Los módulos CSS3 en Working Draft
Objetivo
De entre todos los módulos que figuran en la lista como Working Draft, vamos a centrarnos en tres de ellos en este capítulo: Animations, Transforms y Transitions. Se trata de tres módulos que permiten dinamizar los sitios web con efectos visuales animados. Muchos sitios web los utilizan.
El módulo Animations
1. Objetivo del módulo
El W3C propone el módulo Animations, que está como Working Draft, 19 February 2013: http://www.w3.org/TR/css3-animations/ en junio de 2015.
Este módulo tiene como objetivo crear animaciones en las páginas web sin que sea preciso recurrir a ningún lenguaje suplementario: ni Flash ni JavaScript.
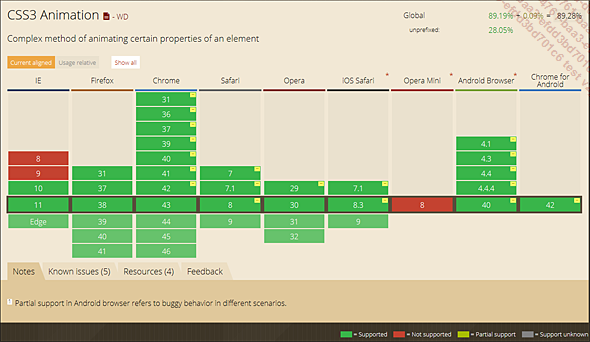
Según el sitio Can I use (http://caniuse.com/#feat=css-animation), la gran mayoría de los navegadores recientes reconocen este módulo y requieren la utilización de prefijos.

2. La construcción de las animaciones
Las animaciones se desarrollan en el tiempo. Este último se administra mediante «imágenes claves», las keyframes en inglés. Una imagen clave es una etapa en una animación donde el elemento animado opera algún cambio.
La regla @keyframes gestiona las etapas de la animación. Cada animación tendrá una regla @keyframes a la que se habrá dado un nombre.
Usando imágenes claves, deberá determinar las diferentes etapas de la animación e indicar los cambios que se deben aplicar a las distintas propiedades CSS que va a utilizar. Cada etapa podrá identificarse con un valor de porcentaje, sabiendo que el 100 % representa la duración total de la animación.
Puede indicar cuánto tiempo ha de durar la animación con la propiedad animation-duration.
La propiedad animation-timing-function gestiona la cinética de la animación. Puede usar aceleraciones y ralentizaciones de forma similar...
El módulo Transforms
1. Objetivo del módulo
El W3C propone el módulo Transforms Module Level 1, que está como Working Draft, 26 November 2013: http://www.w3.org/TR/css3-transforms/, en junio de 2015.
Las transformaciones permiten modificar, usando propiedades CSS, la visualización de los elementos HTML de una página, en un modelo bi o tridimensional (CSS transforms allows elements styled with CSS to be transformed in two-dimensional or three-dimensional space.). Tras aparecer con la forma habitual, un elemento HTML podrá mostrar transformaciones de tipo rotación, desplazamiento, deformación, escala y perspectiva.
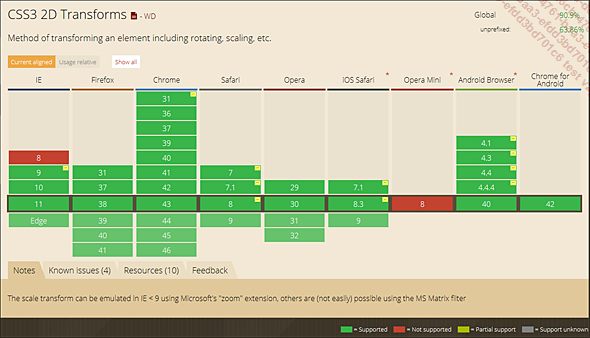
Según el sitio Can I use (http://caniuse.com/#feat=transforms2d), la práctica totalidad de los navegadores recientes reconocen la parte 2D de este módulo y únicamente Safari requiere la utilización de prefijos.

2. Ejemplos de transformación
Para llevar a cabo una transformación, es preciso utilizar la propiedad transform. Esta propiedad, a continuación, usará funciones para aplicar una transformación determinada.
Por defecto, todas las trasformaciones tienen como punto de referencia el centro del elemento. Este punto de referencia es el que se utiliza como punto de partida para calcular las transformaciones.
La propiedad transform-origin sirve para cambiar este punto de referencia.
He aquí las transformaciones que se pueden aplicar:
La función translate permite efectuar un desplazamiento, una traslación, en una distancia especificada respecto a su posición original y según el punto de referencia. En este ejemplo, la imagen se desplaza 250 píxeles horizontalmente y 50 píxeles verticalmente:
.desplazamiento { ...El módulo Transitions
1. Objetivo del módulo
El W3C propone el módulo Transitions, que está como Working Draft, 19 November 2013: http://www.w3.org/TR/css3-transitions/, en junio de 2015.
Las transformaciones permiten pasar de un valor de CSS a otro con una transición especificada cuando se detecta un evento en un elemento. Cuando la transición ha finalizado, el elemento retoma sus parámetros CSS iniciales.
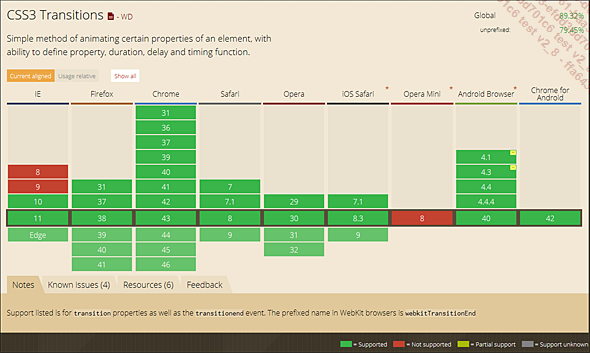
El sitio Can I use (http://caniuse.com/#feat=css-transitions) muestra que el reconocimiento de este módulo por parte de los navegadores es excelente, sin que sea necesario utilizar los prefijos.

2. Poner en marcha las transiciones
Para desencadenar una transición, es preciso detectar un evento, por ejemplo con una pseudoclase: :hover, :active o :focus.
Debe indicar qué propiedades CSS desea utilizar con la propiedad transition-property.
La lista de las propiedades que pueden usarse con las transiciones es bastante amplia. Consúltela en el sitio del W3C: http://www.w3.org/TR/css3-transitions/#animatable-css
Observe que la propiedad transition-property acepta también dos palabras claves preestablecidas:
-
transition-property: none indica que no hay ninguna propiedad implicada en las transiciones,
-
transition-property: all indica que todas las propiedades son susceptibles de usarse en las transiciones.
La propiedad transition-duration permite determinar la duración de la transición.
La propiedad transition-timing-function permite determinar la cinética de la transición.
La propiedad...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática


