Los sitios web MVC
El enfoque MVC
Una vez pasada la época en la que se discutía la estructura de una aplicación web, el universo Java ha popularizado el uso de frameworks tales como Struts o Spring. Éste, y Struts en primer lugar, han sentado las bases de una separación de responsabilidades entre los distintos niveles de una aplicación web. Es cierto que las primeras tecnologías web no invitaban a los programadores a organizar sus aplicaciones; el mantenimiento se vuelve muy delicado, al tiempo que el rendimiento es ridículo.
1. El patrón de diseño MVC
La expresión MVC se refiere a un enfoque de diseño generalizado, o patrón de diseño. El objetivo consiste en no reinventar la rueda con cada aplicación. Como veremos, el MVC es un patrón bastante simple. No utilizarlo supone, realmente, dirigirse hacia una aplicación complicada y, por tanto, mal hecha, lo que nos recuerda al pasado tal y como veíamos antes.
Cada letra del acrónimo MVC se corresponde con un rol bien definido; el modelo, la vista y el controlador.
El modelo es un objeto "de negocio" que agrupa sus datos, su comportamiento (métodos) y sus reglas de validación. No contiene, por lo general, ninguna lógica técnica (presentación, navegación). Es posible atribuirle aspectos (inyección de servicios tales como persistencia de archivos...
Los sitios ASP.NET MVC
1. Creación de un sitio
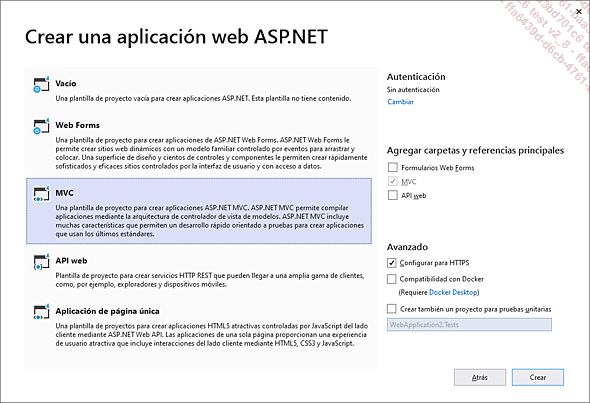
La creación de un sitio web MVC se realiza mediante la opción Nuevo proyecto:

Como la aplicación MVC requiere el uso de clases que no están en el código subyacente (como con los Web Forms), la plantilla Visual Studio está disponible únicamente para un proyecto web, y no para un sitio web.
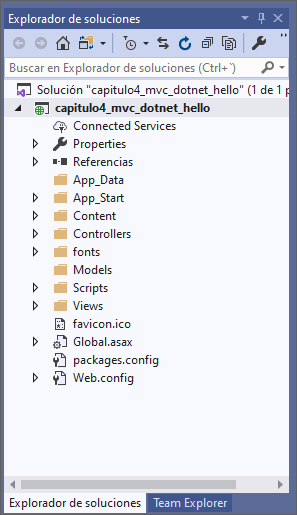
2. Organización de carpetas
La solución del proyecto web contiene muchas más carpetas que un proyecto Web Forms.

Estas carpetas tienen, como objetivo, guiar al programador:
|
App_Start |
Instrucciones de configuración que se ejecutan durante el arranque del sitio. |
|
Content |
Contiene las hojas de estilo CSS y demás recursos compartidos. |
|
Controllers |
Agrupa los controladores destinados a procesar las acciones. |
|
fonts |
Fuentes de tipos de letra que se descargará el navegador. |
|
Models |
Agrupa los modelos que son entidades de negocio. |
|
Scripts |
Conjunto de módulos JavaScript, jQuery y AJAX. |
|
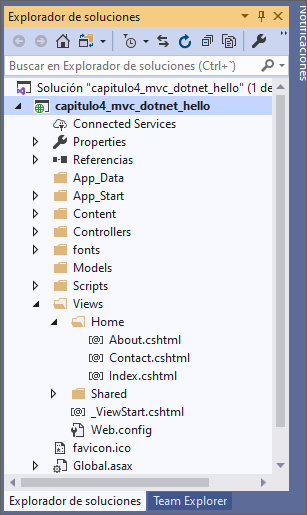
Views |
Vista .cshtml. |
Las vistas son páginas web, aunque no tienen código subyacente (como veremos a continuación). Se agrupan, en principio, en carpetas llamadas zonas, las cuales se corresponden con controladores. Esta regla no tiene ningún carácter obligatorio desde un punto de vista técnico, aunque es más sencillo utilizar el framework si nos ceñimos a ella.

3. Creación del modelo
Un modelo es una clase cuyas instancias se denominan "objetos de negocio". Esto significa que no contiene ninguna lógica técnica, y que el framework se encarga de gestionar el ciclo de vida del componente de negocio, aportándole servicios técnicos de alto nivel tales como la seguridad, las transacciones, la validación, la persistencia...
#region Modelo Obra
/// <summary>
/// Objeto de negocio Obra
/// </summary>
public class Obra
{
/// <summary>
/// Por convención, ID es una clave primaria
/// </summary>
public int ID { get; set; }
/// <summary>
/// Campo Autor
/// </summary> ...Definición de las rutas
El archivo RoutesConfig contiene la definición de las rutas; una ruta es una URL que asocia un controlador, una acción y parámetros opcionales:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name:"Default",
url:"{controller}/{action}/{id}",
defaults:new { controller = "Home", action = "Indice", id =
UrlParameter.Optional }
);
}
} Cuando el framework busca una ruta, se recorre la lista de arriba a abajo, en orden, y la localización se detiene cuando se encuentra una correspondencia. De este modo, la ruta por defecto debe figurar, siempre, en último lugar.
En nuestro caso, como el parámetro ID es opcional, la acción Seleccion debe recibir directamente un tipo nullable int?. Así, en el siguiente ejemplo, este parámetro se omite y la implementación de la acción asume...
Ir más allá
1. De una acción a otra
Vamos a hacer evolucionar nuestro ejemplo de librería agregando un modelo de solicitud:
public class Solicitud
{
public int IDSolicitud { get; set; }
public Obra obra { get; set; }
public int Cantidad { get; set; }
public string Email { get; set; }
public Solicitud()
{
Cantidad = 1;
IDSolicitud = 0;
obra = new Obra();
Email = "";
}
public Solicitud(int idSolicitud,Obra obra,int
cantidad,string email)
{
this.IDSolicitud = IDSolicitud;
this.obra = obra;
this.Cantidad = cantidad;
this.Email = email;
}
} Existe una clase de servicio que da soporte a la operación básica y utiliza la sesión HTTP, en lugar de SQL, como medio de persistencia.
public class SolicitudServicio
{
#region Solicitudes
public List<Solicitud> Solicitudes
{
get
{
List<Solicitud> l = null;
l =
(List<Solicitud>)HttpContext.Current.Session["Solicitudes"];
if (l == null)
{
l = new List<Solicitud>();
HttpContext.Current.Session["Solicitudes"] = l;
}
return l;
}
...El motor de vistas Razor y las vistas
Como alternativa a los Web Forms .aspx, Microsoft provee Razor, un sistema de representación de páginas HTML. Tiene como característica aligerar y optimizar la representación simplificando la sintaxis utilizada para describir las páginas. Razor está accesible, especialmente, en sistemas MVC que no disponen de componentes ricos como los Web Forms pero que, en contrapartida, evitan el uso de campos de caché ViewState, muy voluminosos.
1. La sintaxis C# en las vistas CSHTML
a. Principios
El motor Razor integra el lenguaje C# (así como VB.NET) en sus vistas, teniendo como base de su sintaxis una simplificación de etiquetas scriptlets. Esta mezcla de sintaxis C# y código HTML diseñado por la extensión de páginas .cshtml.
Estudiando el esquema _Layout.cshtml ubicado en la carpeta Shared, podemos observar que el signo @ sirve de marcador al motor para distinguir las secuencias C# de las etiquetas HTML:
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - BAG</p>
</footer>
</div> Esta sintaxis vuelve inservibles los marcadores <% %> y <%= %> pues el motor reconoce directamente en las páginas instrucciones C# -como @RenderBody() o @DateTime.Now.
Existe una forma de escapar el signo @, doblándolo, lo cual resulta útil para escribir directamente una dirección de correo electrónico.
He aquí el ejemplo de la acción Index perteneciente al control Home.
public ActionResult Index()
{
// instanciación del modelo
HomeModel m = new HomeModel();
// definición de datos
m.Themes = new List<string>();
m.Themes.Add("ASP.NET");
m.Themes.Add("Dirección de proyectos");
m.Themes.Add("C++");
//...Securización de los sitios MVC
1. Autenticación
Tras la creación del sitio, Visual Studio permite configurar el proyecto para distintos modos de autenticación. Por defecto, el sitio prevé una base de datos de usuarios específica creada en una base de datos SQL local. No obstante, podemos personalizar el conjunto de elementos, como veremos en el capítulo Gestión del estado.
El área Account (controlador, vistas, modelos) comprende toda la lógica para administrar los usuarios del sitio -creación de cuentas de usuario, modificación de la contraseña…
En el método Startup.ConfigureAuth() se definen las estrategias de seguridad para el sitio, en particular la base de datos de referencia que se utilizará, así como la página de conexión (login):
public partial class Startup
{
public void ConfigureAuth(IAppBuilder app)
{
// Configurar el contexto de base de datos, el gestor de los
// usuarios y el gestor de las conexiones para utilizar
// una instancia única por petición
app.CreatePerOwinContext(ApplicationDbContext.Create);
app.CreatePerOwinContext<ApplicationUserManager>(
ApplicationUserManager.Create); ...Las aplicaciones Single Page Applications (SPA)
Las tecnologías HTML y JavaScript no dejan de evolucionar, y se enriquecen constantemente con nuevos frameworks. La aportación de jQuery ha hecho el desarrollo en JavaScript mucho más fiable y menos dependiente de los navegadores, mientras que las interfaces del futuro, basadas en HTML 5, son muy reactivas. La propia noción de cliente ligero se pone en entredicho, mientras se debate entre pantallas para sistemas operativos nativos (Windows, iOS, Android) y pantallas para el navegador. Tal es la situación que los fabricantes de sistemas operativos fundamentan, muchas veces, sus aplicaciones sobre tecnologías web.
La propuesta de Microsoft se denomina Single Page Application. Este modelo deja en manos de JavaScript la casi totalidad de la representación, y en particular los cambios en la representación. Dicho de otro modo, este modelo de aplicación reduce el número de vistas (View) necesarias, puesto que la tripleta HTML 5 - JavaScript - CSS hace posible realizar estas operaciones. De ello resulta una mejora en la experiencia de usuario, puesto que las representaciones gráficas se realizan directamente sobre el cliente (el modelo de representación de servidor para el cliente es mucho más restrictivo) y las recargas completas de página se limitan al mínimo posible.
1. Utilizar las Web API
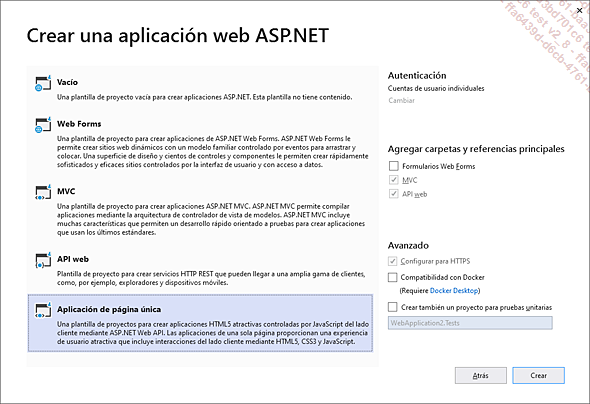
a. Crear un proyecto Web API
Respecto a AJAX (que hemos abordado en el capítulo anterior), los sitios SPA utilizan servicios web estructurados para proveer los datos. Estos servicios web definen las API. Existe una plantilla en Visual Studio 2019 que permite activar al mismo tiempo el modo SPA y el modo Web API.

Una vez Visual Studio ha terminado de crear el proyecto a partir de la plantilla, prestaremos atención al archivo WebApiConfig.cs ubicado en la carpeta App_Start. Comprobamos que aparecen dos índices. En primer lugar, vemos que se utiliza el formato que permite intercambiar datos JSON (JavaScript Object Notation), lo cual resulta perfectamente comprensible dado que es JavaScript el que se encarga de mostrar los datos. En segundo lugar, comprobamos que es un controlador MVC el encargado de habilitar un servicio de datos mediante un mecanismo basado en URL, bien conocido:
public static class WebApiConfig
{
public static void Register(HttpConfiguration... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática