Las vulnerabilidades web
Recordatorios sobre la Web
La Web, también conocida como World Wide Web (WWW) y que se abrevia como "Web" cada vez está más de actualidad. Inicialmente era una tecnología de Internet, cuyo objetivo era distribuir documentos que integraban elementos multimedia y tenían enlaces entre ellos (hipervínculos). Estos documentos se visualizan en un navegador web.
Esta tecnología ha recorrido un largo camino. Si hace unos años todavía había muchos estándares y tipos de elementos multimedia, actualmente la limpieza que han hecho las autoridades reguladoras ha causado que solo queden algunos lenguajes y estándares:
-
HTML5 (HyperText Markup Language), que es un lenguaje de descripción de documentos. Este lenguaje se utiliza para la jerarquización del contenido y la clasificación de la información en un documento.
-
CSS3 (Cascading Style Sheets), que describe el formato del documento descrito en HTML5.
-
JavaScript, que es un lenguaje de programación ejecutado por el navegador y que hace que el documento sea más interactivo.
La principal autoridad que establece los estándares y reglas de uso sobre HTML5 y CSS3 es el World Wide Web Consortium o W3C. Esta autoridad es la referencia y ofrece validadores en línea para probar el código de un documento con el fin de validar si cumple con los estándares:
-
Validador de HTML5: https://validator.w3.org/...
Composición y consulta de un sitio web
1. Composición de un sitio web
Un sitio web es un conjunto de datos coherentes y ordenados, que incluye varios tipos de elementos multimedia (texto, imagen, sonido, vídeo, etc.). Esta información se consulta mediante un software llamado navegador. Un servidor transmite los datos al navegador cuando este lo solicita. Por lo tanto, un sitio web implica una relación cliente/servidor. Los protocolos que se utilizan principalmente para el intercambio de información entre estos dos equipos son HTTP (HyperText Transfer Protocol) y HTTPS (HyperText Transfer Protocol Secure). La palabra Secure significa seguro, pero veremos que esto está lejos de garantizar una seguridad total y muchas veces da una falsa sensación de seguridad. Los lenguajes más utilizados para la descripción de páginas son HTML y XHTML.
2. Consulta de una página web
Entre el momento en que le indicamos al navegador la página web que queremos consultar y la visualización de esta en su totalidad, hay una gran cantidad de operaciones entre el navegador y el servidor y dentro del navegador. También existen varias formas de indicarle al navegador la página que desea. Generalmente, se hará a través de un clic en un enlace que se encuentra en un motor de búsqueda, pero también es posible indicar la URL (Uniform Resource Locator) directamente en la barra de direcciones del navegador. Existe cierta confusión entre los usuarios desinformados respecto a la diferencia entre una búsqueda en un motor de búsqueda e indicar la URL concreta. Esta confusión proviene del hecho de simplificar el uso de los navegadores al agregar funcionalidades a la barra de direcciones. Hace unos años, a esta barra se le tenía que dar una URL válida para acceder y mostrar el contenido solicitado. Actualmente, la indicación de algunas palabras en esta barra de direcciones desencadena la llamada a un motor de búsqueda, que se puede establecer en la configuración del navegador. El campo de entrada para una búsqueda o para indicar una URL específica es el mismo, por lo que la confusión entre estos dos mecanismos para acceder a datos en la Web está muy presente para el simple usuario.
Para ilustrar los intercambios entre el servidor y el navegador, vamos a utilizar...
Las vulnerabilidades web
1. Definición e importancia
Una brecha de seguridad en un sitio web es un comportamiento no previsto por el desarrollador que puede provocar un efecto indeseable. Estos eventos se pueden clasificar por su gravedad en función de su impacto. Podemos citar algunos efectos a modo de ejemplo:
-
Pérdida de confidencialidad de la información (recuperación de datos de clientes o empleados).
-
Pérdida de disponibilidad del servicio (imposibilidad de acceder al sitio web).
-
Pérdida de integridad de los datos del sitio (alteración de datos).
-
Etc.
Aquí hemos mencionado los sitios web, pero de manera más amplia podemos hablar de aplicaciones web. Es cierto que el panorama y las tecnologías de la Web han evolucionado mucho en los últimos años. La potencia y la funcionalidad de los navegadores se han vuelto tan grandes que un navegador puede hacer funcionar una aplicación que anteriormente requería un gran desarrollo en C u otro lenguaje. La alternativa que ofrece actualmente de desarrollar sus aplicaciones para que se ejecuten en un navegador web es muy valiosa. Permite superar muchas restricciones, como por ejemplo el sistema operativo utilizado. Este es el motivo por el que cada vez vemos más aplicaciones ejecutándose en un navegador (gestión de RRHH, contabilidad, gestión de proyectos, etc.) y la importancia de las posibles vulnerabilidades que pueden provocar es aún mayor.
2. Exposición y arquitectura de un sitio web
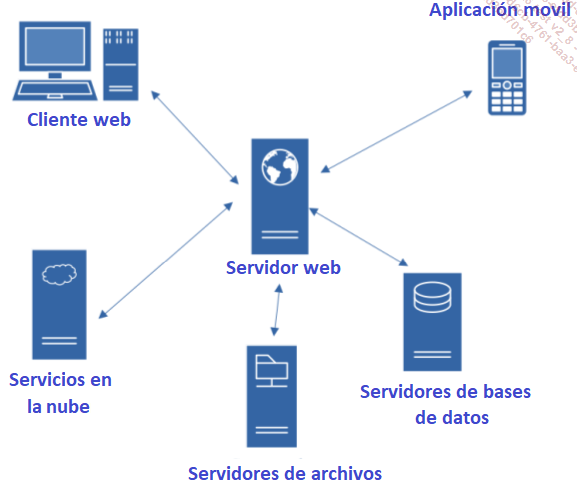
Existen varios tipos de sitios web, desde la simple presentación de una empresa hasta la gestión de un área de clientes o la implementación de funcionalidades de aplicaciones complejas. Por supuesto, cuanto más recurra el sitio o la aplicación web a tecnologías y arquitecturas complejas, mayor será el riesgo de contener una brecha de seguridad. Vamos a imaginar una arquitectura genérica que presenta las funcionalidades más comunes.

La aplicación web que estudiaremos como ejemplo presenta las siguientes funcionalidades:
-
Permite acceder a un cliente clásico a través de un navegador web.
-
Accede a una base de datos.
-
Accede a un sistema de archivos remoto.
-
Se comunica con otros servicios en la nube.
-
Dispone de una API que permite usar una aplicación móvil.
Para implementar una arquitectura...
Contramedidas y consejos de seguridad
1. Filtrar todos los datos
a. Observaciones
Durante los distintos ataques que hemos presentado se puede observar que todos los datos enviados por un cliente pueden ser alterados. Por tanto, es fundamental filtrar toda la información que recibe el servidor antes de que este inicie cualquier acción.
b. Evitar las inyecciones SQL
Como veremos más adelante para el resto de procesos, para evitar las inyecciones de SQL es necesario filtrar los datos antes de que el motor de ejecución del servidor de la base de datos los interprete. Una de las mejores prácticas es usar consultas preparadas, que no fue lo que hicimos en nuestros ejemplos de inyecciones SQL. A continuación, se muestra en qué se convierte nuestro script identificacion.php usando esta técnica:
<!DOCTYPE html>
<html>
<head lang="es">
<meta charset="UTF-8">
<title>Identificación</title>
</head>
<body>
<h1>Identificación</h1>
<p>Escriba su identificador y su contraseña:</p>
<!-- formulario de introducción del identificador y la contraseña -->
<form method="POST" name="identif">
Identificador: <input type="text" name="identif" size="30"><br>
Constraseña: <input type="password" name="mdp" size="30"><br>
<input type="hidden" name="ref" value="identificacion">
<input type="submit" name="validar" value="validar">
</form>
<hr> ...Conclusión
El objetivo de este capítulo era dar a conocer los problemas de seguridad que nos podemos encontrar en la Web. Solo hemos dado una breve descripción. Como hemos mencionado, hay tantas situaciones, lenguajes y servidores que se necesitaría un libro completo para cubrirlos todos ellos. Pero, si después de leer esta parte tiene en cuenta que hay que filtrar todo lo que viene del cliente y no descuidar la configuración del servidor y los componentes del software, el objetivo está conseguido.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
