Crear una extensión sencilla en PHP
Introducción
Si no encontró lo que buscaba entre las extensiones del capítulo anterior. En este capítulo verá cómo crear una extensión. Comience por crear una extensión sencilla y sin clases, para comprender completamente cómo funciona.
En este capítulo, creará paso a paso una extensión de rastro de migas de pan. Esta extensión es similar a la función creada en el capítulo Personalizar el sitio con el archivo functions.php, sección Crear una función rastro de migas simple.
Referencia al códex: https://developer.wordpress.org/plugins
Preparar los elementos
Para crear una extensión, cree una subcarpeta en la carpeta plugins, que se encuentra en la carpeta wp-content. Luego, asígnele el nombre "my-breadcrumb" (breadcrumb significa rastro de migas de pan en inglés).
Dentro de la carpeta my-breadcrumb, cree un archivo mybreadcrumb.php.
En la mayoría de temas, en la raíz de la extensión, hay un archivo licence.txt con la licencia de la que depende la extensión y un archivo readme.txt, con el detalle de la extensión (el nombre, descripción, instrucciones de instalación, revisiones, etc.). Estos dos archivos son necesarios para enviar su extensión al directorio de WordPress para que esté disponible para otros usuarios.
Algunas veces hay un archivo index.php vacío, que se usa para proteger la carpeta, si una persona malintencionada logra entrar en su directorio, a través del navegador. El archivo index.php, leído en primer lugar, muestra una página vacía. Esto evita que los usuarios de Internet tengan acceso a sus archivos de origen.
En WordPress es habitual que los archivos index.php vacíos se encuentran en directorios, con un comentario humorístico:
<?php
# Silence is golden. En ocasiones, en la carpeta se encuentran imágenes (screenshots) que ofrecen una descripción general de la extensión, lo que permite a los usuarios de Internet...
Mostrar la extensión en la administración
Para mostrar la información relacionada con el tema, al crear un tema avanzado (ver el capítulo Crear un tema clásico y funcionalidades), usó un comentario en el encabezado del archivo style.css, reconocido directamente por WordPress. Para las extensiones, es el mismo principio, pero esta vez en el archivo PHP.
Así que agregue un comentario de encabezado en el archivo mybreadcrumb.php.
El comentario es el siguiente:
<?php
/*
Plugin Name: My breadcrumb
Description: Rastro de migas de pan para los artículos y las páginas
Version: 1.0
License: GPLv2
This program is free software; you can redistribute it and/or
modify it under the terms of the GNU General Public License
as published by the Free Software Foundation; either version 2
of the License, or(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301, USA.
Copyright...Crear el código PHP de base
En este punto, WordPress se comunica con el archivo mybreadcrumb.php. Si agrega código PHP, se comporta como el archivo functions.php.
Agregue al archivo mybreadcrumb.php la función rastro_migas(), creada en el capítulo Personalizar el sitio con el archivo functions.php, sección Crear una función rastro de migas simple. Pero tenga cuidado, si ha agregado esta función al archivo functions.php, debe eliminarla, porque se duplicará y creará un error o cambiará el nombre de la función.
<?php
function rastro_migas(){
global $post;
if(!is-front_page()) {
$rastro = '<div id="rastro">Está aquí: ';
$rastro.= '<a href="'.get_bloginfo('wpurl').'">';
$rastro.= get_bloginfo('name');
$rastro.= '</a> > ';
$parents = array_reverse(get_ancestors($post->ID,'page'));
foreach($parents as $parent){
$rastro.='<a href="'.get_permalink($parent).'">';
$rastro.= get_the_title($parent);
$rastro.= '</a> > ';
}
$rastro.= $post->post_title;
$rastro.='</div>';
} ...Añadir una hoja de estilo a su extensión
Como se ve en el capítulo Personalizar el sitio con el archivo functions.php, sección Crear una función rastro de migas simple, puede agregar código CSS para hacer que su rastro de migas sea más estético, en el archivo style.css o en la administración Apariencia - Personalizar - CSS adicional. Sin embargo, cuando vaya a desactivar la extensión, el código CSS seguirá siendo efectivo. No causará ningún problema, pero no es una forma limpia de programar.
Por lo tanto, agregaremos una hoja de estilo y la llamaremos con las funciones de WordPress wp_register_style y wp_enqueue_style (ver Personalizar el sitio con el archivo functions.php - Las funciones de adición).
Para esto, cree un archivo style.css en la raíz de la extensión con el siguiente código:
#rastro{
margin:10px 20px 10px 10px;
}
#rastro a{
color:#58b8f4;
}
#rastro a:hover{
color:#ccc;
} Después, añada la siguiente función PHP al archivo mybreadcrumb.php:
function add_css(){
wp_register_style('my_breadcrumb',
plugins_url('style.css',
__FILE__));
wp_enqueue_style('my_breadcrumb');
}...Crear un shortcode
Usar la función directamente no es práctico para los principiantes. Ponga a disposición de los usuarios un shortcode, además de la función.
Aplique lo que aprendió en el capítulo WordPress y PHP, sección Los shortcodes.
Añada el siguiente código:
add_shortcode('mybreadcrumb', 'rastro_migas'); Ahora puede usar el shortcode [mybreadcrumb] en las páginas y artículos del sitio.
Llamar a un shortcode directamente en un archivo PHP es imposible. Debe usar la función do_shortcode() (si desea agregar el shortcode en el archivo header.php, por ejemplo):
<?php
if( shortcode_exists(mybreadcrumb)){
echo do_shortcode('[mybreadcrumb]');
}
?> Actualice las instrucciones de uso en el archivo readme.txt o en la descripción.
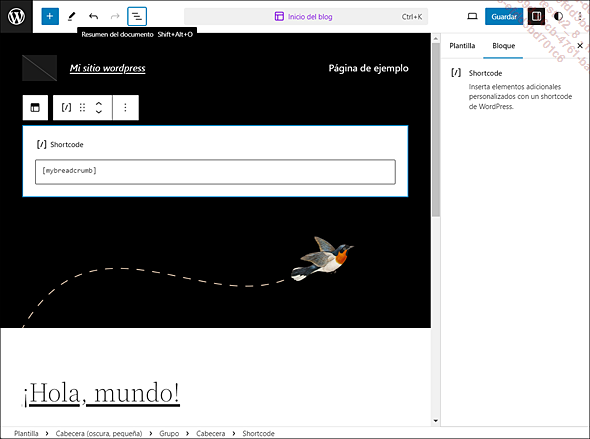
Puede añadir un bloque Shortcode con el código [mybreadcrumb].

Adición de un bloque Shortcode en la plantilla header del tema Twenty Twenty-Two

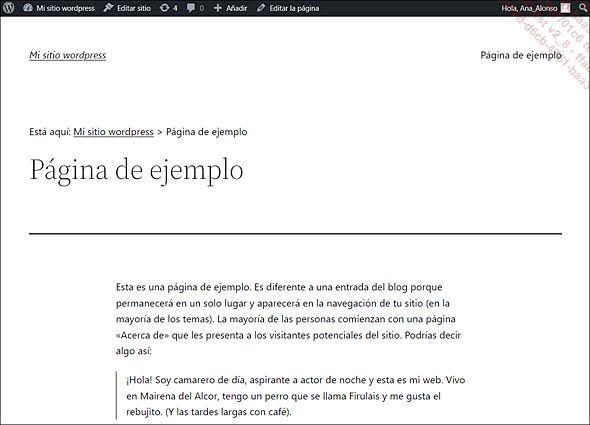
Página de ejemplo del tema Twenty Twenty-Two después de añadir el bloque Shortcode en la plantilla header
Crear una pestaña en el menú de administración
El archivo readme.txt no es necesariamente ideal para dar información sobre el método de utilización. Un usuario sin conocimientos de programación puede no leer necesariamente el archivo readme.txt, y el proceso puede resultar desagradable, especialmente si hay muchas extensiones instaladas.
Para mejorar la comunicación en relación a la utilización, cree una pestaña en la administración que conducirá a una página, con las explicaciones de uso.
Muchas extensiones no siempre explican cómo funcionan. A menudo debe consultar la página de la extensión en el sitio web de WordPress o la página oficial de la extensión, si existe. En general, los autores colocan estos enlaces en la página que enumera todas las extensiones.
1. Mostrar una pestaña principal
Cree una pestaña principal en la administración con la función:
<?php add_menu_page( $page_title, $menu_title, $capability,
$menu_slug, $function, $icon_url, $position ); ?> -
$page_title: nombre de la página inscrita en la etiqueta <title>.
-
$menu_title: nombre que aparece en el menú.
-
$capability: acepta los permisos ofrecidos al usuario, según su rol. Ver la lista completa: https://wordpress.org/support/article/roles-and-capabilities/
-
$menu_slug: enlace de la URL.
Ejemplo: /wp-admin/themes.php?page=$menu_slug.
-
$function: nombre de la función que muestra el contenido de la pestaña.
-
$icon_url: ruta de la imagen.
-
$position: acepta una cifra para determinar dónde se ubica la pestaña en el menú...
Crear la misma extensión en objeto
Codificar en programación orientada a objetos en este ejemplo o en el ejemplo donde creamos esta extensión con funciones PHP, no es muy interesante aquí, pero hay que acostumbrarse a la sintaxis, que es recurrente en la programación. El uso de clases es el mismo que en PHP.
Esto le permite especialmente ver tres formas diferentes de usar y codificar la misma funcionalidad: en el archivo functions.php interno del tema, en una extensión PHP de procedimiento (código PHP que no sea un objeto, el archivo functions.php también está codificado en PHP procedimental) y en una extensión PHP orientada a objetos.
Para crear su objeto, cree una clase y asígnele el nombre My_Breadcrumb:
if(!class_exists("My_Breadcrumb")) {
class My_Breadcrumb{
}
} Dentro de la clase, inserte las funciones del rastro de migas de pan con el contenido de cada función.
Las funciones de primer nivel en el interior de una clase (de un objeto) se denominan métodos. Para designar estas funciones en una clase, usaremos el término "método":
if(!class_exists("My_Breadcrumb")) {
class My_Breadcrumb{
public static function rastro_migas(){
//contenido de la función
}
public...La carpeta mu-plugins
La carpeta mu-plugins se encuentra en la carpeta wp-content. Es una carpeta opcional, por lo que no siempre está presente en este directorio. Si no existe, puede crearla, WordPress lo reconoce automáticamente.
Ha visto que puede agregar funciones de varias formas: en el archivo functions.php, en un archivo PHP externo (llamado por el archivo functions.php) o creando una extensión, que hay que activar en la administración.
Otra forma es agregar archivos PHP a la carpeta mu-plugins.
La carpeta mu-plugins no se debe confundir con el multisitio; mu significa "must-use" (debes usar). Esta carpeta se usa para listar archivos PHP que se ejecutarán de la misma manera que el archivo functions.php. Es una especie de extensión del archivo functions.php.
Las ventajas son que, en lugar de apilar código en el archivo functions.php, puede organizar en varios archivos PHP funciones u objetos que usa todo el tiempo. También puede transferir la carpeta a otro sitio, sin tener que ordenar en el archivo functions.php.
No es necesario crear encabezados para que WordPress reconozca archivos en la carpeta mu-plugins. Puede nombrar sus archivos dándoles el nombre que desee, WordPress los reconocerá y leerá automáticamente.
Por lo tanto, con los archivos must-use puede crear extensiones must-use, que ejecutan el código automáticamente. Por ejemplo, puede crear un archivo...
Conclusión
Ha creado la extensión rastro de migas de pan. Muy bien podría haber escrito todo este código en el archivo functions.php y mejorado el ejemplo que se da en el capítulo Personalizar el sitio con el archivo functions.php, sección Crear una función rastro de migas simple, usando un shortcode o agregando un botón al menú de administración.
También podría haber llamado a un archivo externo en el archivo functions.php, como en el capítulo Crear un tema clásico y funcionalidades, y haber llamado a las funciones o a un objeto.
La creación de una extensión sirve para externalizar funcionalidades independientes, mientras que el archivo functions.php se usa para añadir funciones directamente a un tema o para mejorar un tema existente.
La ventaja de functions.php es el uso inmediato de las funciones, a diferencia de una extensión, que se debe activar antes de poder beneficiarse de sus funciones. Además, el archivo functions.php está directamente vinculado al tema y se puede eliminar durante las actualizaciones. Una solución es utilizar la carpeta mu-plugins, que es muy práctica por su portabilidad.
Ha visto todas las formas de incrustar código PHP personalizado en WordPress, los pros y los contras. No existe un método mejor que otro, y siempre puede cambiarlo si es necesario.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática