El formateo semántico del texto
Utilizar un formateo semántico
En este capítulo, vamos a abordar el formato semántico del texto. Va a poder resaltar una o varias palabras de un elemento contenedor de tipo bloque, con elementos de tipo en línea. En un mismo párrafo, puede poner palabras en negrita, en cursiva, subrayadas, etc.
Insertar caracteres especiales
En un texto, es muy habitual tener que insertar caracteres especiales, como flechas, viñetas, símbolos matemáticos, etc. Atención: no se trata aquí de insertar caracteres acentuados. No olvidemos que hemos declarado en el encabezado <head> que la codificación de los caracteres se hace en UTF-8; por lo tanto, todos los caracteres del teclado se reconocerán perfectamente por los navegadores.
Los caracteres especiales se insertan como entidades de caracteres con esta sintaxis concreta:
-
La entidad va precedida del carácter ámpersan: &.
-
Tenemos a continuación el código del carácter.
-
La entidad va seguida del carácter punto y coma:;.
A continuación se muestra la entidad de caracteres que permite insertar una flecha a la derecha: →. rarr significa Right Arrow.
Otra entidad muy útil habitualmente utilizada es el espacio de no separación: . nbsp significa Non-breaking space.
A continuación se muestra una URL para encontrar el número correcto de entidades de caracteres: https://es.wikipedia.org/wiki/Anexo:Referencias_a_entidades_de_caracteres_XML_y_HTML
A continuación se muestra un ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8"> ...El marcado de especial énfasis
El elemento <strong> aplica un marcado de especial énfasis a las palabras a las que abarca y la visualización resultante se resalta en negrita. Desde un punto de vista semántico, se trata de un marcado de especial énfasis y no de un resaltado en negrita.
A continuación se muestra un ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi página web</title>
</head>
<body>
<p>Nullam id dolor id nibh <strong>ultricies vehicula</strong>
ut id elit.</p>
</body>
</html> A continuación se muestra la visualización obtenida:

El énfasis sencillo
Usando el mismo principio, se muestra un énfasis sencillo en cursiva y se aplica con el elemento <em>.
A continuación se muestra un ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi página web</title>
</head>
<body>
<p>Nullam id dolor id nibh <em>ultricies vehicula</em>
ut id elit.</p>
</body>
</html> A continuación se muestra la visualización obtenida:

Resaltar en negrita y cursiva
Los elementos <b> e <i> permiten, respectivamente, mostrar texto en negrita y en cursiva, sin darle sentido semántico de tipo énfasis. Solo se trata de resaltar para distinguir estas palabras del resto.
A continuación se muestra un ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi página web</title>
</head>
<body>
<p>Un <b>bonito</b> libro y una <i>bella</i> portada.</p>
</body>
</html> A continuación se muestra la visualización obtenida:

El índice y el exponente
Los elementos <sub> y <sup> permiten respectivamente poner uno de los caracteres como índice o exponente.
A continuación se muestra un ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi página web</title>
</head>
<body>
<p>Un bidón de 10m<sup>3</sup> de agua (H<sub>2</sub>O).</p>
</body>
</html> A continuación se muestra la visualización obtenida:

El subrayado
Para aplicar un subrayado, utilice el elemento <u>. Su sentido semántico es concreto, ya que permite resaltar un texto sin importancia particular o un texto cuya ortografía o gramática son incorrectos.
Preste atención al uso del subrayado: los visitantes de la página podrían confundir estas palabras destacadas con un enlace de hipertexto.
A continuación se muestra un ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi página web</title>
</head>
<body>
<p>Un texto con una <u>falta de hortografía</u>.</p>
</body>
</html> A continuación se muestra la visualización obtenida:

El tachado
Aplique un tachado al texto con el elemento <s>. Indica que este ya no es correcto o pertinente. Su visualización usual es un texto tachado.
A continuación se muestra un ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi página web</title>
</head>
<body>
<p>Las páginas web se crean con el lenguaje <s>HTML 4.01</s>,
ahora se diseñan con HTML5.</p>
</body>
</html> A continuación se muestra la visualización obtenida:

Reducir el tamaño de los caracteres
El elemento <small> tiene un sentido semántico muy concreto: permite indicar que el texto mostrado más pequeño es de tipo «nota al pie de página».
A continuación se muestra un ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi página web</title>
</head>
<body>
<p>Sed posuere consectetur est...</p>
<hr>
<p>Nota: <small>Maecenas faucibus mollis...</small></p>
</body>
</html> A continuación se muestra la visualización obtenida:

Los títulos de obras y las citas cortas
El elemento <cite> permite indicar el título de una obra y el elemento <q> especifica una cita corta. El texto incluido en el título normalmente se muestra en cursiva y el texto ubicado en la cita corta se muestra entre comillas.
A continuación se muestra un ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi página web</title>
</head>
<body>
<p>En el libro <cite>La web en 2032</cite>, el autor nos
dice <q>¡Eh yo no lo sé!</q>.</p>
</body>
</html> A continuación se muestra la visualización obtenida:

Las inserciones y eliminaciones
Cuando tiene un documento que sufre muchas modificaciones como consecuencia de correcciones sucesivas, puede resultar muy interesante indicar los textos que se tienen que eliminar o añadir. Para esto, use los contenedores semánticos <ins> y <del>. Las inserciones se mostrarán subrayadas, mientras que las eliminaciones se tacharán.
A continuación se muestra un ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi página web</title>
</head>
<body>
<p>Integer posuere erat a <ins>ante venenatis dapibus
posuere velit aliquet. Donec sed odio dui.</ins> Cras justo odio,
dapibus ac facilisis in, egestas eget quam. Nullam id dolor id nibh
ultricies vehicula ut id elit. Donec ullamcorper nulla no metus
auctor fringilla. Fusce dapibus, tellus ac cursus commodo,
<del>tortor mauris condimentum nibh,</del> ut fermentum massa
justo sit amet risus. Nulla vitae elit libero, a pharetra augue.</p>
</body>
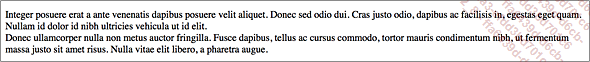
</html> A continuación se muestra la visualización obtenida:

El retorno de línea
Por ejemplo, en un párrafo puede cambiar de línea con el elemento <br>, permaneciendo estructuralmente en el mismo párrafo.
A continuación se muestra un ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi página web</title>
</head>
<body>
<p>Integer posuere erat a ante venenatis dapibus posuere
velit aliquet. Donec sed odio dui. Cras justo odio, dapibus ac
facilisis in, egestas eget quam. Nullam id dolor id nibh ultricies
vehicula ut id elit.<br>Donec ullamcorper nulla no metus auctor
fringilla. Fusce dapibus, tellus ac cursus commodo, tortor mauris
condimentum nibh, ut fermentum massa justo sit amet risus. Nulla
vitae elit libero, a pharetra augue.</p>
</body>
</html> A continuación se muestra la visualización obtenida:

Otros formatos semánticos
A continuación se muestran otros formatos semánticos que puede encontrar en las páginas web:
-
dfn indica que el texto es una definición.
-
abbr añade una abreviatura.
A continuación se muestra un ejemplo de su uso: <abbr title="Hypertext Markup Language">HTML</abbr>. El texto del atributo title podrá mostrarse en un globo.
-
code indica que el contenido es código informático u otro.
-
var especifica una variable matemática o informática.
-
samp indica el uso de un ejemplo o muestra.
-
kbd indica que hace una introducción de texto por teclado.
-
mark destaca un texto.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática


