Utilizar las hojas de estilos en cascada
Objetivos del libro
El objetivo principal de este libro es servir de referencia en relación con las hojas de estilos en cascada, las Cascading Style Sheets, o CSS. Las CSS (http://www.w3.org/Style/CSS/) han sido propuestas por el World Wide Web Consortium (W3C, http://www.w3.org), un consorcio que administra los lenguajes estándares del Web. Este es el objetivo del W3C: «The World Wide Web Consortium (W3C) is an international community that develops open standards to ensure the long-term growth of the Web». Gracias a esta entidad, todas las personas, las empresas, los estudios y los desarrolladores que se dedican a la creación de páginas web pueden utilizar los mismos lenguajes.
Este libro se dirige a aquellos desarrolladores web que necesitan obtener una visión global del uso de las CSS, a fin de comprender sin problemas el código utilizado por los diseñadores y grafistas web. Esto significa que no se estudiarán de manera exhaustiva todas las propiedades CSS, sino solo las esenciales.
Cada capítulo ofrece un ejemplo concreto de uso de las propiedades CSS esenciales. Al final del libro, el último capítulo recoge ejemplos de estilos aplicados a las páginas usando diferentes técnicas actuales.
La evolución de las CSS
1. Los módulos CSS3
Las CSS tienen como objetivo separar la estructura de la página (con su contenido, creado con HTML) del diseño y el formato de la propia página. Las Cascading Style Sheets Level 1 se publicaron como Recommendation (documento finalizado por el W3C) el 17 de diciembre de 1996 y se revisaron el 11 abril de 2008: http://www.w3.org/TR/CSS1/. Las CSS 2.1 se han publicado como Recommendation el 7 de junio de 2011: http://www.w3.org/TR/CSS21/.
Cada recomendación de CSS (1, 2 y 2.1) implicó un enorme trabajo, desde los borradores (Working Draft) hasta el documento finalizado (Recommendation). La recomendación final es un documento único con un número impresionante de páginas.
Para la versión siguiente de las CSS, la versión 3, el W3C decidió cambiar su modo de trabajo.
Primer punto importante: en lugar de hacer una recomendación «enorme», monolítica y de difícil mantenimiento, el W3C ha trabajado de manera modular. Las propiedades se han reagrupado en módulos funcionales independientes que evolucionan a su propio ritmo. De este modo, los navegadores han podido probar e implementar las nuevas propiedades de forma progresiva, módulo a módulo.
Segundo punto, cuya comprensión resulta muy importante: las CSS3 no reemplazan las CSS 2.1. Las CSS3 son una continuación, un complemento...
Los prefijos de los navegadores
La concepción de las CSS3 en módulos independientes supone para los navegadores un trabajo considerable de implementación de las nuevas propiedades en los motores de renderizado. Y, además, mientras los módulos no pertenezcan a la categoría Candidate Recommendation, las propiedades pueden cambiar, lo que complica todavía más el trabajo de los navegadores. Con objeto de trabajar a mayor velocidad, el W3C propone que los navegadores utilicen un prefijo específico para cada uno de ellos, con la finalidad de probar la implementación de las nuevas propiedades. En cuanto la especificación llegue al nivel CR, Candidate Recommendation, los prefijos resultaran inútiles.
He aquí estos prefijos (designación según proveedor):
-
-moz-: para el motor de renderizado Gecko que utiliza Mozilla Firefox.
-
-webkit-: para el motor de renderizado WebKit que utilizan Apple Safari y Google Chrome, con sus bifurcaciones.
-
-o-: para el motor de renderizado de Opera.
-
-ms-: para el motor de renderizado de Microsoft Internet Explorer.
-
-khtml-: para el motor de renderizado KHTML que usan varios navegadores bajo Linux.
Tomemos un ejemplo preciso. Supongamos que queremos utilizar la propiedad border-radius, que permite crear ángulos redondeados en las etiquetas <div>, por ejemplo.
He aquí la sintaxis que se debe utilizar para que la reconozcan todos...
El sitio Can I use
Como acabamos de ver, el sitio Current Work del W3C permite seguir la evolución de los módulos que componen las CSS3. Sin embargo, no puede visualizar la implementación de las propiedades en los navegadores, es decir, no visualiza las propiedades que pueden usarse en el instante «t». Para ello, debe consultar, también regularmente, el sitio Can I use: http://caniuse.com
Este sitio muestra las compatibilidades entre los navegadores y los lenguajes HTML5 y CSS3 (y también SVG, JavaScript API y otros estándares del Web).

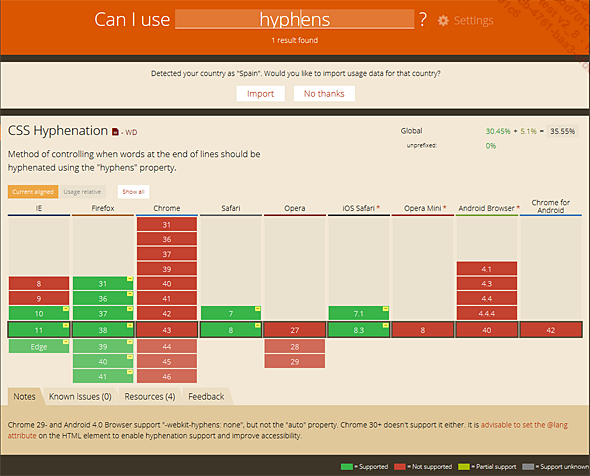
En el campo Can I use, introduzca la propiedad CSS3 o el elemento HTML5 que desee utilizar. En este ejemplo, hemos probado con la propiedad hyphens.

Aquí dispone de la tabla de compatibilidad entre la propiedad introducida y las principales versiones de los navegadores actuales. La tabla emplea cuatro colores:
-
Verde: Supported.
-
Rojo: Not supported.
-
Verde flojo: Partial support.
-
Gris: Support unknown.
A continuación, dispone de cuatro pestañas que son también muy importantes para obtener toda la información técnica útil: Notes, Known issues, Resources y Feedback.
Finalmente, se indica, para cada navegador, si es necesario el uso de prefijos.
En este ejemplo (propiedad hyphens), el uso de prefijos es necesario para los navegadores que reconocen esta propiedad. Si pasa el puntero del ratón por la casilla, se le indicará...
Las propiedades CSS
En este libro, la presentación de las propiedades CSS retoma la que propone el W3C. Cada propiedad se presentará con cinco de sus principales parámetros:
-
su nombre,
-
sus valores posibles,
-
su valor inicial,
-
a qué elemento o elementos HTML se aplica esta propiedad,
-
su comportamiento frente a la herencia.
Veamos un ejemplo preciso con la propiedad text-align (http://www.w3.org/TR/CSS2/text.html#alignment-prop), que permite especificar la alineación del texto.
He aquí los principales parámetros definidos por el W3C:
’text-align’
Value: left | right | center | justify | inherit
Initial: a nameless value that acts as ’left’ if ’direction’ is ’ltr’, ’right’ if ’direction’ is ’rtl’
Applies to: block containers
Inherited: yes
Y he aquí cómo se va a presentar esta propiedad en el libro:
Propiedad: text-align
Valores: left | right | center | justify | inherit
Valor inicial: left (para el modo de lectura de izquierda a derecha) o right (para el modo de lectura de derecha a izquierda).
Se aplica a: los elementos de tipo bloque
Herencia: sí
Esta es la descripción detallada:
Propiedad: indica el nombre de la propiedad, el que debe utilizar en el código.
Valores: cuando hay varios valores posibles, cada uno de ellos está separado del siguiente por el carácter |. Este carácter significa...
Estructura del libro
Cada capítulo de este libro propone estudiar las propiedades CSS agrupadas por temas, sin seguir estrictamente el guion del W3C. Estos son los capítulos que componen el libro:
El capítulo Utilizar las hojas de estilos en cascada le permitirá aprender la evolución de las CSS y comprender cómo se organiza el trabajo de las CSS dentro del W3C. También aprenderá a utilizar correctamente los prefijos de los navegadores y a consultar el sitio (indispensable) Can I use.
El capítulo Crear hojas de estilos CSS le permitirá aprender a crear hojas de estilos. Verá todos los elementos de la sintaxis, su uso y todos los selectores aplicables; las nociones de herencia y de cascada.
El capítulo Las fuentes está dedicado al formato de las fuentes de caracteres en las páginas web.
El capítulo El texto está dedicado al formato de texto en las páginas web: los modos de escritura, los espacios, el formato de los caracteres y los párrafos. También verá la gestión del contenido generado automáticamente, así como la del texto desbordado.
El capítulo Las listas está dedicado al formato de las listas.
El capítulo Tablas y formularios le permitirá dar formato a las tablas y formularios.
El capítulo La interfaz de usuario abordará las propiedades útiles para modificar...
Ejemplos para descargar
En todos los capítulos de este libro, dispondrá de ejemplos concretos de uso de las propiedades CSS. Todos los ejemplos están numerados y pueden descargarse desde la página Información. Cada ejemplo tendrá como prefijo el número del capítulo en el que se describe, seguido por su número de ejemplo. Así, el archivo 05_08.html corresponde al octavo ejemplo del quinto capítulo.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática


