Los fundamentos de React
Los componentes
1. Introducción a los componentes
Los componentes ya han sido abordados, pero aquí vamos a descubrir en profundidad a estos elementos fundamentales de React.
En React, todo se considera un componente, ya sea una simple barra de búsqueda, un formulario de registro o toda una sección de tu aplicación. Los componentes pueden ser elementos visuales como botones o mapas, pero también elementos lógicos que gestionan las interacciones del utilizador o los datos.
a. Tipos de componentes
Hay dos tipos principales de componentes en React:
-
Componentes de clase: son clases JavaScript que extienden la clase React.Component. Por lo tanto, heredan toda la funcionalidad.
-
Componentes funcionales: son funciones JavaScript que devuelven JSX (JavaScript XML). Son sencillos, pero no se benefician del mecanismo de herencia para poder acceder a todas las funcionalidades presentes en React.Component.
Para superar esto, veremos que la solución es utilizar hooks.
El nombre «hooks », que pude traducirse en español « Gancho », sugiere la idea de «engancharse a» o «injertarse en» algo. En el contexto de React, los hooks permiten«injertar» funcionalidades de React, como la gestión del estado o el ciclo de vida de los componentes, a partir de componentes funcionales que antes solo eran accesibles dentro de los componentes de clase.
De hecho, desde la aparición de los hooks, los componentes se escriben a menudo utilizando este enfoque. Por el momento, recuerde que los hooks han sido una gran evolución en React. Permiten utilizar toda la potencia y los métodos de React, desde una simple función JavaScript, es decir, un componente funcional.
b. Crear un componente
Para crear un componente en React, puedes usar una función para componentes funcionales o una clase para componentes de clase. El componente devuelve JSX que describe lo que el elemento debe mostrar en la pantalla.
Ejemplo de componente funcional
import React from 'react';
const MiComponente = () => {
return <div>Contenido del componente</div>;
};
export default MiComponente; Ejemplo de componente de clase
import React from 'react';
class MiComponente extends React.Component...Los props y el estado local
1. Introducción a los props y al estado local
En el contexto del desarrollo de aplicaciones React, dos conceptos fundamentales, a saber, los props y el state, juegan un papel crucial en la comunicación entre componentes y la gestión de datos dinámicos. Esta sección presenta estos conceptos básicos en detalle.
En realidad, la palabra "props" no es un término español, pero en la comunidad React se sigue utilizando habitualmente, incluso en singular: "Un prop, props".
a. Props
Los props se utilizan como mecanismo principal para pasar datos de un componente padre a un componente hijo. Los componentes React tienen la capacidad de recibir valores, que son esencialmente parámetros o de atributos. Los props son de solo lectura, lo que significa que el componente hijo no puede alterar directamente los valores recibidos a través de los props.
El uso de props proporciona a los componentes una mayor flexibilidad y una reutilización. Permiten la inyección de datos externos en los componentes sin necesidad de gestionar la lógica interna dentro de los mismos. Además, facilitan la comunicación entre los distintos componentes, haciendo más fácil crear una jerarquía estructurada de elementos. Si un componente no se encarga de gestionar cierta lógica, simplemente puede recibir datos y mostrarlos.
En los ejemplos anteriores, había props. Es posible que incluso haya comprendido la lógica con sólo leer el código. Un componente padre devuelve un componente hijo desde el cuerpo de su función, y pasa atributos personalizados a este componente hijo, estos son los props:
// Componente padre
import React from 'react';
import ChildComponent from './ChildComponent';
const ParentComponent = () => {
const name = "John Doe";
return (
<div>
<ChildComponent name={name} /> // Aquí, un nombre de prop
</div>
);
};
export default ParentComponent; Por otro lado, el componente hijo recibe estos props como entrada a la función...
Los hooks
1. Introducción a los hooks
Los hooks representan un avance significativo que apareció con React 16.8, diseñado para dar a los componentes funcionales la capacidad de gestionar el estado local y otras funcionalidades que antes estaban reservadas a los componentes de clase.
Antes de la introducción de los hooks, la gestión del estado local en los componentes funcionales era más compleja, y a menudo implicaba técnicas como los componentes de orden superior (HOC - Higher-Order Components) o el renderizado condicional basado en props (render props). Los hooks han simplificado este proceso permitiendo a los componentes funcionales explotar funciones especiales para gestionar el estado y otras funcionalidades relacionadas.
2. Problemas con los componentes de clase
Los componentes de clase eran el método principal para escribir componentes en React antes de que se introdujeran los hooks. Aunque todavía se brindan soporte, el uso de componentes de clase puede conllevar algunos problemas y desventajas.
Los componentes de clase tienen una sintaxis más verbosa que los componentes funcionales. Requieren un constructor, métodos de ciclo de vida y el uso de this para acceder a props y estado. Vincularse a this puede ser una fuente de errores y confusión, especialmente cuando se pasan funciones como props o se trabaja con métodos del ciclo de vida.
La gestión de estados con setState en los componentes de clase puede ser propensa a errores, particularmente cuando se tienen varios estados que gestionar o se necesita actualizar un estado basándose en su estado anterior.
El uso de la herencia de clases para ampliar la funcionalidad puede dar lugar a complicadas jerarquías de clases difíciles de mantener.
Los componentes de clase se han utilizado durante mucho tiempo y siguen siendo compatibles con React. Pueden ser apropiados en determinadas situaciones, sobre todo cuando se trabaja en proyectos ya existentes que los utilizan.
Con la integración de hooks en React, la recomendación actual es adoptar los componentes funcionales acompañados de estos hooks para escribir elementos más ágiles y ligeros que sean fáciles de leer y mantener.
3. Los principales hooks incorporados
a. useState
El hook useState permite a los componentes funcionales gestionar su propio estado local sin tener que utilizar clases. Utilizando...
El estilo
1. Introducción al estilo en React
Cuando creamos interfaces de usuario en React, podemos aplicar estilos utilizando diferentes enfoques, incluyendo estilos en línea, clases CSS, módulos CSS y el uso de bibliotecas de estilos.
a. Utilización de estilos en línea (Inline Styles)
Los estilos en línea, a menudo denominados estilos de atributo, representan uno de los métodos más sencillos de aplicar estilos directamente a los elementos HTML en React. A diferencia de los enfoques tradicionales basados en clases CSS, el estilo se especifica directamente dentro de la etiqueta del componente, en forma de atributos mediante objetos.
Las propiedades CSS se definen como claves y los valores correspondientes como valores. Estos objetos luego se asignan al atributo style al elemento del componente.
Ejemplo de uso de estilos en línea
import React from 'react';
const MyComponent = () => {
const divStyle = {
backgroundColor: 'blue',
color: 'white',
padding: '10px',
borderRadius: '5px'
};
return (
<div style={divStyle}>
Este componente tiene estilos en línea aplicados.
</div>
);
};
export default MyComponent; En el ejemplo dado, hemos creado un objeto llamado divStyle que contiene las propiedades CSS necesarias para definir el estilo del componente. Este objeto se transmite como valor al atributo style de la etiqueta <div>, lo que permite aplicar estilos en línea.
Aunque el uso de estilos en línea puede resultar práctico para estilos sencillos y específicos de un componente, cabe mencionar que este método puede resultar menos fácil de mantener cuando los estilos se vuelven más complejos o deben reutilizarse en varios componentes. En tales situaciones, es aconsejable considerar otros enfoques como el uso de clases CSS o módulos CSS para una mejor organización y mantenimiento.
b. Utilización...
Enrutamiento
1. Introducción al enrutamiento en React
a. Comprender el concepto de enrutamiento en una aplicación web
El enrutamiento es un concepto fundamental en el desarrollo de aplicaciones web. Permite navegar entre diferentes páginas o vistas de una aplicación, sin tener que recargar toda la página. En el contexto de React, el enrutamiento permite crear una aplicación de múltiples páginas, en la que cada página está representada por un componente React independiente.
¿Cómo funciona el encaminamiento?
El enrutamiento utiliza una URL para identificar cada página de la aplicación. Cuando un usuario hace clic en un enlace o introduce una URL en la barra de direcciones del navegador, el enrutamiento permite cargar el componente React asociado a esa URL sin recargar toda la página. El contenido de la página se actualiza dinámicamente con el nuevo componente.
b. React Router
React Router es una biblioteca popular para la gestión de enrutamiento en aplicaciones React. Proporciona una interfaz sencilla y declarativa para configurar rutas.
La instalación es la siguiente:
npm install react-router-dom Ejemplo de configuración de rutas con React Router
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Home from './components/Home';
import About from './components/About'; ...Formularios
1. Utilización de formularios controlados
El uso de formularios controlados es un enfoque común para la gestión de datos de formularios. Con los formularios controlados, los valores de los campos de formulario son gestionados por el estado de React en lugar del DOM, lo que te da un control total sobre los datos del formulario.
a. Gestión del estado del formulario con useState
He aquí un ejemplo de cómo crear un formulario simple con useState para gestionar el estado del formulario:
import React, { useState } from 'react';
function FormularioControl() {
const [campo, setCampo] = useState('');
const handleSubmit = (e) => {
e.preventDefault();
console.log('Campo:', campo);
};
return (
<form onSubmit={handleSubmit}>
<div>
<label>
Campo:
<input
type="text"
value={champ}
onChange={(e) => setCampo(e.target.value)}
/>
</label>
</div>
<button type="submit">Enviar</button>
</form>
);
}
export default FormularioControl;: En este ejemplo, tenemos un único campo de entrada controlado. El valor del campo de entrada se almacena en el estado del campo, y cada vez que el campo de entrada cambia, se llama a la función setCampo para actualizar el valor del estado con el nuevo...
Optimización del rendimiento de las aplicaciones
Optimizar el rendimiento es la garantía de una experiencia de usuario fluida y con capacidad de respuesta. En esta sección, exploraremos diversas estrategias y prácticas recomendadas para optimizar el rendimiento de sus aplicaciones React.
1. Comprender los problemas de rendimiento
Antes de empezar a optimizar, debes conocer los principales problemas de rendimiento de las aplicaciones React. Esto incluye la capacidad de respuesta de la interfaz de usuario, la velocidad de carga inicial, la gestión de estados, etc. Uno de los principios básicos es no hacer tu bundle (el código que vas a entregar en producción) demasiado pesado. Hemos visto en este capítulo que hay paquetes npm para hacer de todo, pero antes de elegir uno, compara y ten en cuenta el tamaño de su bundle JavaScript.
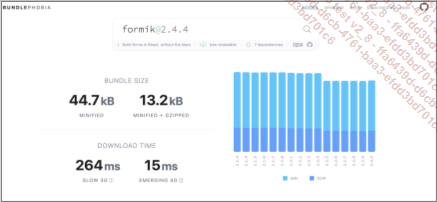
El sitio web https://bundlephobia.com/ es un recurso útil. Introduciendo el nombre de un paquete npm, puedes ver su tamaño y una estimación de los tiempos de carga.
He aquí un ejemplo con Formik:

a. Reactividad de la interfaz de usuario
La capacidad de respuesta de una interfaz de usuario se refleja en su capacidad para responder rápidamente a las acciones del usuario, como clics, entradas e interacciones. En una aplicación React, cada componente puede actualizarse tras un cambio de estado o de propiedades. Sin embargo, las actualizaciones excesivas o mal gestionadas pueden provocar ralentizaciones y problemas de rendimiento.
b. Velocidad de carga inicial
La primera impresión cuenta mucho para los usuarios. La velocidad de carga de vuestra aplicación cuando un usuario accede a ella por primera vez es crucial. Los tiempos de carga demasiado largos pueden desanimar a los usuarios y hacer que abandonen la aplicación antes incluso de que se muestre correctamente....
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática