible activar el despliegue con Docker, un sistema de ejecución de componentes virtuales muy extendido por las plateformas no Microsoft, como Linux o Java. Esta opción no es indispensable para la puesta en marcha de un sitio ASP.NET Core.

2. Contenido del proyecto
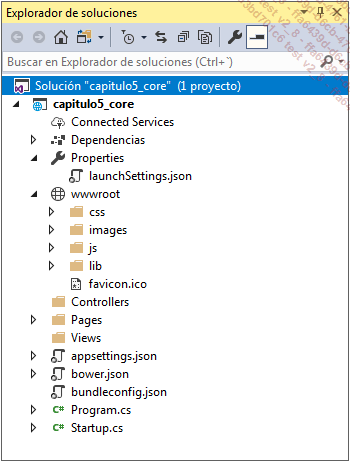
El contenido del proyecto es muy minimalista, con el espíritu Core y open source. En particular, observará la ausencia del archivo de configuración Web.Config y la existencia de una carpeta wwwroot que será el punto de partida de los recursos web, páginas estáticas, archivos JavaScript y hojas de estilo CSS.

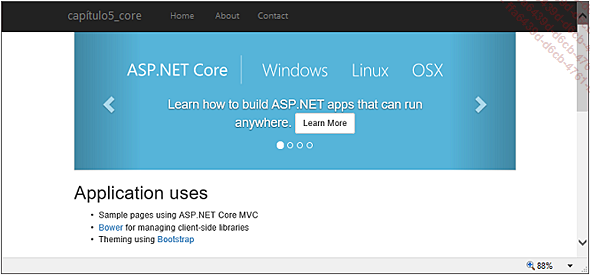
El inicio del sitio con ayuda de la tecla [F5] provoca la compilación, su despliegue y ejecución en un contexto debug que detallaremos un poco más adelante:

Configuración
1. Los archivos Program y Startup
a. Program
Puede parecer un poco desconcertante, cuando se está habituado al desarrollo .NET Framework Webform, que la clase Program inicialice el proceso host encargado de ejecutar el sitio ASP.NET Core.
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.UseApplicationInsights()
.Build();
host.Run();
}
}
Kestrel es un motor ASP.NET Core que se puede integrar en IIS. Observe también, en esta secuencia de inicialización, la designación de la clase Startup, la compilación (build) del sitio y su ejecución con ayuda de la instrucción Run().
b. La clase Startup
La clase Startup se activa por Program. Está encargada de definir los archivos de configuración (en formato JSON mejor que XML) e indicar las modalidades de tratamiento de consultas HTTP:
public class Startup
{
#region Constructor
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
#endregion
#region Configuration
public IConfigurationRoot...Desarrollo MVC
ASP.NET Core no impone el tipo de desarrollo, Webform o MVC. Sin embargo, es este último el que ofrece por defecto la plantilla de proyecto Visual Studio.
1. Los controladores web
La realización de controladores web no difiere tanto de la plataforma ASP.NET clásica. A continuación, a título de ejemplo, se muestra el controlador Home de la solución capitulo5_core :
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult About()
{
ViewData["Message"] = "Este sitio está hecho con ASP.NET Core";
return View();
}
public IActionResult Contact()
{
ViewData["Message"] = "Contactar con el autor.";
return View();
}
}
Las manipulaciones para añadir nuevos controladores son muy similares al desarrollo MVC clásico.
2. Las vistas
De nuevo, aquí no hay cambio en la manera de realizar...
Definir los entornos de ejecución
1. Detección del entorno de ejecución
ASP.NET Core prevé ejecutar una aplicación en diferentes entornos en función de su madurez. El puesto del desarrollador, un servidor de pruebas y validación, entorno de preproducción y, para terminar, de producción. Por supuesto, esta lista no es exhaustiva ni fija.
Es posible probar el entorno de ejecución de las páginas y esto, por ejemplo, para alternar entre la versión local de archivos JavaScript y la versión CDN en producción. En el primer caso, los archivos no están optimizados (también se llaman ofuscados), por lo que son fáciles de leer y depurar. En el segundo caso, se comprimen lo máximo posible y se sirven a partir de puntos múltiples de presencia (a través de una red Content Data Network).
A continuación se muestra la versión para el desarrollador:
<environment names="Development">
<link rel="stylesheet"
href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
Seguido por la del entorno de validación y producción:
<environment names="Staging,Production">
<link... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
