Las cajas
Objetivo
En este importante capítulo aprenderemos a utilizar las cajas. Las cajas son, sencillamente, contenedores en las páginas web. Todos los contenidos, ya se trate de texto, imágenes, tablas o formularios, están colocados en cajas.
En primer lugar, aprenderemos los diferentes modelos de cajas que hay y estudiaremos qué aspecto presentan. A continuación veremos las propiedades que sirven para configurar la visualización de las cajas: ancho, alto, rellenos, márgenes, bordes, desbordamiento. Seguiremos con el formato de esas cajas (fondo, esquinas redondeadas, imagen incluida, bordes y sombra paralela). Finalizaremos estudiando cómo colocar las cajas para crear diseños de página eficaces.
El modelo de caja
1. La estructura de las cajas
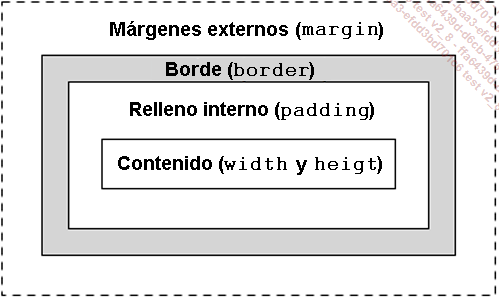
Las cajas son contenedores constituidos por cuatro estructuras:
-
un contenido, gestionado por las propiedades width (ancho) y height (alto). Este contenido puede mostrar texto, una imagen u otros elementos HTML.
-
un relleno interno, gestionado por la propiedad padding. Este espacio está situado entre el contenido y el límite de la caja materializado por el borde.
-
un borde, gestionado por la propiedad border.
-
un margen externo a la caja, gestionado por la propiedad margin.

2. Los diferentes tipos de visualización
El tipo block layout sirve para visualizar cajas en bloque, unas sobre otras. Es el modelo utilizado por los elementos de tipo bloque, como los párrafos <p>, los encabezados <h1> a <h6>, las cajas <div>... Las cajas son entidades autónomas; su tamaño se puede gestionar con las propiedades width y height. Pueden utilizarse los márgenes externos (margin) y el relleno interno (padding) en cada lado de la caja. Las cajas en bloque, a su vez, pueden contener otras cajas en bloque.
En este ejemplo, las dos cajas tienen un ancho, un relleno interno, un borde y márgenes externos:
.caja {
width: 350px;
border: 1px solid #333;
padding: 10px;
margin: 10px 0;
}
Esto es lo que se obtiene:

El tipo inline layout sirve para...
La visualización de la caja
El ancho de visualización de la caja tiene en cuenta todos los valores de las propiedades de estructura:
-
width para el ancho,
-
height para el alto,
-
padding para el relleno,
-
margin para los márgenes.
Cada propiedad indicada (excepto width y height) puede adoptar valores específicos para cada uno de los lados de la caja.
Veamos este ejemplo:
.mi-caja {
width: 100px;
height: 50px;
margin: 10px;
padding: 10px;
border: 10px solid #000000;
}
En lo que respecta al ancho, tenemos una caja con:
-
un contenido con un ancho de 100 píxeles,
-
un relleno de 10 píxeles a izquierda y derecha,
-
grosor con un borde de 10 píxeles a izquierda y derecha,
-
márgenes de 10 píxeles a izquierda y derecha.
Es decir, en total: 100 + (10 + 10) + (10 + 10) + (10 + 10) = 160 píxeles de ancho utilizados para la visualización, sabiendo que únicamente son «visibles» 140 píxeles, ya que los 20 píxeles de los márgenes no son «realmente» visibles.
En cuanto al alto, tenemos una caja con:
-
un contenido con un alto de 50 píxeles,
-
un relleno de 10 píxeles arriba y abajo,
-
un grosor de borde de 10 píxeles arriba y abajo,
-
márgenes de 10 píxeles arriba y abajo.
Es decir, en total: 50 + (10 + 10) + (10 + 10) + (10 + 10) = 110 píxeles...
La anchura y la altura de la caja
1. Anchuras y alturas estándares
En el apartado anterior, hemos visto que las propiedades width y height permiten gestionar la anchura y la altura de las cajas. Veamos con más detalle estas dos propiedades.
Propiedades: width y height
Valor: longitud | porcentaje | auto
Valor inicial: auto
Se aplica a: elementos de tipo bloque y reemplazados
Herencia: no
Porcentaje: relativo al ancho del padre (para width)
He aquí los valores disponibles:
-
longitud: permite indicar el ancho y el alto que se desea para el contenido de la caja. No obstante, si coloca texto en la caja y este es demasiado extenso en relación con el ancho, el navegador mostrará el texto.
-
porcentaje: el ancho es proporcional al valor de longitud del elemento padre. Si la caja padre tiene una longitud de 200 píxeles y la caja incluida tiene una longitud del 50 %, esta última mostrará, pues, una longitud de 100 píxeles.
-
auto: este valor se usa principalmente para elementos como las imágenes. En este caso, el contenido utiliza el ancho y el alto de la imagen incluida en la caja. Si el contenido es texto, la caja se redimensionará automáticamente para incluir todo el texto en su altura. La visualización del texto ocupará toda la anchura disponible en relación con el elemento padre, que puede ser la ventana del navegador.
Veamos un ejemplo sencillo (08_01.html) de dos cajas <div>...
El relleno interno
El relleno interno permite especificar la distancia entre el contenido y el límite interior del borde. Por defecto, el relleno es transparente, de modo que se puede ver el color o la imagen de fondo de la caja.
Puede utilizarse la propiedad genérica padding, que permite indicar el mismo valor para los cuatro lados de la caja, o bien especificar un valor para cada lado con las propiedades padding-top, padding-right, padding-bottom y padding-left.
Propiedad: padding
Valor: longitud | porcentaje
Valor inicial: 0
Se aplica a: todos los elementos
Herencia: no
Porcentaje: relativo a la dimensión del padre de tipo bloque más próximo
Estos son los valores que pueden usarse:
-
longitud: permite indicar un valor de relleno y su unidad (px, mm, cm...). Observe que los valores no pueden ser negativos.
-
porcentaje: permite indicar un valor que representa el porcentaje de la dimensión del elemento de tipo bloque padre más próximo al bloque al que se ha aplicado el estilo.
Cuando utiliza la propiedad genérica padding, puede indicar de 1 a 4 valores:
Si solo indica un valor, este se aplica a los cuatro lados de la caja:
.mi-caja{
padding: 10px;
}
Cada lado tiene un relleno de 10 píxeles.
Si indica dos valores, el primero se aplica a los lados superior e inferior, y el segundo, a los lados derecho e izquierdo.
.mi-caja{
...Los márgenes externos
1. Propiedades
Los márgenes externos permiten colocar un espacio alrededor de la caja para «separarla» de otros elementos que también se muestran.
La propiedad genérica margin permite indicar el mismo valor para los cuatro lados de la caja o bien uno para cada lado, con las propiedades margin-top, margin-right, margin-bottom y margin-left.
Propiedad: margin
Valor: anchura | porcentaje | auto
Valor inicial: 0
Se aplica a: todos los elementos
Herencia: no
Porcentaje: relativo a la dimensión del padre de tipo bloque más próximo
Estos son los valores que pueden usarse:
-
anchura: permite indicar un valor de margen y su unidad (px, mm, cm...).
-
porcentaje: permite indicar un valor que representa el porcentaje de la dimensión del elemento de tipo bloque padre más próximo al bloque al que se aplica el estilo.
2. La fusión de los márgenes
Cuando dos cajas no flotantes poseen márgenes verticales (margen superior e inferior), el navegador fusiona esos márgenes utilizando el valor más elevado.
Si creamos dos reglas CSS, la primera con un valor de 10px para margin y la segunda con un valor de 30px, en la visualización la distancia vertical entre las dos cajas será de 30 píxeles (valor más alto de margin), y no de 40 (10 px + 30 px).
3. Un ejemplo de márgenes fijos
En este primer ejemplo (08_04.html), la primera...
El desborde de contenido
Las CSS 2.1 permiten utilizar la propiedad overflow para gestionar el contenido cuando este es mayor que el contenedor, algo que se conoce como desborde de contenido.
Las CSS3 proponen dos nuevas propiedades para gestionar el desborde:
-
overflow-x: para gestionar el desborde horizontal.
-
overflow-x: para gestionar el desborde vertical.
Estas dos nuevas propiedades forman parte del módulo Overflow Module Level 3, que está como Editor’s Draft, 1 July 2015.
Los valores de base son los siguientes:
-
visible: el contenido siempre es visible.
-
hidden: el contenido está oculto, aunque se puede hacer que se muestre con métodos programáticos.
-
clip: el contenido está siempre oculto.
-
scroll: el contenido puede verse usando una barra de desplazamiento que siempre está visible.
-
auto: el contenido puede verse usando una barra de desplazamiento que aparece si es necesaria.
En el ejemplo (08_06.html) tenemos dos cajas; la primera (#caja-1) utiliza la propiedad overflow: auto; la segunda (#caja-2), usa la propiedad overflow-x: visible y la propiedad white-space: nowrap indispensable.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Desbordamiento de contenido</title>
<meta charset="UTF-8" />
<style>
#caja-1 { ...Los bordes
1. Propiedades
Las cajas pueden enriquecerse con bordes que se colocan en los límites de la caja. Es posible definir un borde idéntico para todos los lados de la caja o bien bordes individuales para cada lado. Para ello, utilice estas propiedades:
-
border-style: para gestionar el estilo del borde.
-
border-width: para gestionar el grosor del borde.
-
border-color: para gestionar el color del borde.
2. Los estilos de bordes
En cuanto al estilo, puede especificar un borde idéntico con la propiedad border-style, o bien un borde diferente para cada lado, con las propiedades border-top-style, border-right-style, border-bottom-style y border-left-style.
Propiedad: border-style
Valor: none | dotted | dashed | solid | double | groove | ridge | inset | outset
Valor inicial: none
Se aplica a: todos los elementos
Herencia: no
Estos son los valores posibles:
-
none: sin borde.
-
dotted: trazo de puntos.
-
dashed: trazo de guiones.
-
solid: borde de trazo ininterrumpido.
-
double: doble trazo ininterrumpido.
-
groove: trazo de cruces.
-
ridge: trazo en relieve.
-
inset: da a la caja un aspecto de bajorrelieve.
-
outset: da a la caja un aspecto de relieve.
3. El grosor del borde
Use la propiedad genérica border-width para indicar un borde con el mismo grosor en los cuatro lados de la caja, o bien especifique un grosor diferente para cada lado con las propiedades border-top-width, border-right-width, border-bottom-width y border-left-width.
Propiedad: border-width
Valor: thin | medium | thick | longitud
Valor inicial: medium
Se aplica a: todos los elementos
Herencia: no
Estos son los valores que pueden usarse:
-
longitud: permite indicar el valor del grosor del borde y su unidad. No se admiten valores negativos.
-
thin, medium y thick son valores preestablecidos para grosores finos, medios y anchos, respectivamente. Cada navegador atribuye su propio grosor a estos valores preestablecidos....
Las esquinas redondeadas
1. Esquinas con círculos
Las CSS3 permiten tener cajas con esquinas redondeadas. La propiedad border-radius forma parte del módulo Backgrounds and Borders Module Level 3, que está como Candidate Recommendation, 9 September 2014, en el momento de escribir este libro, en junio de 2015.
Puede obtener esquinas redondeadas idénticas con la propiedad border-radius, o bien esquinas diferentes con las propiedades border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius.
Propiedad: border-radius
Valor: longitud | porcentaje
Valor inicial: 0
Se aplica a: todos los elementos
El valor indica el radio de redondeo de cada ángulo del contenedor (de la caja).
Veamos un ejemplo (08_09.html) con una primera caja que usa esquinas redondeadas idénticas y una segunda caja que usa esquinas redondeadas diferentes.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Las esquinas redondeadas</title>
<meta charset="UTF-8" />
<style>
.esquinas-iguales {
width: 300px;
padding: 10px;
border: 1px solid #333; ...Los fondos
1. Los colores de fondo
La propiedad background-color permite aplicar un color de fondo a las cajas. Los colores se pueden expresar:
-
en hexadecimal (#CFE, #003366...),
-
con valores nominales (blue, salmon, lightyellow...),
-
en HSL, con hsl() y con transparencia mediante hsla(),
-
en RGB, con rbg() y con transparencia mediante rgba().
Ejemplo (08_11.html) con un fondo de color azul:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Los fondos de colores</title>
<meta charset="UTF-8" />
<style>
.color {
width: 300px;
padding: 10px;
background-color: #cef;
}
</style>
</head>
<body>
<div class="color">Aenean lacinia bibendum nulla
sed consectetur...</div>
</div>
</body>
</html>
Esto es lo que se obtiene:

2. Los degradados de fondo
Las propiedades de degradado, linear-gradient() (degradado lineal) y radial-gradient() (degradado radial) sirven para aplicar un degradado al fondo de las cajas. Estas propiedades forman parte del módulo CSS Image Values and Replaced Content Module Level 3, que está como Candidate Recommendation, 17 April 2012.
Los degradados lineales utilizan la propiedad linear-gradient() con numerosos parámetros.
-
angle: permite determinar el ángulo del degradado.
to: permite determinar el punto de partida del degradado, con los valores to top (arriba), to right (derecha), to bottom (abajo) y to left (izquierda). ...
Las sombras paralelas
La propiedad box-shadow permite aplicar sombras paralelas a las cajas. Pertenece al módulo Backgrounds and Borders Module Level 3, que está como Candidate Recommendation, 9 Septembrer 2014, en el momento de redactar este libro (junio de 2015).
Propiedad: box-shadow
Valor: none | shadow | shadow
Valor inicial: none
Se aplica a: todos los elementos
Herencia: no
Los parámetros que pueden usarse con shadow son:
-
La distancia horizontal de la sombra paralela.
-
La distancia vertical de la sombra paralela.
-
El tamaño de desvanecimiento de la sombra paralela. Este atributo es optativo; si se omite, su valor es 0.
-
El tamaño de extensión de la sombra paralela. Este permite colocar el «punto mediano» del degradado, punto a partir del cual la sombra se difumina. Un valor positivo extiende la sombra, mientras que un valor negativo la contrae. Este atributo es optativo; si se omite, su valor es 0.
-
El color de la sombra paralela.
-
La posición de la sombra paralela (inset: en el interior, outset en el exterior, que es el valor por defecto).
Puede aplicar perfectamente varias sombras paralelas a la misma caja.
En este ejemplo (08_15.html), tenemos cuatro muestras de sombras paralelas diferentes:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Las sombras paralelas</title>
<meta charset="UTF-8"...La colocación de las cajas
El contenido habitual de las páginas web se muestra en el navegador, en lo que se considera el flujo normal de la página. Pero, por una cuestión de diseño, en un momento dado puede interesarle extraer un elemento de este flujo normal para colocarlo de una forma diferente. Esta posibilidad de ubicar las cajas donde desee permite crear diseños de página más elaborados.
Para colocar las cajas fuera del flujo de la página, dispone de varias técnicas:
-
Crear cajas flotantes.
-
Colocar cajas en posición relativa, absoluta o fija.
Las cajas flotantes
1. La propiedad flotante
El hecho de atribuir la propiedad de flotante a una caja permite apartarla del flujo normal de la página y ubicarla en relación con el elemento de bloque más próximo, sobre el lado derecho o el izquierdo de este. Para ello, se emplea la propiedad float.
Propiedad: float
Valor: none | left | right
Valor inicial: none
Se aplica a: todos los elementos
Herencia: no
He aquí los valores disponibles:
-
none: la caja se muestra en el flujo normal de la página.
-
left: la izquierda de la caja se sitúa en el lado derecho del elemento de tipo bloque más próximo.
-
right: la derecha de la caja se sitúa en el lado izquierdo del elemento de tipo bloque más próximo.
2. Un ejemplo sencillo de cajas flotantes
En este ejemplo (08_16.html), las dos cajas flotan sobre su izquierda.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Les cajas flotantes</title>
<meta charset="UTF-8" />
<style>
.caja-1 {
float: left;
padding: 10px;
width: 350px;
border: thin solid #000000;
}
.caja-2 {
float: left;
padding: 10px;
width: 350px;
border:...La posición de las cajas
1. La propiedad de posición
Para colocar una caja donde quiera, deberá utilizar la propiedad position. Esta propiedad permite usar distintos valores.
Propiedad: position
Valor: static | relative | absolute | sticky | center | page | fixed
Valor inicial: static
Se aplica a: todos los elementos, excepto un contenido generado
Herencia: no
Estos son los valores que pueden usarse:
-
static: permite colocar la caja en el flujo normal de la página.
-
relative: permite colocar la caja en el flujo normal con una posición relativa indicada por las propiedades correspondientes.
-
absolute: permite colocar la caja en posición absoluta.
-
sticky: la posición de la caja se calcula de acuerdo con el flujo normal. Funciona de forma similar a la ...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática


