Mi primera aplicación
Introducción
Una vez que haya terminado de configurar el entorno de trabajo, todo lo que tiene que hacer es iniciar un primer proyecto de Flutter.
En este capítulo, el desafío será crear un nuevo proyecto de Flutter. Para conseguirlo, se detallarán los pasos de creación en Android Studio. En este nuevo proyecto, será posible comprender qué es básicamente un proyecto de Flutter. Primero, examinando los archivos que la componen y luego, observando más de cerca el código de esta primera aplicación. El siguiente paso será lanzarla en el emulador. También será una oportunidad para mencionar la configuración del emulador de Android Studio. Finalmente, será el momento de generar las primeras líneas de código para crear una primera aplicación. Este será el momento perfecto para insertar un widget, elemento central de Flutter. Todo esto le permitirá descubrir muy brevemente cómo puede ser la programación con Flutter, pero también le ayudará a apreciar la comodidad que brinda el hot reload.
Creación de un nuevo proyecto de Flutter
Para hacer esto, por supuesto, debe ejecutar Android Studio y luego iniciar un nuevo proyecto de Flutter.
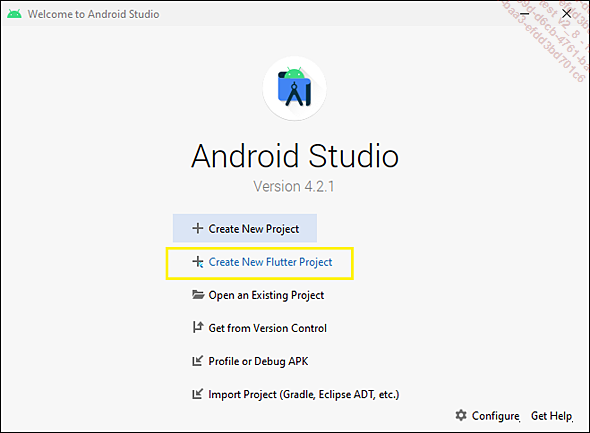
En función del uso reciente o no de su IDE, hay dos posibilidades. Para empezar, si este es el primer lanzamiento o si se han cerrado todos los proyectos, entonces debería aparecer un cuadro de diálogo como el que se muestra en la figura 1. En este caso, todo lo que tiene que hacer es elegir la opción Create New Flutter Project y luego continuar con la sección Elección del tipo de proyecto. Tenga cuidado de no confundirse con la primera línea, que propone crear un nuevo proyecto clásico de Android.

Figura 1 - Ventana de inicio de Android Studio
En el segundo caso, si un proyecto ya está abierto, debe cerrarlo pasando por File y Close project o abrir directamente un nuevo proyecto, haciendo clic en File, New y finalmente New Flutter Project. A continuación, se ofrecerá la opción de abrir este nuevo proyecto en una nueva ventana o en la ventana actual.
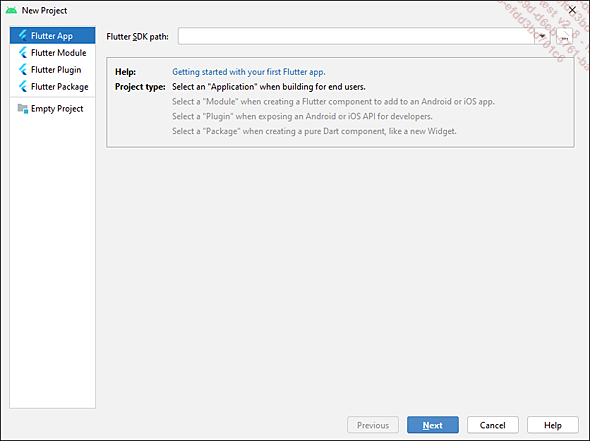
Si se cierra un proyecto, Android Studio estará en la configuración de la figura 1. De lo contrario, el usuario tendrá que elegir el tipo de proyecto de Flutter deseado (figura 2).
1. Elección del tipo de proyecto

Figura 2 - Elección del tipo de aplicación
En este caso, para descubrir nuestra primera aplicación, tendremos que elegir...
El contenido de la aplicación
Después de hacer clic en Finish en el paso anterior, se ha creado un nuevo proyecto básico de Flutter. Se trata de una especie de código de demostración para disfrutar de algunas características de Flutter.
Esta es la oportunidad de detenerse en el contenido de una aplicación. El objetivo no es ser exhaustivo, sino dibujar una imagen general que permita comprender la estructura de un proyecto.
¿Cuáles son los archivos que entran en juego? ¿Cómo se compone un proyecto de Flutter? ¿Cuál es el código base de una aplicación? ¿Cómo se ve el lenguaje Dart?
He aquí algunas preguntas que encontrarán su respuesta en esta parte.
1. La arquitectura de la aplicación
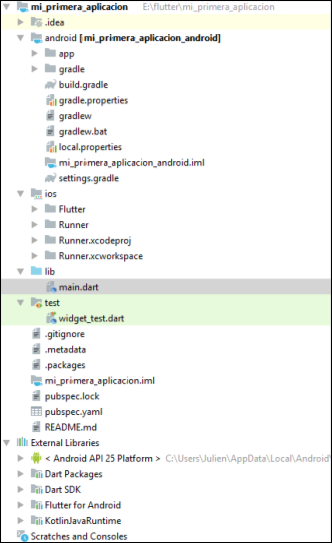
Para ser compatible con las plataformas Android e iOS, un proyecto de Flutter integra una serie de archivos que serán bien conocidos por los desarrolladores, quienes están acostumbrados a practicar con estos sistemas operativos. A esto, por supuesto, se agregarán archivos específicos del SDK. La figura 4 ofrece una descripción general de los archivos que componen la arquitectura general de un proyecto de Flutter.

Figura 4 - Arquitectura básica de Flutter
Un proyecto de Flutter agrupa dos elementos principales:
-
La carpeta del proyecto (aquí, mi_primera_aplicacion), donde se almacenan todos los archivos manipulables. Esta es la parte principal.
-
Las librerías externas (External Libraries), carpeta que contiene los elementos útiles para el correcto funcionamiento del proyecto, como los paquetes Dart y SDK.
En la primera carpeta, la carpeta del proyecto, hay cuatro carpetas importantes, así como algunos archivos directamente adjuntos a la raíz.
Los archivos son los siguientes:
-
android: aquí se incluyen todos los archivos específicos de Android. Es posible encontrar los siguientes archivos en su interior:
-
gradle: los archivos de Gradle son archivos de configuración. Aquí se incluye mucha información, como la versión de la API de Android (Application Programming Interface o interfaz de programación de aplicaciones). La versión de la aplicación también está presente aquí. Finalmente, se declaran las librerías útiles para la aplicación....
Los emuladores
1. Introducción
Los emuladores son una parte esencial de la creación de una aplicación. Permiten probar y obtener un renderizado fiable en una amplia gama de productos.
El emulador de Android ya está integrado en Android Studio. Por otro lado, para tener uno en iOS, a fin de integrar el renderizado como parte de un desarrollo multiplataforma, por ejemplo, debe cumplir una única condición; estar en macOS. De hecho, a través de Xcode (no disponible fuera de macOS), cuya instalación se detalló en el capítulo anterior, será posible lanzar un emulador de iPhone.
Detenerse en los emuladores también es una oportunidad para hablar nuevamente sobre una de las ventajas significativas de Flutter. Durante la emulación, para volver a lo que se ha descrito en la segunda parte del capítulo Introducción, el desarrollador puede confiar en el hot reload. Como recordatorio, este mecanismo le permite ver todas las modificaciones en vivo en el emulador sin tener que reiniciar la compilación del programa. Esto permite un ahorro de un tiempo increíble durante las fases de desarrollo. La otra ventaja es que el estado de la aplicación sigue siendo el mismo. Es decir, los valores de las diferentes variables se mantienen sin cambios. Asimismo, no se cuestiona la navegación que se realiza de pantalla a pantalla. No se restablece, por lo que no es necesario recorrer varias pantallas para volver a la que se está cambiando.
¿Cómo activar esta herramienta? No es preciso hacer nada, ya está incluido. Solo piense en guardar después de un cambio de código para obtener el resultado de inmediato.
Ahora que se han dado estas explicaciones, es el momento de completar el último paso de la instalación, la configuración del emulador de Android.
2. Configurador del emulador de Android
Al final del capítulo anterior, había una etapa importante que no se había completado: configurar el emulador de Android. Para que este paso se realice fácilmente, debe tener un proyecto abierto en Android Studio. De momento vamos bien porque con este primer proyecto de Flutter se cumple esta condición.
Para configurar el emulador, vaya a la barra de menú en la pestaña Tools y después pulse...
Primeros widgets
El ejercicio consistirá en modificar el código propuesto por defecto para lograr una aplicación ligeramente diferente. El objetivo es programar una bomba.
Para hacer esto, debe acordar varios puntos de referencia. Primero, será necesario revertir el funcionamiento del contador para comenzar en 10 y permitir llegar hasta 0. Esto también supone que se debe modificar el icono «+» del botón flotante.
Regresado a 0, el texto «You have pushed the button this many times» debería sustituirse por un bonito «BOOM». También será necesario cambiar el estilo de la fuente para que en este momento el texto aparezca en rojo y sea más grande.
En el momento de la explosión, es normal que el fondo de la pantalla cambie de color y se vuelva naranja.
Finalmente, el contador se bloqueará en 0 y no será posible alcanzar valores negativos.
Para poner en marcha una bomba, primero necesita una cuenta atrás. La idea aquí es reutilizar la variable _counter y el botón flotante para dar este efecto.
En la classe _MyHomePageState, el valor de _counter debe ser 10.
int _counter = 10; Después, para decrementar será necesario modificar el código contenido en setState():
_counter--; Para que el enfoque sea lógico, es necesario retocar el look del botón flotante. El icono debe cambiarse, así como el Tooltip.
floatingActionButton: FloatingActionButton(
onPressed: _decrementCounter,
tooltip: 'Cuenta atrás',
child: Icon(Icons.history),
), Finalmente, para ser del todo coherente, el nombre del método llamado _incrementCounter se debe cambiar a _decrementCounter. El valor del tooltip se cambia a Cuenta atrás, mientras que el icono se convierte en Icons.history o, de manera más explícita, en el símbolo de un reloj que se recorre al revés.
Con la modificación de _incrementCounter, se provoca un error. De hecho, indicamos que se debe llamar al método _decrementCounter tan pronto como se presione el botón flotante (onPressed), pero no hay en ninguna parte del código un método con este nombre. Es necesario modificar el nombre del método incrementCounter situado en la parte superior. Por tanto, se convierte en:
void _decrementCounter () {... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática