Crear un sitio con un tema basado en bloques
Introducción
Hay muchas maneras de crear un sitio web con WordPress. WordPress es muy flexible y esto ha aumentado con la llegada de los temas basados en bloques. En este capítulo, vamos a diseñar un sitio web con el tema basado en bloques que aparece instalado originalmente con WordPress: el tema Twenty Twenty-Three.
El objetivo es mostrar las distintas formas de crear un sitio web y la flexibilidad que ofrece WordPress con la aparición de los temas basados en bloques.
Ahora vamos a crear el sitio web de Nathalie Paget como en el capítulo Crear un tema clásico a partir de una maqueta, pero esta vez con bloques.
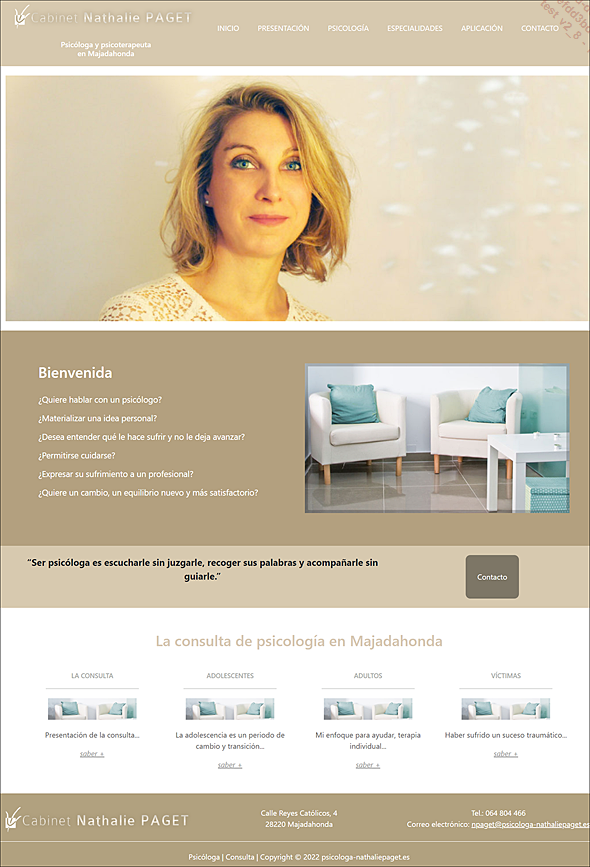
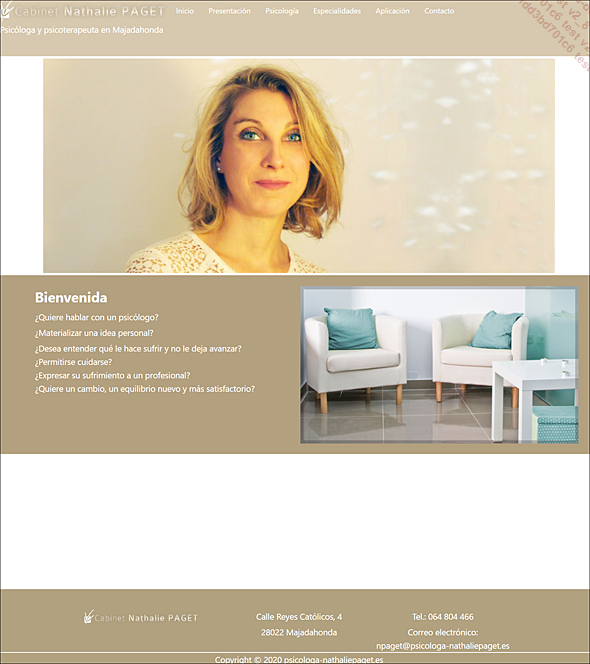
Esta es la maqueta:

Maqueta del sitio web de Nathalie Paget
Instalación del tema y configuraciones
Twenty Twenty-three es uno de los temas predeterminados en la instalación de WordPress. Actívelo en el menú Apariencia - Temas.
En el menú Páginas, cree todas las páginas del sitio web de Nathalie Paget y una página Inicio.
En el menú Ajustes - Lectura, defina la página Inicio como Página de inicio.
En el menú Ajustes, defina el título del sitio web: Psicóloga y psicoterapeuta en Majadahonda, como en la maqueta.
Vamos a configurar el diseño global del sitio. Para ello, proceda de la siguiente manera:
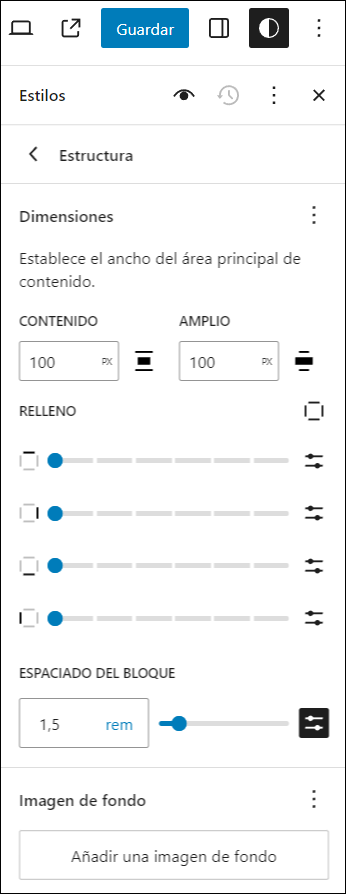
Haga clic en el menú Editor, luego en el botón Estilos (segundo de la lista situada a la izquierda de la pantalla), después en Editar estilos y, después, seleccione Estructura en el menú lateral que aparece a la derecha.
Para utilizar el ancho completo del sitio, defina dicho parámetro de la zona de contenido principal al 100 %.
Para eliminar los márgenes del sitio, defina los márgenes internos superior, inferior, derecho e izquierdo a 0 píxeles.

Menú Estilos - Estructura para definir el ancho del contenido y los márgenes globales del sitio web
Configuración del encabezado
Para crear el encabezado del sitio, haga clic en el bloque Cabecera.
El título del sitio aparece en el bloque Título del sitio. Deseleccione Hacer que el título enlace a la página de inicio y defina el blanco como color de texto.
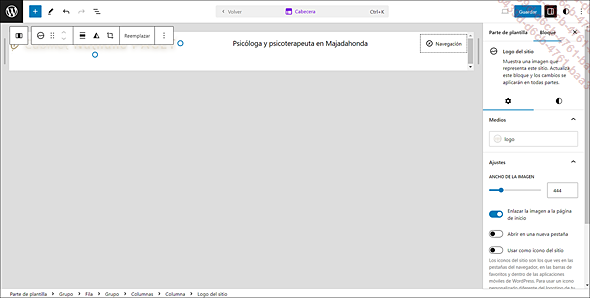
Añada un bloque Logo del sitio a la izquierda del título e inserte la imagen. Respete las dimensiones 444 px x 59 px.

Se añade el bloque Logo del sitio
Arrastre el bloque Título del sitio y colóquelo debajo del bloque Logo del sitio. A continuación, haga clic en Pila. Los bloques se colocan unos debajo de otros.
Haga clic en el bloque Navegación y añada las páginas del sitio. Defina el blanco como color de texto.
Luego haga clic en el bloque Cabecera y defina un color de fondo: #D7C9AF en el menú de la derecha.
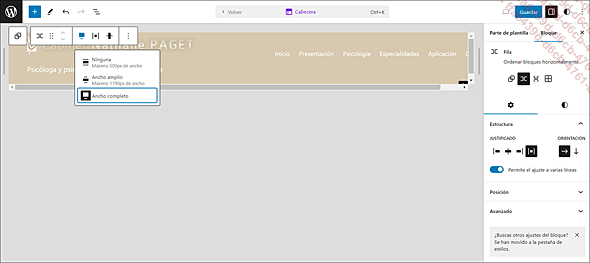
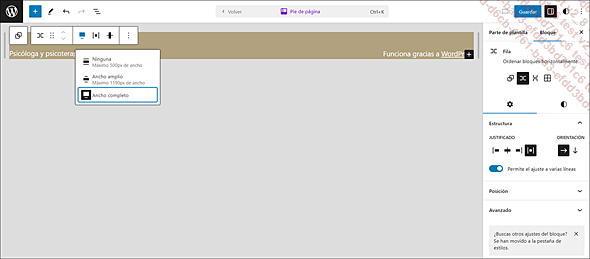
Dentro del menú flotante situado encima del bloque, defina la alineación: Ancho completo y, en el menú de la derecha, ajuste los márgenes internos.

Menú flotante del bloque Cabecera para alinear con ancho completo
Recuerde guardar los cambios en el documento a medida que vaya realizando los ajustes para no perder ninguno.
Configuración del pie de página
Haga clic en el bloque Pie de página. Como en el bloque Cabecera, defina una alineación Ancho total, el color de fondo #B1A17F y márgenes internos.

Configuración del bloque Pie de página
Elimine el bloque Título del sitio, que no nos va a servir. Luego, en el bloque Párrafo, sustituya el texto por los derechos de autor del sitio. Justifíquelo en el centro usando el menú Alinear texto y añádale el color de texto blanco.
Ahora, añada un bloque Columnas y elija tres columnas. En la primera columna, inserte el bloque Logo del sitio; en la segunda, bloques Párrafo con la dirección y, en la tercera, el teléfono y el correo electrónico con bloques Párrafo.
Defina el color de los textos, alinéelos en el centro y ajuste los márgenes.
Utilice la Vista de lista para encontrar un bloque con más facilidad y tener acceso a sus ajustes. Se trata del icono situado más a la derecha en el menú superior izquierdo.

Pestaña Vista de lista que muestra una lista de los bloques que componen el diseño de página
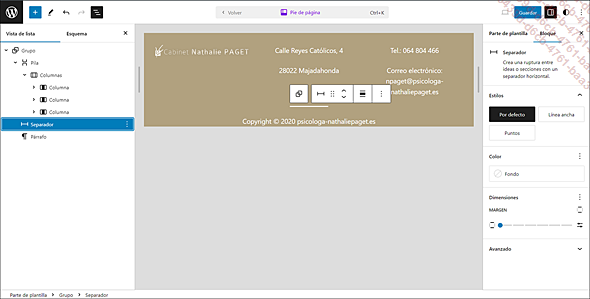
Añada un bloque Separador entre el bloque Columnas y el bloque Párrafo. Después, seleccione el color blanco para el fondo.
Las opciones propuestas por el tema no permiten trazar una línea horizontal...
Crear el contenido de la página de inicio
Primero, configure el estilo de página global en Editor - Páginas y elimine el bloque Título de la publicación y el bloque Comentarios.
Después, para crear el contenido de la página de inicio, vaya al menú Páginas y modifique la página de inicio.
Vamos a crear cada una de las secciones con bloques según el tipo de contenido. Para ello, proceda de la siguiente manera:
Empiece poniendo el bloque Imagen con una dimensión del 100 %.
En la segunda sección, inserte un bloque Columnas con un bloque Párrafo y un bloque Imagen. Después, ajuste los márgenes internos, el color y el tamaño.
Añada un color de fondo #B3A07F para el bloque Columnas.

Página del sitio web con las dos secciones
Para la tercera sección, vuelva a añadir un bloque Columnas. En la primera columna inserte un bloque Cita y en la segunda, un bloque Botones.
Para el botón, añada el texto y aplíquele el color blanco, el color de fondo #7D7666, las esquinas redondeadas de 24 px y los márgenes internos.
Añada un fondo #D7C9AF al bloque Columnas.
Observará que los bloques de columnas no se pegan. Utilice el inspector de código para analizar el código CSS que provoca este margen, y añada un código en el archivo...
Conclusión
En este capítulo, hemos visto cómo crear un sitio con los temas basados en bloques y sus límites. No olvide que se trata de un sistema nuevo. El editor mejorará sin cesar en las próximas versiones.
En cuanto al CSS personalizado, faltan mejoras importantes como la posibilidad de añadir un favicon, ajustar todos los márgenes, etc. A pesar de ello, hemos visto que es muy fácil crear un diseño con rapidez. El sistema sigue siendo muy intuitivo y fácil de utilizar.
Si aún no domina el Full Site Editing de WordPress, puede elegir un tema híbrido como Twenty Twenty-Two, que es un tema de transición, ya que mezcla los bloques y el editor clásico.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática