Toma de contacto de Eclipse
La importancia de organizarse
Este capítulo permite familiarizarse con el entorno de desarrollo Eclipse.
Crear una aplicación implica modificar archivos de texto. Conforme se avanza en esta creación, los archivos se acumulan y resulta cada vez más importante organizarse con el objetivo de encontrar fácilmente el código.
Para ello, Java propone un sistema de organización por espacio de nombres o paquete, que permite agrupar distintas clases. Conceptualmente, es más fácil pensar en ello como distintas carpetas del equipo.
En el nivel organizativo más alto, Eclipse organiza el código de una aplicación en un proyecto. El proyecto agrupa todo el código necesario para realizar las funcionalidades solicitadas. Cada elemento de código se agrupa, a continuación, en diversas carpetas según su utilidad para la funcionalidad propiamente dicha o sus pruebas.
Primer proyecto
Para familiarizarse con el workbench, se crea una clase muy sencilla.
Primero debe crear un proyecto y después un package, toda clase de una aplicación que se considere profesional debe pertenecer a un package.
Como recordatorio, un package es físicamente una carpeta, y simbólicamente un espacio de nombre que permite reagrupar clases con la misma funcionalidad.
Si no reagrupa sus clases en un package, Eclipse la guardará en el package por defecto. Está desaconsejado usar el package por defecto.
También es la ocasión de proponer una estructura para los archivos del proyecto, con el fin de mejorar la legibilidad y testeabilidad de las aplicaciones.
Como preámbulo a este trabajo, y para facilitar la apertura de los archivos que provengan de sistemas operativos diferentes, es conveniente indicar la codificación de los archivos.
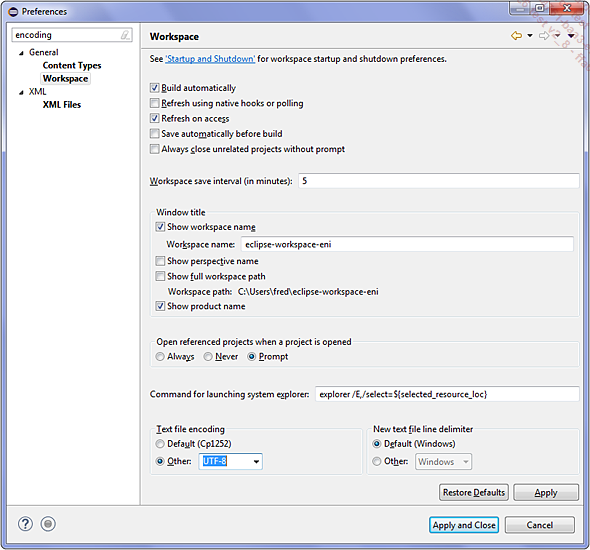
En el menú, elija Window - Preferences. Diríjase al apartado General - Workspace y elija el valor Other - UTF-8 en la sección Text file encoding.

Este parámetro permite que los archivos con caracteres acentuados en Eclipse puedan leerse correctamente, ya sea en Windows, Linux o Mac.
Los acentos así como los caracteres especiales están permitidos en los nombres de variables, pero no se recomienda su uso. Lo entenderá el día en el que abra su proyecto en un ordenador Linux, por ejemplo, o cuando tenga que trabajar...
Primer package
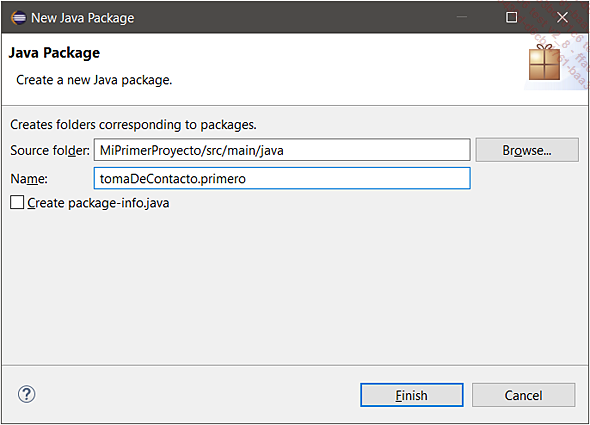
Seleccione su proyecto en la vista explorador de packages, y elija Package en el menú File - New. Introduzca el nombre tomaDeContacto.primero utilizando una minúscula como primer carácter del nombre respetando así las convenciones de escritura del lenguaje Java y haga clic en Finish.

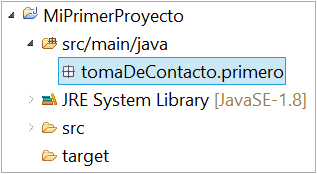
Su package pertenece desde ahora a su proyecto.

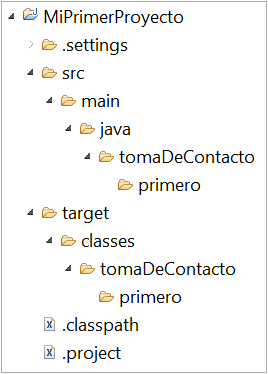
Si mira las carpetas creadas en el disco duro (por ejemplo con el explorador de Windows o eligiendo Navigator en el menú Navigate - Show In), obtendrá una estructura de carpetas similar a la que sigue:

Los archivos y carpetas que empiezan por un punto (como .classpath, .project y .settings) son gestionados por Eclipse. Está fuertemente desaconsejado modificarlos o eliminarlos.
Con esta acción, se han creado dos packages: tomaDeContacto y primero, situado en el package tomaDeContacto, ya que se ha utilizado el carácter punto como separador de packages. Un package puede contener otros packages, al igual que las carpetas pueden contener subcarpetas.
Primera clase
Seleccione el package creado.
Elija el menú File - New - Class o haga clic con el botón derecho y elija New - Class.
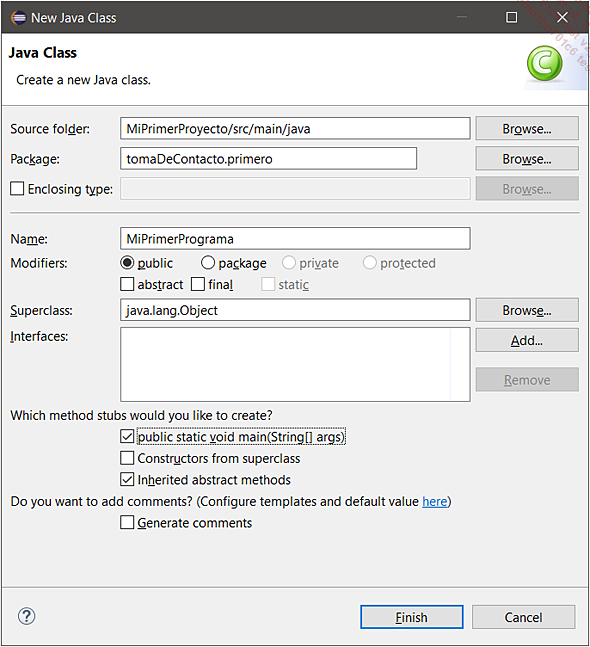
La ventana de diálogo se abre.
Introduzca el nombre para la clase MiPrimerPrograma empezando por una mayúscula (para respetar las convenciones de nombres de Java) y seleccione la opción public static void main(String[] args). Esta opción permite crear el método que sirve de punto de entrada a la ejecución del programa.
En las convenciones de Java, solo las clases empiezan por una mayúscula. Los packages, atributos y variables empiezan por una minúscula.
Los caracteres especiales (%, ?,...) y los números no pueden utilizarse como primer carácter.

Haga clic en el botón Finish.
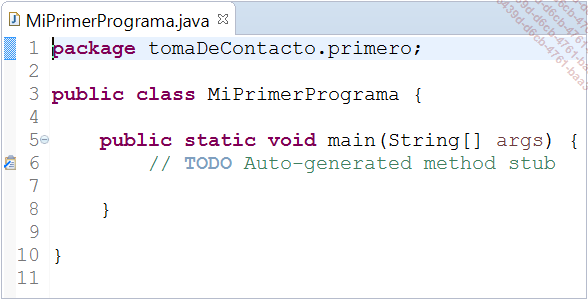
Se ha añadido la clase al package y se puede ver el código generado automáticamente por Eclipse en el editor de código.

Añada una propiedad (también llamada atributo) privada a la clase.
package tomaDeContacto.primero;
public class MiPrimerPrograma {
private String nombre;
public static void main(String[] args) {
// TODO Auto-generated method stub
}
} Una de las reglas de programación del autor de estas líneas es empezar siempre declarando las propiedades o métodos como privados. Si es necesario acceder desde el exterior de la clase, se modifica la visibilidad. Esto permite una mejor encapsulación de los datos y se puede resumir con la máxima...
Primera ventana
Crearemos ahora una pequeña aplicación con una interfaz gráfica (GUI, del inglés Graphical User Interface, HMI para interfaz hombre-máquina en español).
Una de las novedades de Eclipse desde la versión Indigo es poner a disposición un editor de interfaz gráfica proveniente del mundo Google, WindowBuilder. Existen otros pero teniendo en cuenta la calidad de WindowBuilder, utilizaremos este para el proyecto. En cuanto al plug-in Visual Editor, su desarrollo ha sido abandonado.
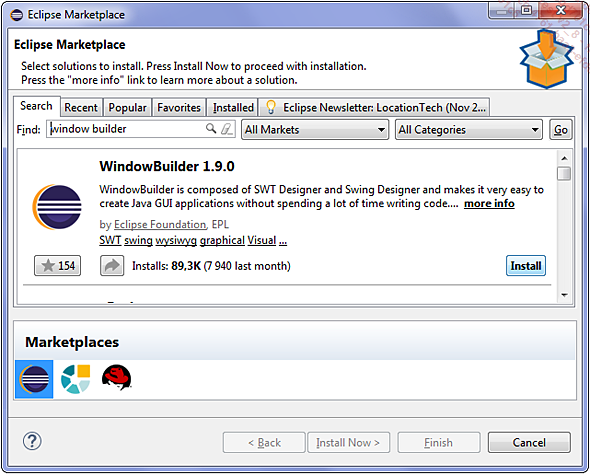
WindowBuilder se instala mediante el Marketplace a través del menú Help - Eclipse Marketplace.
Escriba "Window Builder" en la búsqueda Find, presione [Intro] o haga clic en el botón Go y, por último, haga clic en el botón Install situado abajo a la derecha en el recuadro WindowBuilder (versión 1.9.0 en el momento de escribir este libro). Confirme la instalación y, a continuación, acepte los términos de licencia y haga clic en Finish. Reinicie Eclipse.

WindowBuilder puede configurarse mediante el menú Window - Preferences. Para el proyecto usaremos las opciones por defecto.
WindowBuilder es un plug-in de Eclipse que permite crear rápidamente interfaces gráficas WYSIWYG (What You See Is What You Get: lo que ve es lo que obtiene).
Si desea que el código generado automáticamente tenga un formato distinto, puede parametrizar WindowBuilder dirigiéndose al menú Window - Preferences - WindowBuilder.
Todos los editores de interfaces gráficas tiene la misma característica: permiten crear rápidamente componentes gráficos. Por el contrario, no dan casi nunca directamente lo que desea: será por lo tanto necesario intervenir después en el código generado.
1. Creación de la ventana
El objetivo es crear una ventana muy sencilla apoyándose en WindowBuilder.
Esta ventana contendrá...
Acción de un botón
El objetivo de esta primera ventana es mostrar en un cuadro de diálogo el mensaje que el usuario de la aplicación haya introducido.
De momento, la construcción de la ventana permite al usuario introducir este mensaje con la ayuda del JTextField. El JLabel da indicaciones sobre lo que el usuario puede hacer. El JButton permite validar la introducción y mostrar el cuadro de diálogo.
Sin embargo, si hace clic en el botón, no ocurre nada. En este punto, es totalmente lógico. Ahora debe codificar la acción ejecutada al hacer clic en el botón.
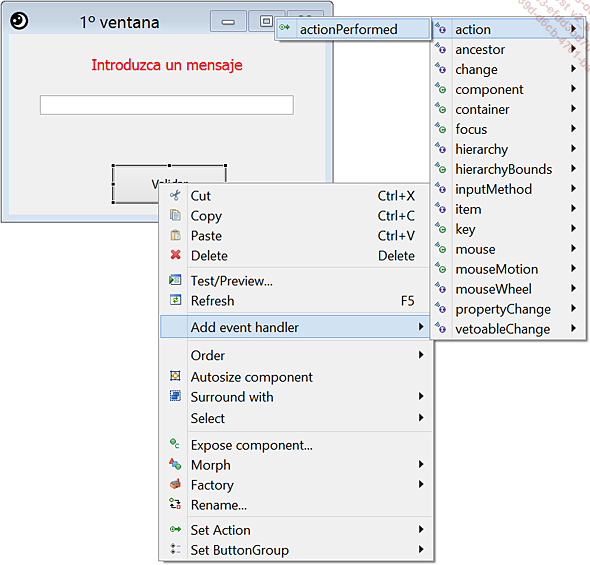
En modo Design, seleccione y haga clic con el botón derecho sobre Validar en la visualización previa. Después seleccione la siguiente opción Add event handler - action - actionPerformed.

WindowBuilder genera entonces automáticamente el siguiente código:
JButton btnValidar = new Jbutton("Validar");
btnValidar.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
}
}); En el bloque del método actionPerformed(ActionEvent e), por lo tanto dentro de las llaves, añada la siguiente línea:
JOptionPane.showMessageDialog(btnValidar, ...Creación de un menú
Crearemos ahora un menú en esta primera ventana, muy rápidamente gracias a WindowBuilder.
En la paleta de WindowBuilder, despliegue la sección Menu.
El inicio de esta operación consiste en añadir una barra de menús.
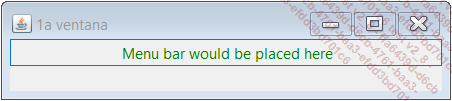
Elija el componente JMenuBar y deposítelo en la barra de título de la visualización previa de la ventana.
Una inscripción verde debe aparecer para indicar dónde ubicar la barra de menú.

A partir de ahora es posible añadir menús a esta barra de menús.
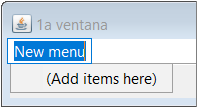
Seleccione y deposite el componente JMenu desde la paleta de WindowBuilder hacia la barra de menús que acaba de crear.

Se crea un nuevo menú, pidiendo WindowBuilder su nombre, por ejemplo Archivo.

Haga más grande la ventana para poder insertar los demás menús.
Deposite otro componente JMenu a la derecha del menú Archivo que acaba de crear.
Cambie el valor de su propiedad text por Cliente.
Se trata ahora de añadir elementos (también llamados ítems) para cada menú.
En la visualización previa, haga clic en el menú Archivo.
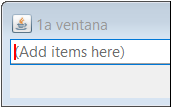
Seleccione y deposite un componente JMenuItem desde la paleta hacia la zona designada (Add items here).
Llame este ítem Salir.
Pruebe la ventana. El ítem Salir está presente pero inactivo.
Para hacerlo sencillo, el menú...
Primer ejecutable
Los fuentes de una aplicación son esenciales para los desarrolladores. Para los usuarios, lo importante es el binario (el ejecutable) sobre el que hacen doble clic para lanzar la aplicación.
La creación del ejecutable de la clase PrimeraVentana se realiza gracias a las siguientes etapas.
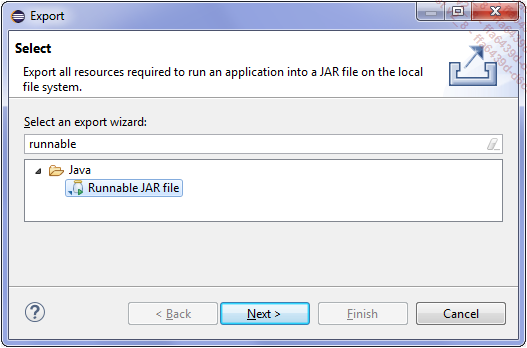
Elija la opción Export en el menú File de Eclipse. Se abre una ventana de diálogo.

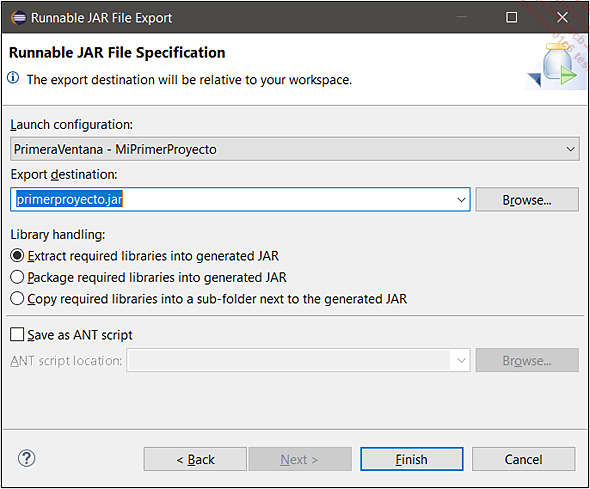
Seleccione el destino Runnable JAR file y haga clic en el botón Next.
Seleccione en la lista desplegable la configuración de ejecución de su aplicación, en nuestro caso PrimeraVentana - MiPrimerProyecto.
Después elija el nombre del archivo que será generado, la única obligación es que el nombre del archivo tenga la extensión .jar, haciendo clic en el botón Browse....

Haga clic en el botón Finish.
Puede ocurrir que aparezca una ventana de diálogo de alerta. No tiene por qué ser muy grave, pero acostúmbrese a leer los mensajes haciendo clic en Details.

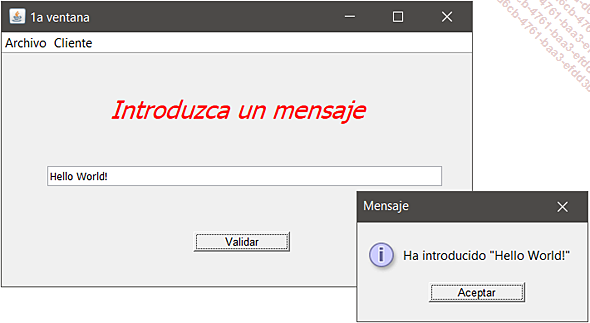
Para acabar, verifique que su aplicación funciona haciendo doble clic sobre el archivo .jar que acaba de generar.

 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

